jQuery如何实现点击页面获得当前点击元素的id或其他信息
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery如何实现点击页面获得当前点击元素的id或其他信息相关的知识,希望对你有一定的参考价值。
如下代码可以实现点击页面获得被点击元素的id
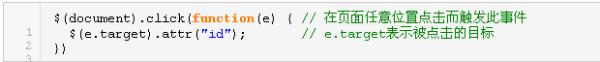
$(document).click(function(e) // 在页面任意位置点击而触发此事件$(e.target).attr("id"); // e.target表示被点击的目标
)
示例代码如下
创建html元素
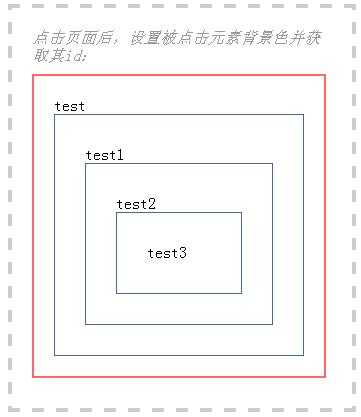
<div class="box"><span>点击页面后,设置被点击元素背景色并获取其id:</span><br>
<div class="content" id = "test">test
<div id = "test1">test1
<div id = "test2">test2
<div id = "test3">test3</div>
</div>
</div>
</div>
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
div.content divmin-width:20px;min-height:20px;padding:30px;border:1px solid #446699;background:#ffffff;
.bgbackground:#ff99cc !important;
编写jquery代码
$(function()$(document).click(function (e)
$(e.target).addClass('bg'); // 设置背景色
alert($(e.target).attr('id')); // 获取id
)
)
观察效果
初始状态

点击id为test2的div

点击页面获得当前点击元素的id或者其他信息,使用jquery可以轻松做到这一点
复制代码 代码如下:

得到了当前元素
可以的要标签名,name等你想要的属性 可以控制点击哪写标签触发事件

js判断字串是否包含另一个字串 ,便可以得到元素id和其他信息。
资料拓展
jQuery是一个快速、简洁的javascript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
参考技术B如下代码可以实现点击页面获得被点击元素的id。

编写jquery代码

拓展:

jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。
jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
参考技术Cjquery 失去焦点隐藏菜单:
本实例主要用到了一个切换显示与隐藏的事件 hover 与点击事件 click;
以及is.("hidden")对某个元素状态的判断。

<html>
<head>
<title></title
<style>
*margin:0px;padding:0px;
bodybackground:#cccccc;
ul,ollist-style-type:none;display:none;
.menu div
height:35px;
line-height:35px;
background:#99CC33;
border-bottom:1px solid #333333;
text-align:center;
cursor:pointer;
ulheight:auto;margin:1px auto;background:
#99CCCC;text-align:center;
ul liwidth:220px;height:30px;line-height:30px;text-align:center;
ul li:hoverbackground:#ccff33;
ul li atext-decoration:none;
</style>
<script src="../jquery.js"></script>
<script>
$(function()
var dv=$(".menu div");
dv.click(function() //出发页面的其他部分
var aixuexi=$(this);
if(aixuexi.next("ul").is(":hidden"))
aixuexi.next("ul").show();
else
aixuexi.next("ul").hide();
<ul>
<li><a href="siteInfo.php" target="main">网站基本信息</a></li>
<li><a href="updateSite.php" target="main">网站配置</a></li>
</ul>
<div>权限管理</div>
<ul>
<li><a href="userGroupList.php" target="main">用户组列表</a></li>
<li><a href="usersPower.php" target="main">用户权限列表</a></li>
</ul>
<div>用户管理</div>
<ul>
<li><a href="userList.php" target="main">用户列表</a></li>
<li><a href="addUser.php" target="main">添加用户</a></li>
</ul>
</div>
</body>
</html>。
$(this).attr(属性名)
alert($(this).attr('id'));
//alert($(e.target).attr('id'));
);本回答被提问者和网友采纳
jQuery选取点击元素获得当前点击元素信息
目前几种借用jQuery选取点击元素获得当前点击元素信息,
$(document).click(function(e) { // 在页面任意位置点击而触发此事件
$(e.target).attr("id"); // e.target表示被点击的目标
})
//此方法对于想要获取击元素获得当前点击元素信息如id,value,等信息,无法准确定位,获取,因此需要this,及当前之意
借用this获取当前元素信息
HTML代码
<ul>
<li class="a" id="ongoing">正在进行</li>
<li id="about_to_begin">即将开始</li>
<li id="past_activities">往期活动</li>
</ul>
js代码
$(document).ready(function(){
$("li").click(function(){ //点击可通过标签,id,类名等
// alert($(this).attr("id")) //此处可以拿到点击元素的id ,取到其value值及用attr()方法
alert($(this).html()) //拿到点击元素的内容
//拿到内容后即可使用ajax 方法与后台交换数据,进行交互
var code = $(this).attr("id")
// console.log(code)
$("#a div").remove(); //配合点击事件拿到元素的同时删掉HTML页面部分内容 同时也可用添加元素的方法添加元素
$("#b div").remove();
$("#c div").remove();
})
});
以上是关于jQuery如何实现点击页面获得当前点击元素的id或其他信息的主要内容,如果未能解决你的问题,请参考以下文章