jQuery如何获取textarea文本域的值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery如何获取textarea文本域的值?相关的知识,希望对你有一定的参考价值。
<div id="testID" style="display:none;">输入处理备注:
<form>
<textarea name="desc" cols="25" rows="5" id="desc"></textarea>
<input name="button" type="button" class="button" id="button" value="确 定" onclick="updateStatus('<%=path %>/gift/invoice.do?flag=dosearch');"/>
</form>
</div>
var s1 = $('#desc').text();
alert(s1);
弹出s1为空?
什么原因?
-----------------------------------------------------------------------------------------
$('#desc').text();
$('#desc').val();
$('#desc').html();
都不行,
这个<div id="testID" style="display:none;">页面装载时处于隐藏状态,由select触发一个change事件,会调用由外部引人的一个dialog.js,这个js是动态在body内容中添加这个隐藏的div并且显示出来。
jQuery的.val()方法是专门用来获取表单元素值的,而textarea也属于表单元素所以可以直接用.val()方法获取。
不过要注意,由于textarea是个双标记,因此.text()或.html()方法也可以获取到其中的信息,但建议不要这样获取,因为.val()是专用于获取值的方法,比.text()或.html()更可靠,而.text()和.html()在某些情况下无法获取到值。

扩展资料:
jQuery是一个快速、简洁的javascript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
快速获取文档元素
jQuery的选择机制构建于Css的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了JavaScript中获取页面元素的方式。
提供漂亮的页面动态效果
jQuery中内置了一系列的动画效果,可以开发出非常漂亮的网页,许多网站都使用jQuery的内置的效果,比如淡入淡出、元素移除等动态特效。
创建AJAX无刷新网页
AJAX是异步的JavaScript和ML的简称,可以开发出非常灵敏无刷新的网页,特别是开发服务器端网页时,比如php网站,需要往返地与服务器通信,如果不使用AJAX,每次数据更新不得不重新刷新网页,而使用AJAX特效后,可以对页面进行局部刷新,提供动态的效果。
提供对JavaScript语言的增强
jQuery提供了对基本JavaScript结构的增强,比如元素迭代和数组处理等操作。
增强的事件处理
jQuery提供了各种页面事件,它可以避免程序员在HTML中添加太事件处理代码,最重要的是,它的事件处理器消除了各种浏览器兼容性问题。
参考资料来源:百度百科:jQuery
参考技术AjQuery可以用“text()”函数获取textarea文本域的值。
1、新建html文件,在body标签中添加textarea标签,为这个标签设置一个id,这里以“demo”为例,然后在标签内输入一些内容:

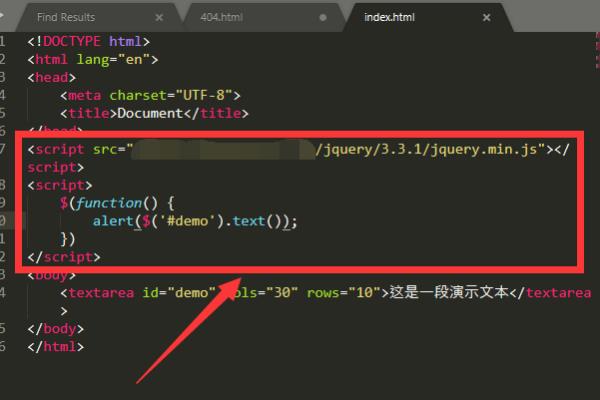
2、引入jQuery文件,然后添加script标签,添加代码“$('#demo').text()”,然后将jQuery获取到的值进行alert输出:

3、这时网页就会弹出jQuery获取到的textarea文本域的值,可以将这个值赋值给变量以方便调用:

jQuery的.val()方法是专门用来获取表单元素值的,而textarea也属于表单元素所以可以直接用.val()方法获取。
不过要注意,由于textarea是个双标记因此.text()或.html()方法也可以获取到其中的信息,但建议不要这样获取,因为.val()是专用于获取值的方法,比.text()或.html()更可靠。
看下面的例子
<script>
$(function()
$("#demo").val(123);//将textarea中的内容修改为123
$("#demo").text(456);//将textarea中的内容修改为456
//最后获取到的和页面上显示的都是123
//可以尝试将上面修改的方法的顺序颠倒一下,最后的结果还是123
alert($("#demo").val());//弹出textarea的值
);
</script>
<textarea id="demo">sss</textarea> 参考技术C
<textarea id="txtarea"></textarea>
<button id="btn">点击获取文本域的值</button>
$(function()
$("#btn").on('click',function()
console.log($("#txtarea").val())
)
)
引入的jQuery的路径要正确
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
参考技术D <select name="disabledForm" id="disabledForm"><option value="true" selected>隐藏</option>
<option value="false">显示</option>
</select>
<div id="testID" style="display:none;">输入处理备注:
<form name="form1" id="form1" method="post" action="">
<textarea name="desc" cols="25" rows="5" id="desc"></textarea>
<input name="button" type="button" class="button" id="button" value="确 定" onclick="updateStatus('/gift/invoice.do?flag=dosearch');"/>
</form>
</div>
<script type="text/javascript">
$(function()
$("#disabledForm").bind('change',showForm);
);
var showForm = function()
var thisValue = eval($(this).val());
if(!thisValue)
$("#testID").show();
else
$("#testID").hide();
var updateStatus = function(url)
var descValue = $("#desc").val();
alert(descValue);
</script>本回答被提问者采纳
文本域自适应(textarea)
文本域自适应
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本域自适应高度(模拟有道词典。。)</title> <link rel="stylesheet" href="../static/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="../static/css/my_css.css"> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">文本域自适应</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li ><a href="#">测试1 <span class="sr-only">(current)</span></a></li> <li><a href="#">测试2</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">选项卡 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">卡1</a></li> <li><a href="#">卡2</a></li> <li><a href="#">卡3</a></li> <li role="separator" class="divider"></li> <li><a href="#">卡4</a></li> <li role="separator" class="divider"></li> <li><a href="#">退出卡</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入xxx"> </div> <button type="submit" class="btn btn-default">搜索</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">user</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">个人中心 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">卡1</a></li> <li><a href="#">卡2</a></li> <li role="separator" class="divider"></li> <li><a href="#">卡3</a></li> </ul> </li> </ul> </div> </div> </nav> <div class="container-fluid box" style="padding-right: 10px"> <div class="row box-wrap"> <div> <div class="col-md-5 fanyi__input__bg col-md-offset-1"> <textarea id="inputOriginal" dir="auto" class="input__original__area" placeholder="请输入你要翻译的文字或网址" onchange="wenbenyuchange()"></textarea> </div> </div> <div> <div class="col-md-5 fanyi__input__bg"> <textarea id="inputOriginal_1" dir="auto" class="input__original__area" placeholder="请输入你要翻译的文字或网址"></textarea> </div> </div> </div> </div> <div class="footer" style="margin-top: 30px"> <div class="row"> <div class="col-md-12 text-center"> <span>©2019 前端</span> </div> </div> </div> <script type="text/javascript" src="../static/JS/jquery-3.3.1.js"></script> <script type="text/javascript" src="../static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <script type="text/javascript"> //----------底部自适应 function myfooter() if ($(document.body).height() < $(window).height()) $(".footer").css(position: ‘fixed‘, bottom: 0, width: ‘100%‘); $(window).resize(function () if ($(document.body).height() < $(window).height()) $(".footer").css(position: ‘fixed‘, bottom: 0, width: ‘100%‘); else $(".footer").css(position: ‘relative‘); ); myfooter(); //---------- $(function () // 为每一个textarea绑定事件使其高度自适应 $.each($("textarea"), function (i, n) autoTextarea($(n)[0]); ); ); /** * 文本框根据输入内容自适应高度 * HTMLElement 输入框元素 * Number 设置光标与输入框保持的距离(默认0) * Number 设置最大高度(可选) */ var autoTextarea = function (elem, extra, maxHeight) extra = extra || 0; var isFirefox = !!document.getBoxObjectFor || ‘mozInnerScreenX‘ in window, isOpera = !!window.opera && !!window.opera.toString().indexOf(‘Opera‘), addEvent = function (type, callback) elem.addEventListener ? elem.addEventListener(type, callback, false) : elem.attachEvent(‘on‘ + type, callback); , getStyle = elem.currentStyle ? function (name) var val = elem.currentStyle[name]; if (name === ‘height‘ && val.search(/px/i) !== 1) var rect = elem.getBoundingClientRect(); return rect.bottom - rect.top - parseFloat(getStyle(‘paddingTop‘)) - parseFloat(getStyle(‘paddingBottom‘)) + ‘px‘; return val; : function (name) return getComputedStyle(elem, null)[name]; , minHeight = parseFloat(getStyle(‘height‘)); elem.style.resize = ‘both‘;//如果不希望使用者可以自由的伸展textarea的高宽可以设置其他值 var change = function () var scrollTop, height, padding = 0, style = elem.style; if (elem._length === elem.value.length) return; elem._length = elem.value.length; if (!isFirefox && !isOpera) padding = parseInt(getStyle(‘paddingTop‘)) + parseInt(getStyle(‘paddingBottom‘)); ; scrollTop = document.body.scrollTop || document.documentElement.scrollTop; elem.style.height = minHeight + ‘px‘; if (elem.scrollHeight > minHeight) if (maxHeight && elem.scrollHeight > maxHeight) height = maxHeight - padding; style.overflowY = ‘auto‘; else height = elem.scrollHeight - padding; style.overflowY = ‘hidden‘; ; style.height = height + extra + ‘px‘; scrollTop += parseInt(style.height) - elem.currHeight; document.body.scrollTop = scrollTop; document.documentElement.scrollTop = scrollTop; elem.currHeight = parseInt(style.height); ; ; addEvent(‘propertychange‘, change); addEvent(‘input‘, change); addEvent(‘focus‘, change); change(); ; function wenbenyuchange() var $textdata = $(‘#inputOriginal‘); $(‘html ,body‘).animate(scrollTop: 0,0); $textdata.css(‘font-size‘,‘14px‘); console.log($textdata.height()); $(‘#inputOriginal_1‘).css(‘height‘,$textdata.height()) </script> </body> </html>
CSS
body overflow-x: hidden; textarea outline: none; .fanyi__input__bg background: #f2f2f2; position: relative; z-index: 1; overflow: hidden; border-radius: 6px; margin-right: 10px; padding: 18px 50px 18px 18px; border: 1px solid transparent .input__original__area display: block; font-family: ArialMT, "Microsoft YaHei", Arial, sans-serif, Helvetica, STHeiti; width: 100%; min-height: 156px; padding: 0; border: 0; background: 0 0; font-size: 24px; color: #333; line-height: 30px; overflow: auto .input__original__area::placeholder font-family: Arial-BoldMT; font-size: 24px; color: rgba(102, 102, 102, .3) .input__original__area::-moz-placeholder font-family: Arial-BoldMT; font-size: 24px; color: rgba(102, 102, 102, .3) .input__original__area::-webkit-input-placeholder font-family: Arial-BoldMT; font-size: 24px; color: rgba(102, 102, 102, .3) .input__original__area:-ms-input-placeholder font-family: Arial-BoldMT; font-size: 24px; color: rgba(102, 102, 102, .3) .input__original__area::selection background-color: #cfe5ff .input__original__area:focus border: none .fanyi__input__bg__ar padding: 18px 18px 18px 50px .fanyi__input__bg:focus border: 1px solid #0e7dff .input__target .fanyi__input__bg margin-right: 0; margin-left: 10px; padding: 0
结语
项目需求+搜索资料(JQ+bootstrap)
以上是关于jQuery如何获取textarea文本域的值?的主要内容,如果未能解决你的问题,请参考以下文章