Spring Boot + Vue Element实现Excel文件上传解析下载(含完整源实现过程)
Posted siwei的技术博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot + Vue Element实现Excel文件上传解析下载(含完整源实现过程)相关的知识,希望对你有一定的参考价值。
最近用Spring Boot和Vue Element实现了一个微型项目,该项目自构思到第一个版本的实现用了1个月的时间。
时间从下班吃过晚饭,加班到11点做的;但是从功能实现到细节优化用了3个月的时间。
“做”是一回事,“做好”是另外一回事。当然花了3倍的工作量,也不见得就做的很到位。
闲话少叙,言归正传。本文介绍我用SpringBoot和Vue实现的文件上传功能。
1. 实话说,做一个文件上传并不难。方法无外乎利用自己以前写的代码,或者用搜索引擎参考别人的代码。
本文中写的方法,参考了网上的例子,参考了几篇博文(实在不好意思,当时的链接未保存),在此表示感谢,就不一一列举。
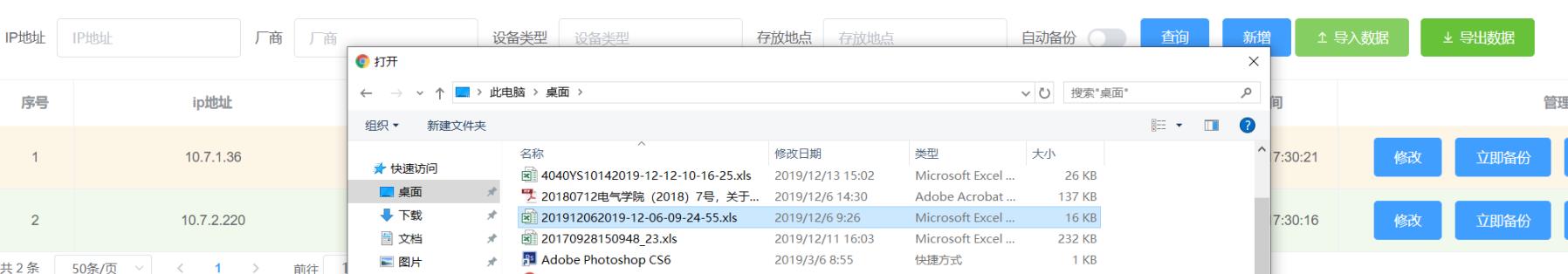
先上效果图:
![]()
点击“导入数据”,会弹出一个对话框,选择Excel文件:

点击“导出数据”,会从后台查询数据后生成一个Excel文件。
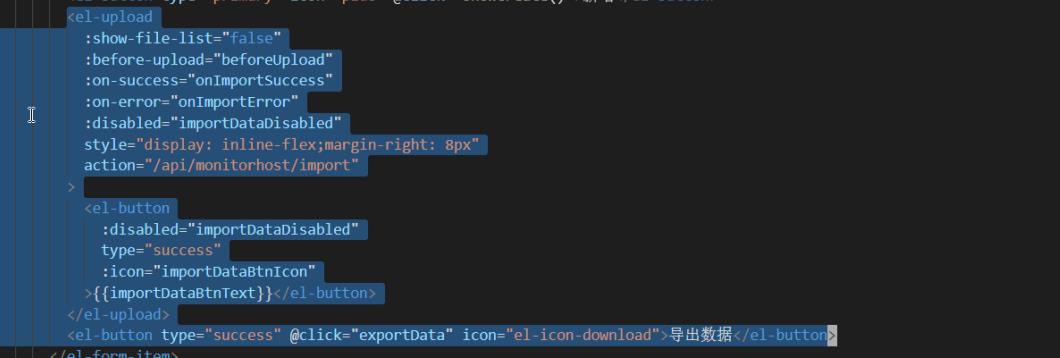
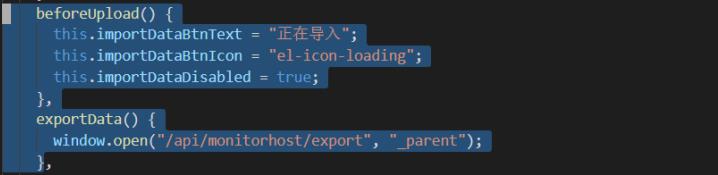
2. 前端Vue Element部分,导入通过el-upload实现,导出通过el-button实现。其中beforUpload和exportData代码如下:


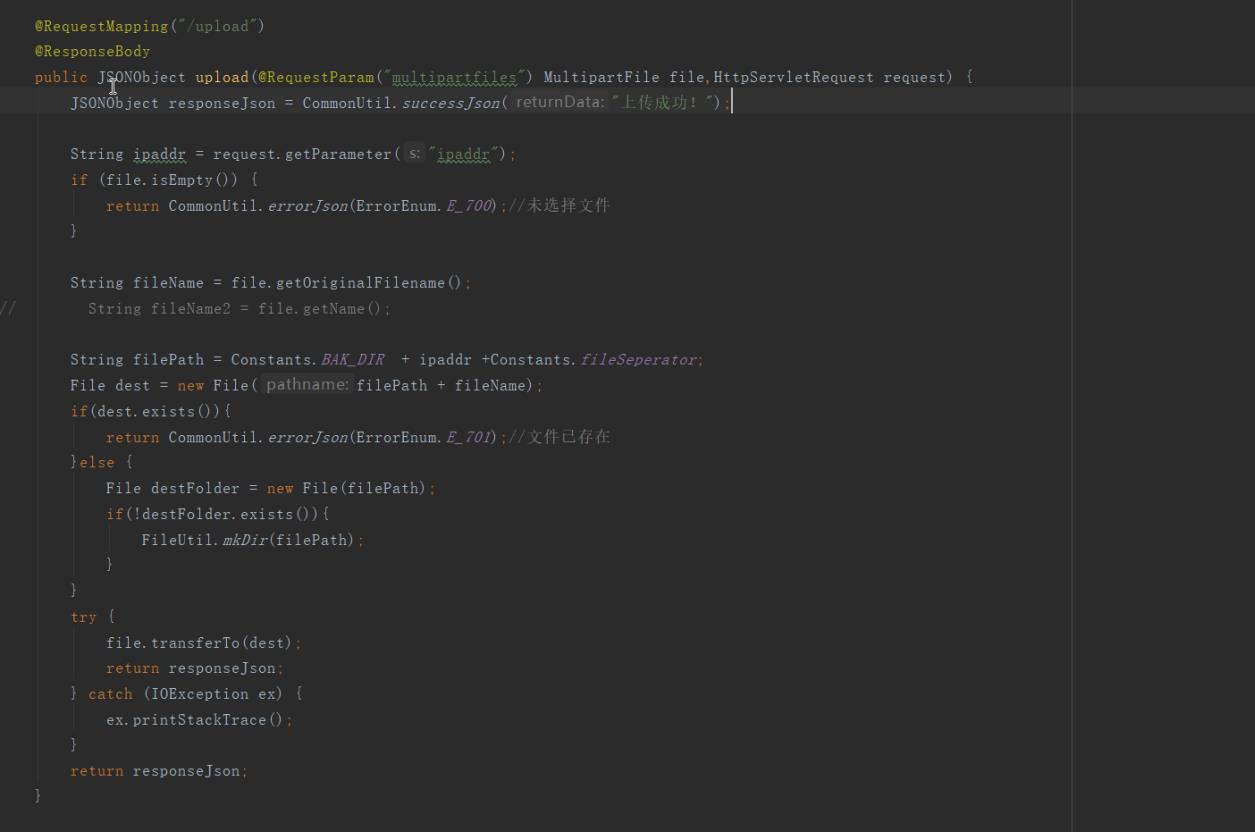
3. 后端Spring boot部分,上传普通txt等文件的Controller中的方法

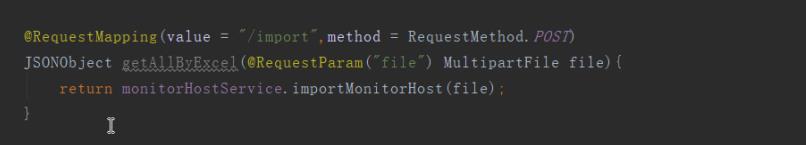
上传Excel文件的Controller中的方法:

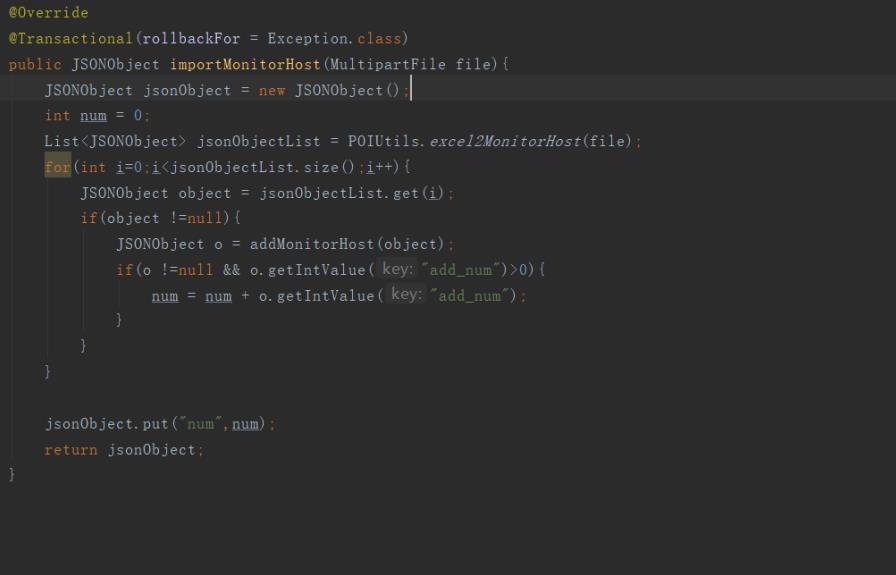
业务逻辑部分对应的代码:

导出Excel对应Controller中的方法:

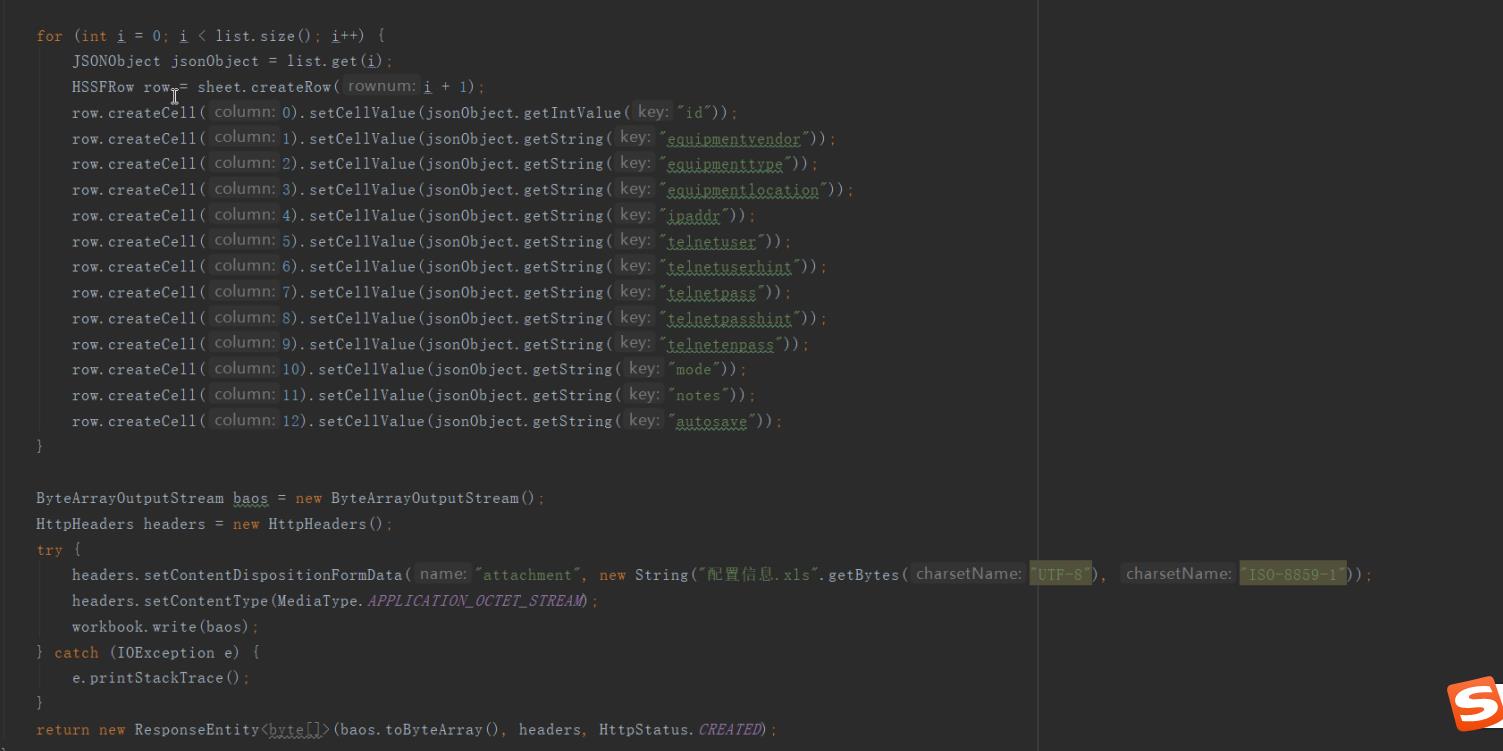
其中POIUtils是用来从mysql数据库中查询数据,然后生成一个Excel文件并写到输出流中。
生成Excel用的是Apache的POI,然后参考网上实现的代码自己封装了一个Util类,其核心代码如下:

以上是关于Spring Boot + Vue Element实现Excel文件上传解析下载(含完整源实现过程)的主要内容,如果未能解决你的问题,请参考以下文章