级联选择器 两级不在框中显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了级联选择器 两级不在框中显示相关的知识,希望对你有一定的参考价值。
参考技术A 22 级联选择器 有三级 也有两级时 想实现选择两级时 框里不显示选择的 只有选了3级 才会在框里显示 :级联选择器 options为要显示的数据 杂点无所谓 比如: 只需要name 组成三级
props 一定要有 如果 上面的arr是children命名 children不用配 label是要展示的属性 value是选中后 在model 里显示什么 一般id arr不是children命名 配children 是按照children里的划分为二级显示 三级
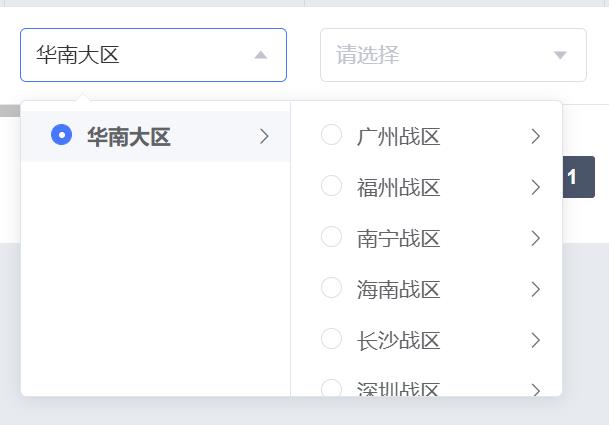
Element-Ui级联选择器递归显示某一级树形结构数据
博主遇到了业务场景有一次创建/二次创建时,当一次创建选择了对应的树形结构数据如下

二次创建时需要回显第一次创建时选中的级联选择器的数据,级联选择器只显示该当前数据以及下级的树形结构数据 ,效果如下

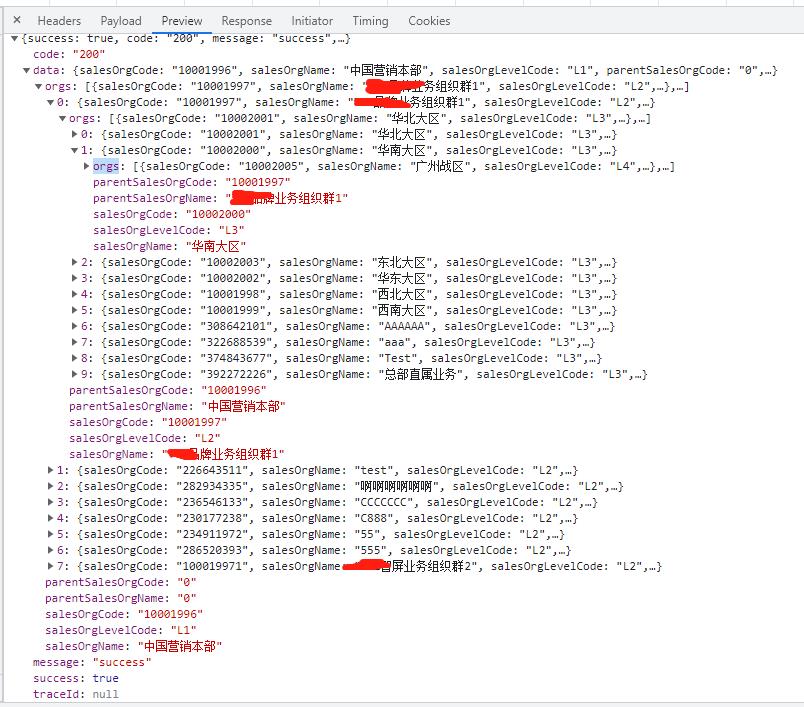
后端返回数据的结构如下图所示

因此需要通过递归拿到对应的数据 ,递归算法如下
//code 是后台返回你对应的code码 list是你原来的数组数据
recursiveFindWarZone(code, list)
let findZone = null
const searchWarZone = (code, list) =>
list.forEach((zone) =>
if (zone.salesOrgCode== code) findZone = zone
if (!findZone && zone.orgs)
searchWarZone(code, zone.orgs)
)
searchWarZone(code, list)
return findZone
,
this.recursiveFindWarZone(res.salesOrgCode, this.treeList[0])以上是关于级联选择器 两级不在框中显示的主要内容,如果未能解决你的问题,请参考以下文章