Android UI 布局分析三大工具
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android UI 布局分析三大工具相关的知识,希望对你有一定的参考价值。
参考技术A 一: HierarchyView老牌分析工具,在早期的SDK中是有快捷方式的,新版的找不到快捷方式了,后来找了很久才找到入口
首先找到android Device Monitor
可以进入到sdk的安装目录下 从tools目录下点击monitor.bat 启动 Android Device Monitor
然后找到下图红框位置 点击 HierarchyView 按钮就可以打开 如果没有HierarchyView 按钮就点击DDMS按钮左边的更多按钮,里面会列出来HierarchyView 按钮
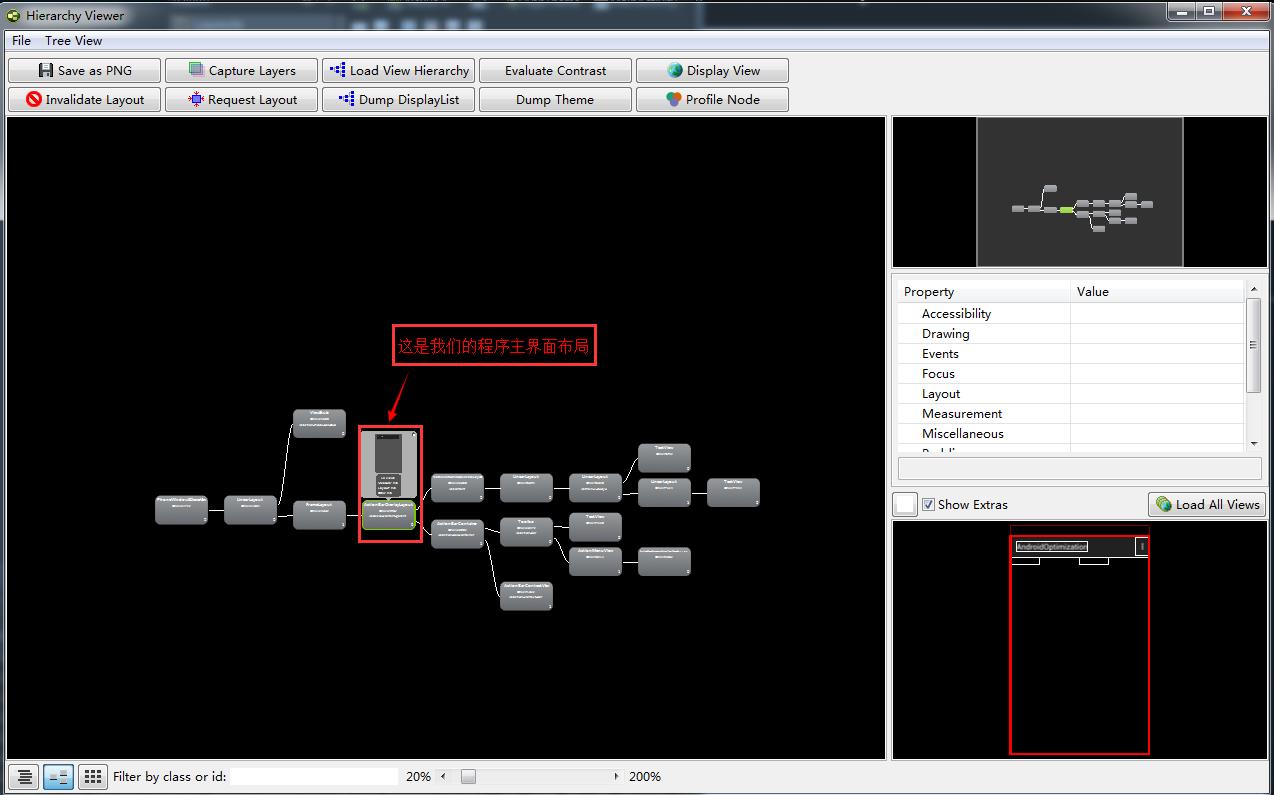
HierarchyView 最大的好处是以这种结构树图的方式展示ViewTree 能够一目了然的看清结构,并且可以评估绘制时间
但是在新的android版本里面 HierarchyView会提示找不到Service 遇到这种情况 参照如下文章解决
https://www.cnblogs.com/coding-way/p/4294225.html
二:UI Automator
比较常见的工具,在很长一段时间内,找不到HierarchyView用的就是他,但是这个工具不是很好用,有时候显示的层级也不准,可能是我不太会用
入口如下图
点击红框处进入
三:Layout Inspector
入口
打开之后是这个样子
三种工具各有各的特点,大家可以根据自己的需求进行选择
Android优化——UI优化优化布局层次
优化布局层次
1.避免布局镶嵌过深(如下)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:id="@+id/main_ll_duoyu" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:layout_gravity="center_vertical" > <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout> </LinearLayout> </LinearLayout>
我们完全可以去掉id为:
main_ll_duoyu的这个LinearLayout,也可以实现我们想要的效果(效果如下)
2.使用工具查看布局
- 工具路径
sdk\tools\hierarchyviewer.bat | 双击打开
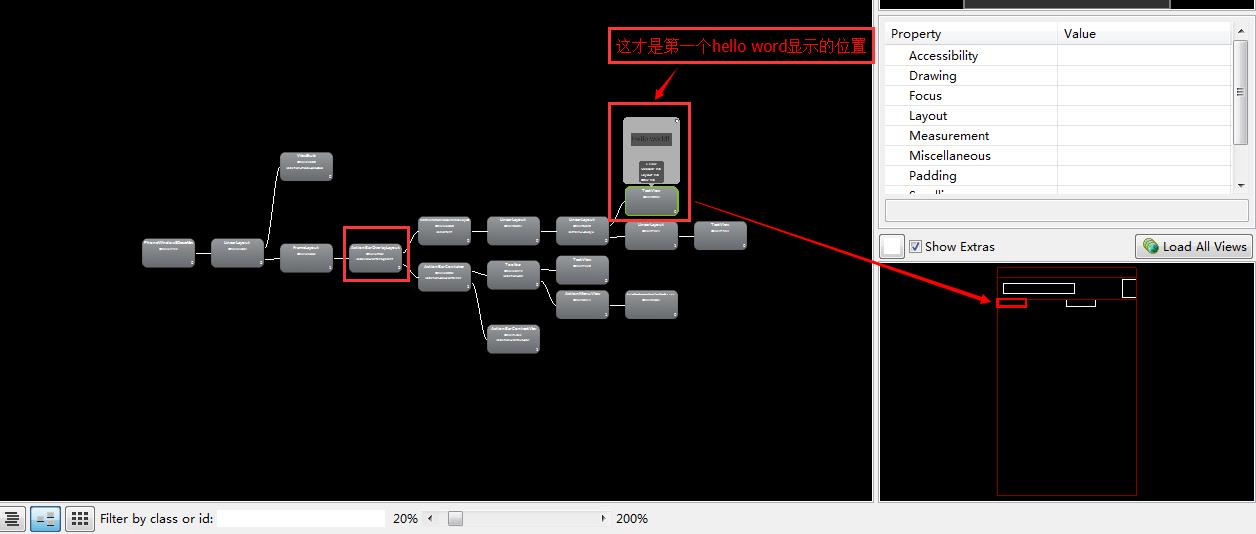
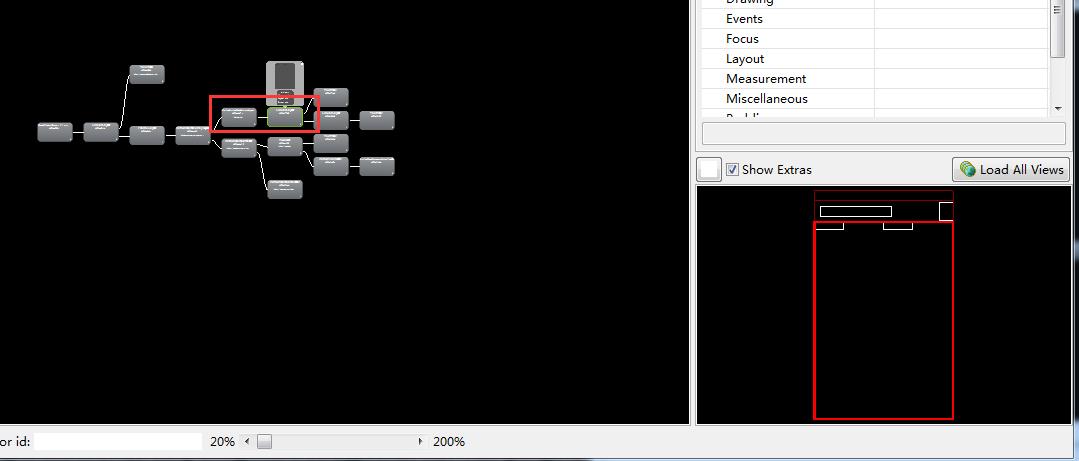
- 查看布局对比



我们现在去掉了
main_ll_duoyu的这个LinearLayout,我们比一下前两张图和最有一张图,中间少了一层,这里只是给举个例子,可以使用google提供的这些工具帮助我们优化app,增加用户体验的流畅性
3.默认最大布局深度
android 默认的对打布局深度为10
以上是关于Android UI 布局分析三大工具的主要内容,如果未能解决你的问题,请参考以下文章