如何在Html中引入外部页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在Html中引入外部页面相关的知识,希望对你有一定的参考价值。
可以使用<include>标签,可以引入外部的html页面
<!-- #include file="a.html" -->如果是引入外部的CSS样式表
<link rel="stylesheet" href="style.css">如果是引入外部的JS文件
<script src="jquery.js"></script> 参考技术A 页面用<a>标签链一下WPF 如何引入外部样式
当我们给一些控件设置相同的属性的时候,这时候,我们可以把这些属性写到一个Style里面。
而其他页面也有类似的控件也需要使用这个Style,这时候就需要把这个Style放在一个共通的文件里,然后引入这个Style文件即可。有点像html引入CSS文件一样。
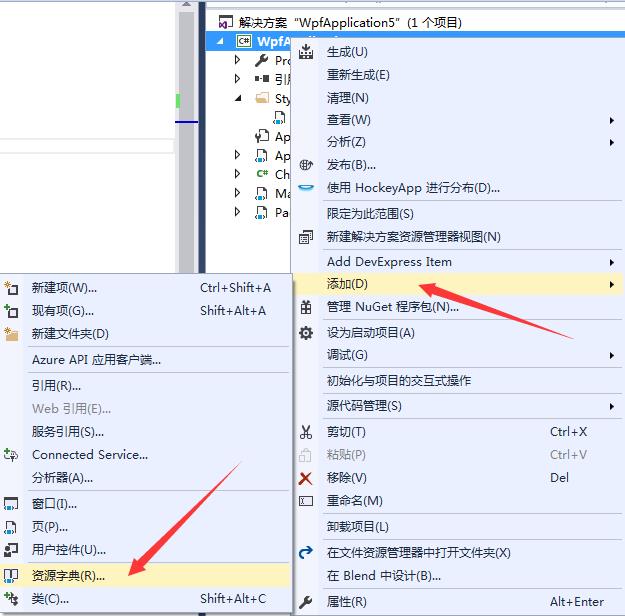
首先新建一个资源字典文件,方法如下:

然后在里面添加我们的样式,如简单写一个Button的样式:
<Style x:Key="BtnStyle" TargetType="Button"> <Setter Property="Height" Value="72" /> <Setter Property="Width" Value="150" /> <Setter Property="Foreground" Value="White" /> <Setter Property="Background" Value="Green" /> </Style>
然后在我们的窗体里引用:
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Style/test.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
这里的Soure里写的是相对路径,因为我的test.xmal是放在Style文件夹里的,所以前面需要加Style。
使用的方法,如普通的方法是一样的。
<Button x:Name="button" Grid.Column="1" Grid.Row="1" Style="{DynamicResource BtnStyle}" />
效果如下:

以上是关于如何在Html中引入外部页面的主要内容,如果未能解决你的问题,请参考以下文章