用JS判断选中状态。代码怎么写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JS判断选中状态。代码怎么写?相关的知识,希望对你有一定的参考价值。
代码如下:
<ul class="multiselect">
<li class="invsible checkbox" ><a title="5W-30" href="/plus/list.php?
<li class="invsible checkbox" ><a title="10W-40" href="/plus/list.php?tid=7&jiyoubiaohao=10W-40">10W-40</a></li>
<li class="invsible checkbox" ><a title="5W-40" href="/plus/list.php?tid=7&jiyoubiaohao=5W-40">5W-40</a></li>
<li class="invsible checkbox" ><a title="0W-30" href="/plus/list.php?tid=7&jiyoubiaohao=0W-30">0W-30</a></li>
<li class="invsible checkbox" ><a title="5W-20" href="/plus/list.php?tid=7&jiyoubiaohao=5W-20">5W-20</a></li>
<li class="invsible checkbox" ><a title="0W-40" href="/plus/list.php?tid=7&jiyoubiaohao=0W-40">0W-40</a></li>
<li class="invsible checkbox" ><a title="0W-20" href="/plus/list.php?tid=7&jiyoubiaohao=0W-20">0W-20</a></li>
<li class="invsible checkbox" ><a title="10W-30" href="/plus/list.php?tid=7&jiyoubiaohao=10W-30">10W-30</a></li>
</ul>
我要实现的是,当我点击其中一个链接的时候,用JS来判断它选中,并在原有的样式上加上class="act"样式,即选中后代码为:
<li class="invsible checkbox act" ><a title="5W-30" href="/plus/list.php?tid=7&jiyoubiaohao=5W-30">5W-30</a></li>

$("li").click(function()
$(this).addClass('act');
);
);追问

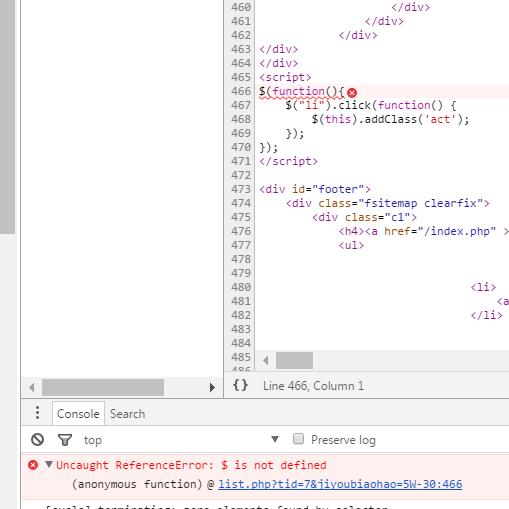
你好报了这个错误是怎么回事?
我放在最后面就可以了,但是页面存在刷新,在点击的那一下生效了,但刷新后就还是和原来一样。有什么解决办法?

急求高手解答!!!!!!!C#中checkbox判断哪些被选中并执行后续操作~
我设计了一个酒店订房间加点菜的系统,在点菜的页面我放了很多个checkbox,客户可以随意选择,我想要将客户打钩选中的项目的text属性,也就是菜名全部写入一个txt文件中,然后列一张表出来。我想的是写一个循环,但是checkbox1,checkbox2等后面带的1,2等数字不可以用一个变量代替,不知道该怎样实现我的想法,希望高手能指点一下思路~先谢谢了
private void button1_Click(object sender, EventArgs e)string foodName=string.Empty;
foreach (Control ctl in this.Controls) //this可以根据实际情况修改为this.groupBreakFast,this.groupLunch,this.groupDinner
if (ctl is CheckBox)
foodName+=(ctl as CheckBox).Text+"\r\n";
//后续你要对菜单写入文件也可,直接输出也可
参考技术A 用GroupBox 或者Panel把他们括起来追问
我按照早中晚餐的类别分别用groupbox括起来了。可是后面该怎么操作啊?
追答要括在一个里面 然后获取
参考技术B if(checkbox1.checked=true)textbox1.text=checkedbox1.text
大概就是这样吧。追问
单个判断的方法我知道啊,但是有十多个难道写十多个if吗。应该怎么做呢?
追答楼下真相帝
以上是关于用JS判断选中状态。代码怎么写?的主要内容,如果未能解决你的问题,请参考以下文章