jquery如何获取一个select里面的所有option的值呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何获取一个select里面的所有option的值呢?相关的知识,希望对你有一定的参考价值。
<select class="form-control" id='mi_name'>
<option>全部</option>
<option>os2</option>
<option>os2-anthonos</option>
<option>os2-apps</option>
<option>os2-centralpoint</option>
<option>kf5-experimental</option>
</select>
就这段里面,如何把os2,os2-anthonos等等,这些值选出来,选成一个数组
需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

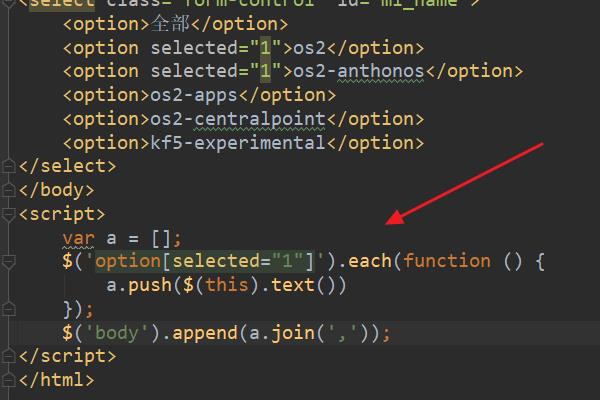
2、在index.html中的<script>标签,输入jquery代码:。
var a = [];
$('option[selected="1"]').each(function ()
a.push($(this).text())
);
$('body').append(a.join(','));

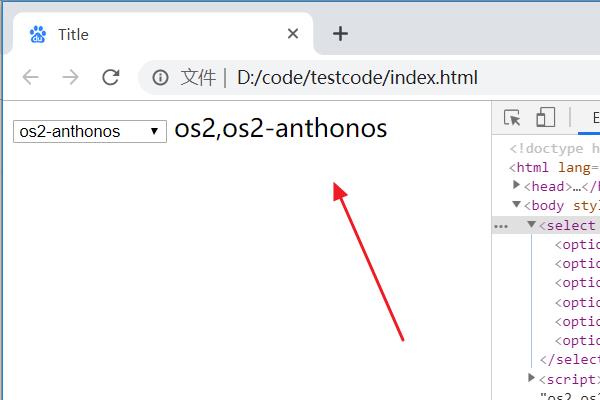
3、浏览器运行index.html页面,此时被选出来的值被放入一个数组并打印了出来。

基本思路:遍历select下的option,使用val()获取每个option的值,然后加入到一个数组中。根据这个思路,可以使用for循环或者jQuery的each()遍历函数实现。这里提供一个更简洁的代码:
$("option").map(function()return $(this).val();).get().join(", ")
代码说明:
使用map()函数把每个option的值传递到当前匹配集合,生成包含返回值的对象;
使用 get() 处理返回的对象以得到基础的数组;
使用join()函数组装字符串。
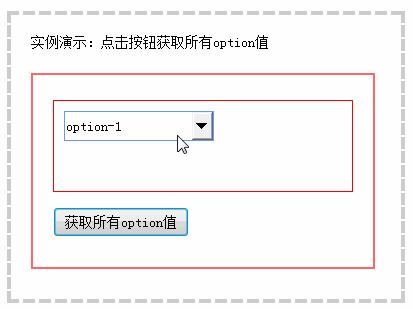
实例演示如下:
1、HTML结构
<select id="test">
<option value="option-1">option-1</option>
<option value="option-2">option-2</option>
<option value="option-3">option-3</option>
</select><br>
<input type="button" value="获取所有option值">
2、jquery代码
$(function()
$(":button").click(function()
var str = $("#test option").map(function()return $(this).val();).get().join(", ")
alert(str);
);
);
3、效果演示

var array = new Array(); //定义数组
$("#mi_name option").each(function() //遍历全部option
var txt = $(this).text(); //获取option的内容
if(txt != "全部") //如果不是“全部”
array.push(txt); //添加到数组中
);
);
如上代码可以解决,写了注释,希望可以帮到你
本回答被提问者和网友采纳 参考技术C $('select option').map(function()if($(this).text() != '全部')
return $(this).text();
);
应该不需要全部那个值吧? 如果需要的话 就把if条件去掉
var v= $(this).val();//这句获取当前遍历到的option的值
$("body").append(v);
)
jquery获取select选中的值并对另一个select禁用启用
误区:
一直以为jQuery获取select中option被选中的文本值,是这样写的:
$("#s").text(); //获取所有option的文本值
实际上应该这样:
$("#s option:selected").text(); //获取选中的option的文本值
获取select中option的被选中的value值,
$("#s").val();
$("#s option:selected").val();
js获取select选中的值:
var sel=document.getElementById("select1");
var index = sel.selectedIndex; // 选中索引
albumid= sel.options[index].value;//要的值
select 启用禁用
$("#channelplatform").removeAttr("disabled");
$("#channelplatform").attr("disabled","disabled");
以上是关于jquery如何获取一个select里面的所有option的值呢?的主要内容,如果未能解决你的问题,请参考以下文章