JAVA团队课程设计博客--聊天室
Posted vanishzeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVA团队课程设计博客--聊天室相关的知识,希望对你有一定的参考价值。
1. 团队名称、团队成员介绍、任务分配,团队成员课程设计博客链接
- 团队名称:ZCL
| 团队成员 | 任务分配 | 成员课程设计博客链接 |
|---|---|---|
| 曾俊伟(组长) | JavaFx实现界面设计,构建MVC模式 | ava课程设计_聊天室_个人报告 |
| 陈梓灿 | netty实现网络通信 | 简易网络聊天室 |
| 罗小川 | 数据库存储信息,DAO模式 | [2019 Java 课程设计] |
2.本项目的git地址
ZCL_CHAT_ROOM/Chat_Room
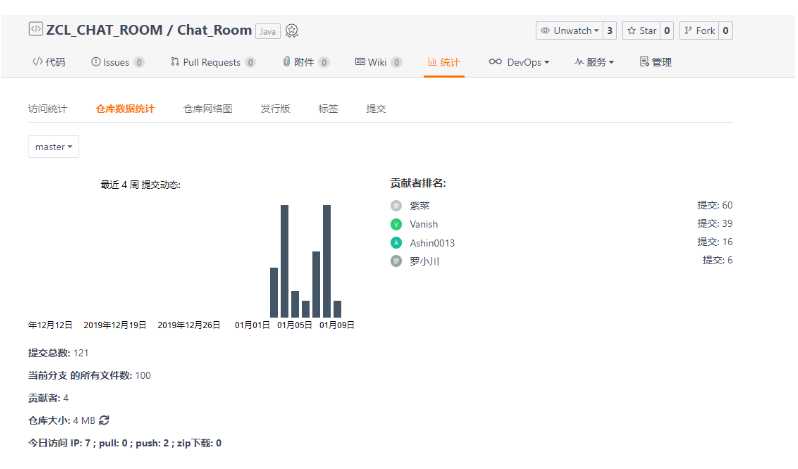
3. 项目git提交记录截图
- 仓库数据统计

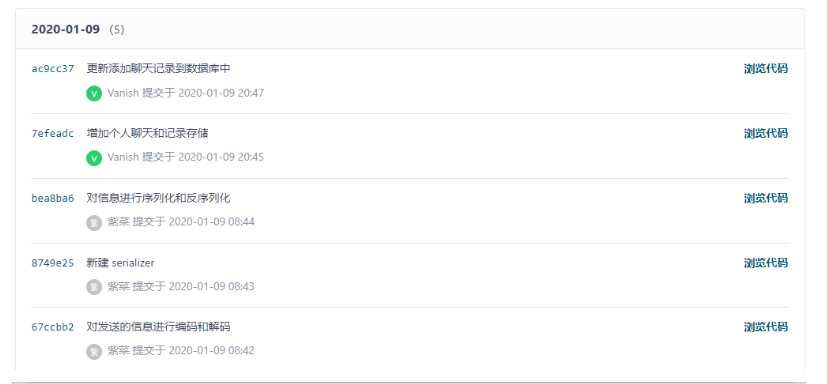
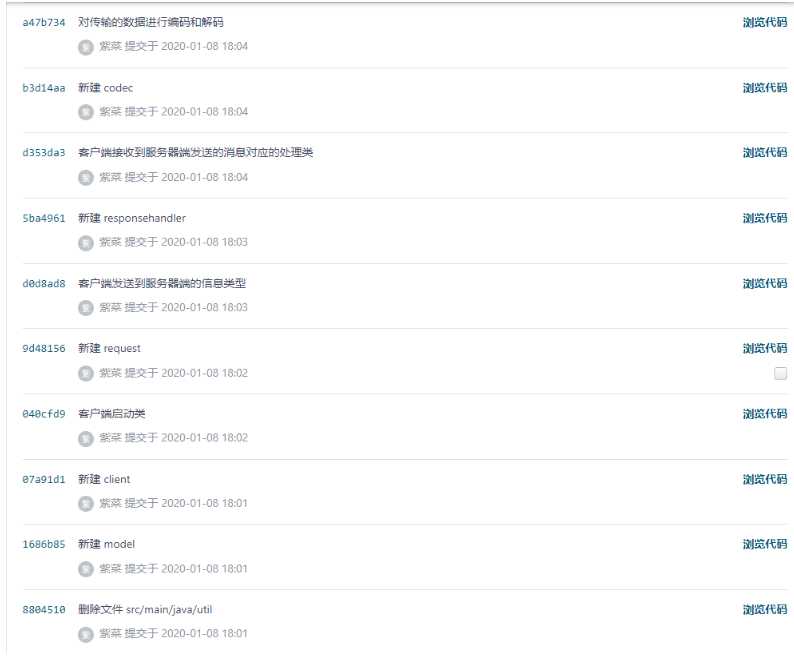
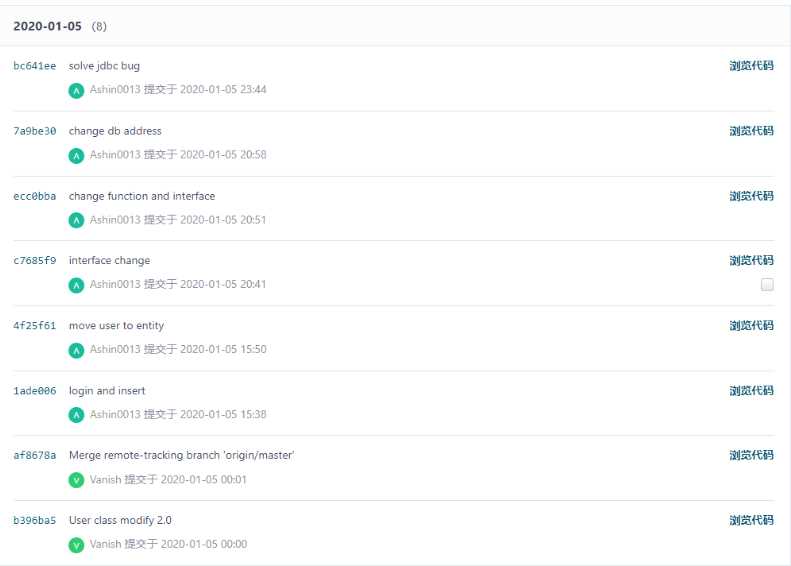
- 各个成员提交记录




4. 前期调查
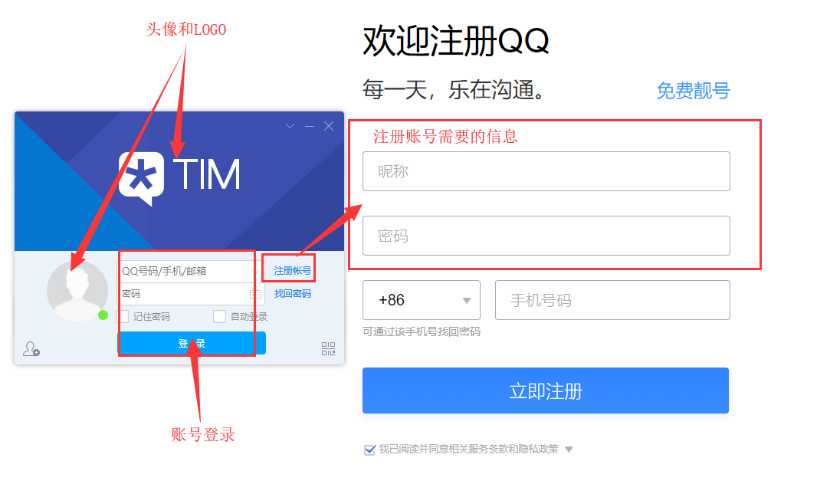
4.1聊天登录和聊天界面调查



4.2前期调查
用户通过联网注册账号,注册账号需要用户输入自己所要设置的你昵称和密码,再点击注册后将自动生成给一个唯一的id号,用户记录下注册好的账号,返回到登录界面,输入id号和密码,进入到聊天主界面,在聊天室中,用户可以和聊天大厅中的所有用户进行互动,并可以点击单独用户进行单人聊天。同时用户可以查看好友信息和个人信息,并且可以修改自己的个人信息。
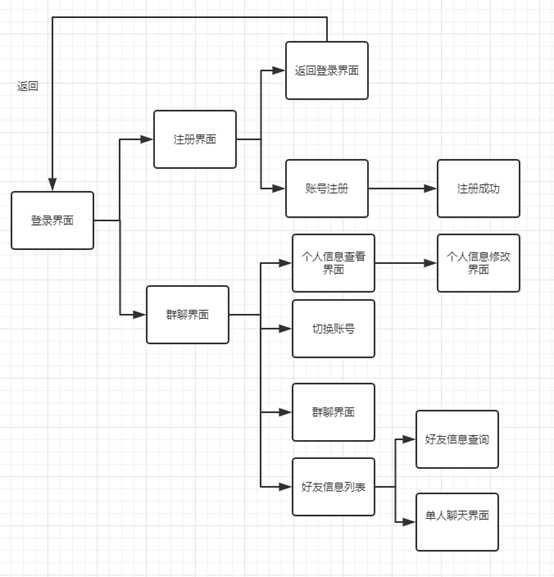
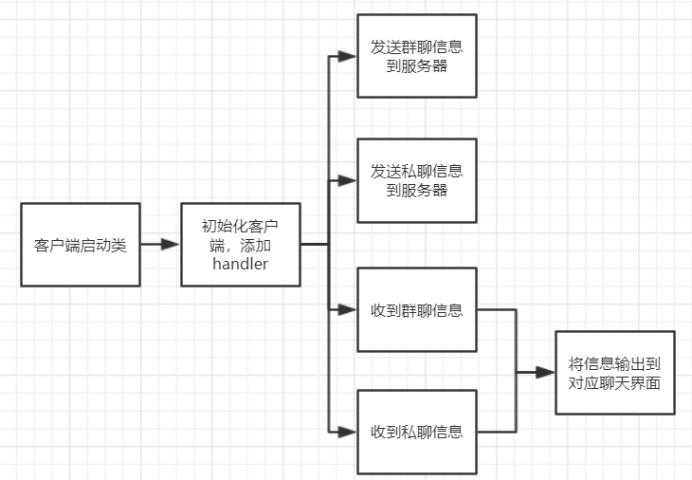
5.项目功能架构图、主要功能流程图
- 前端界面功能结构图

- 后台数据传输功能结构图

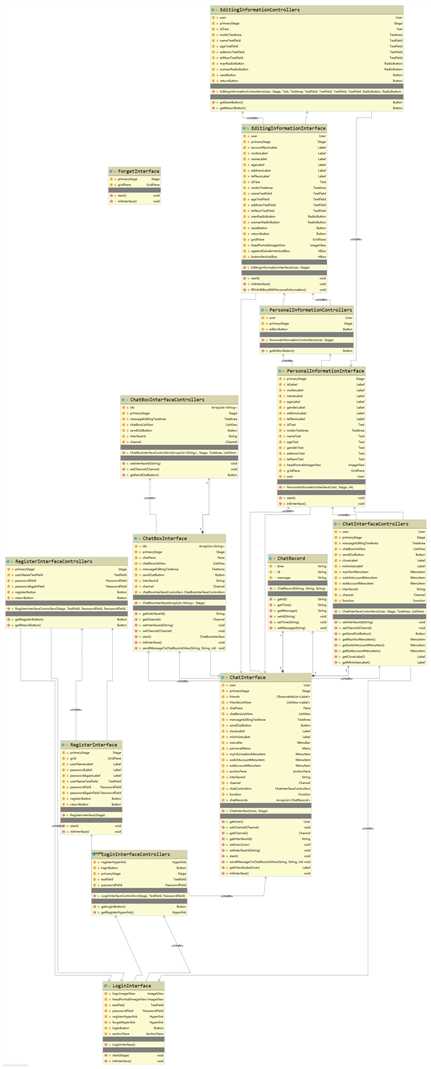
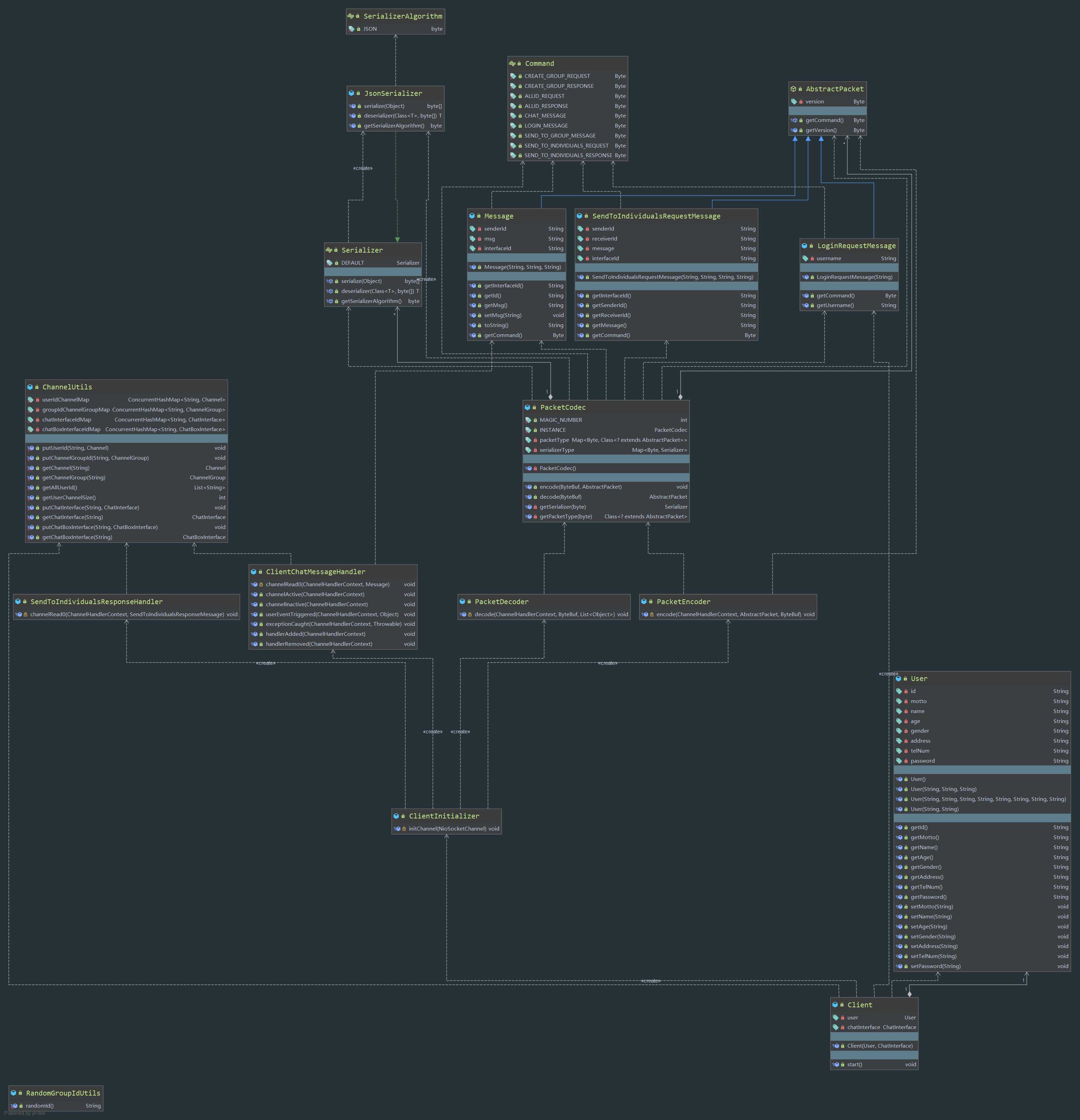
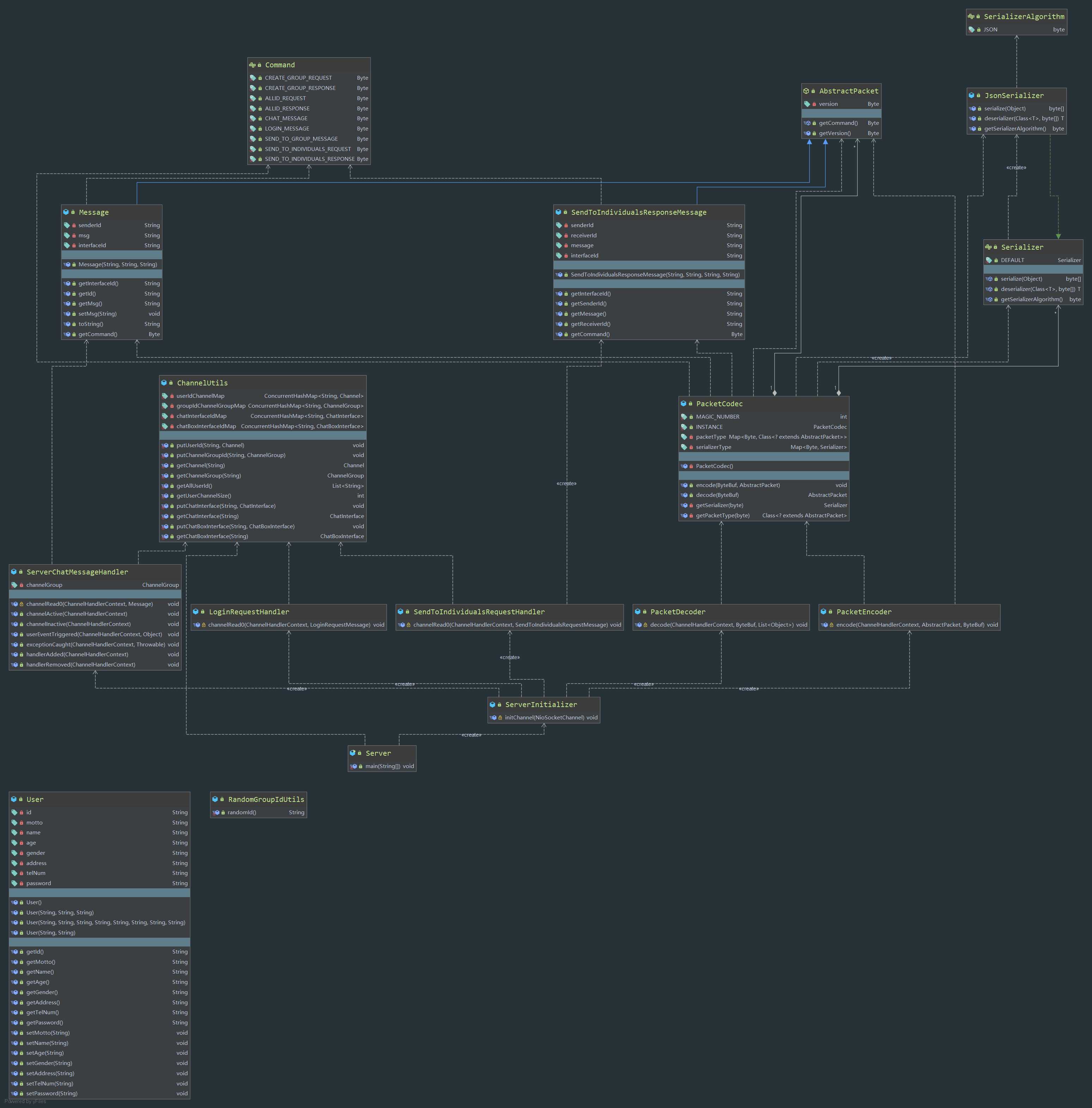
6. 面向对象设计包图、类图。



7. 项目运行截图或屏幕录制
- 登录界面

注册界面

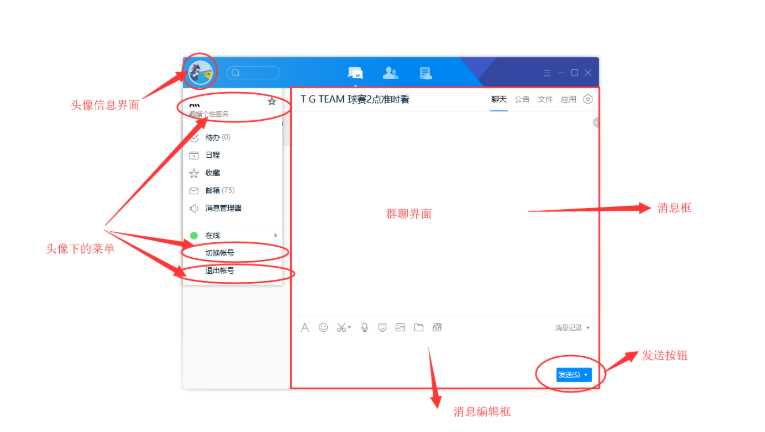
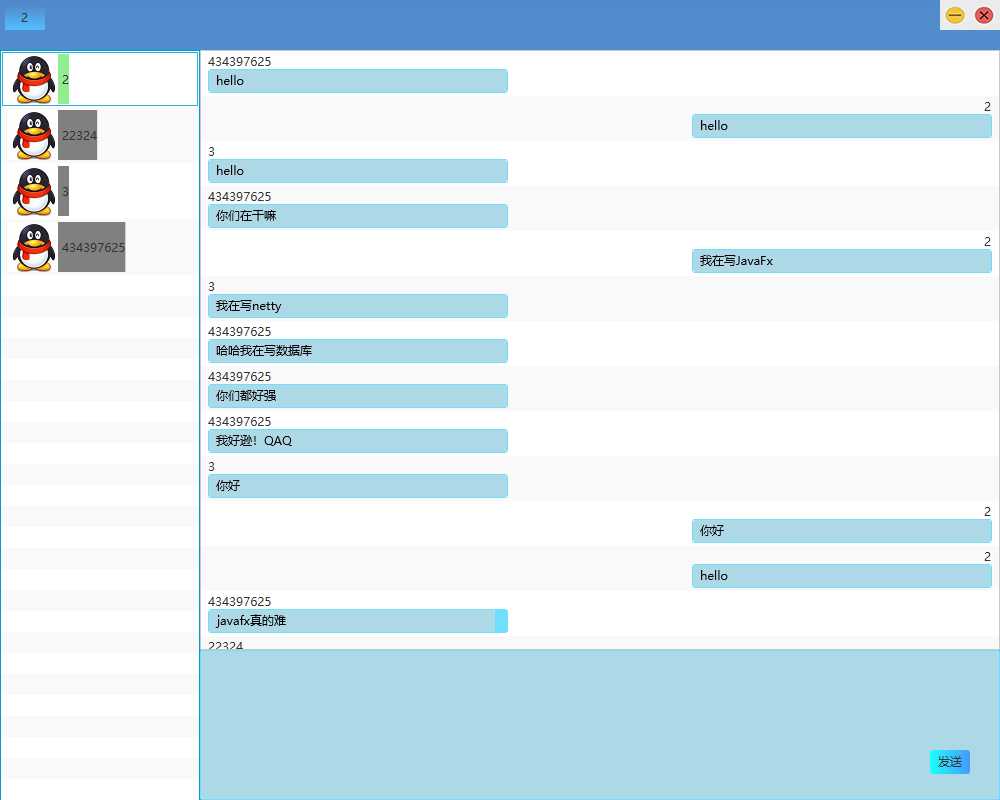
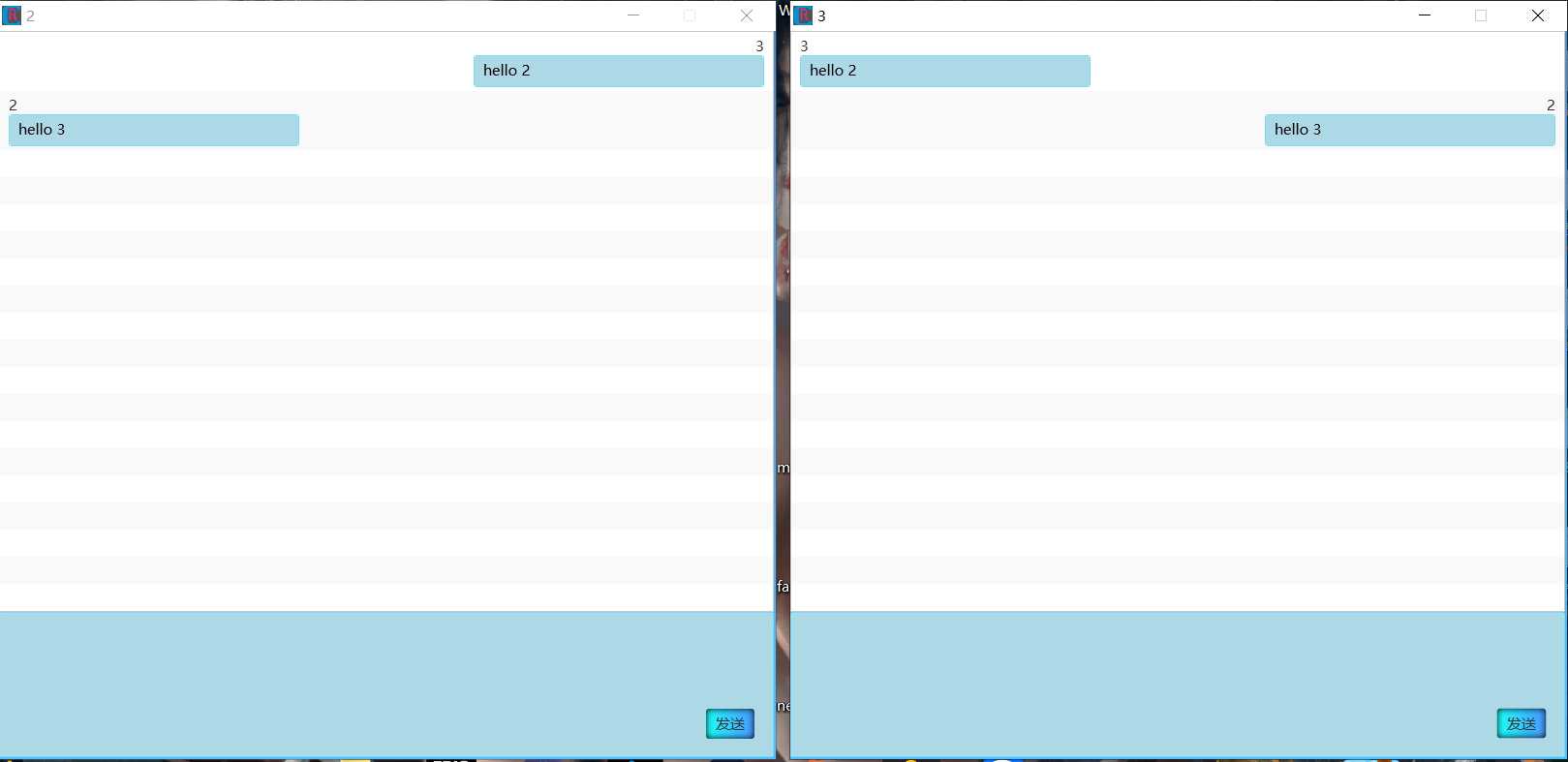
群聊界面


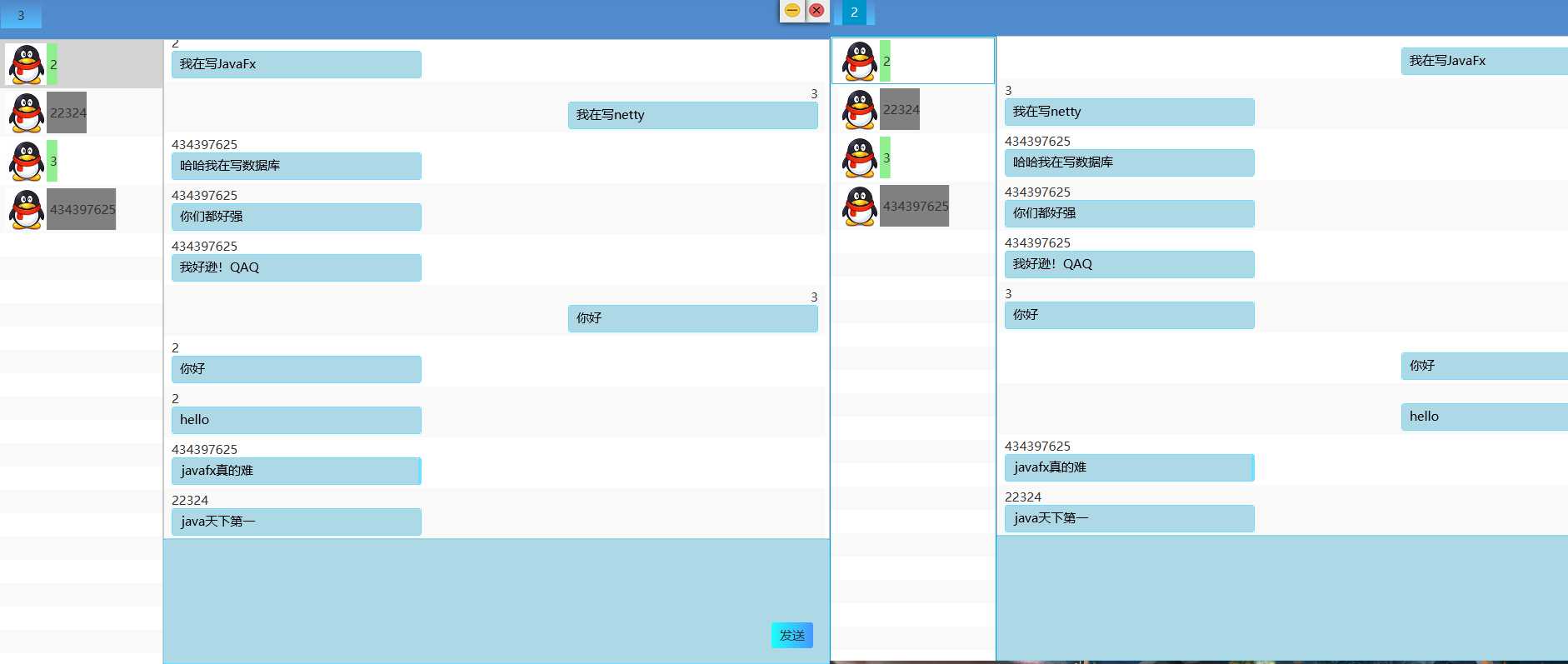
单人聊天

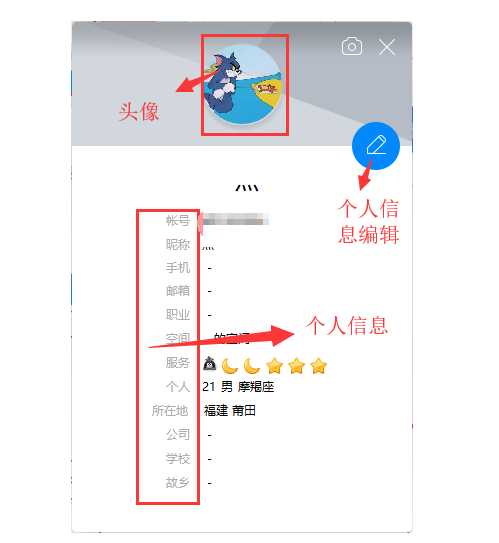
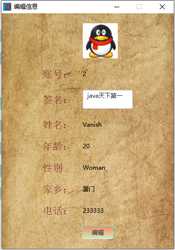
- 个人信息界面即修改

8. 项目代码扫描结果及改正。
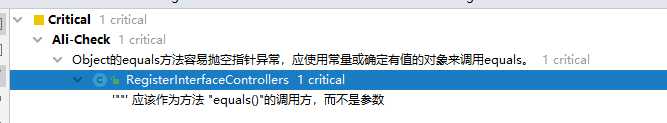
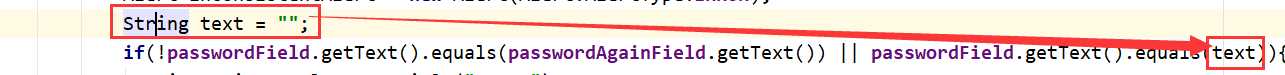
8.1 扫描结果一和改正()


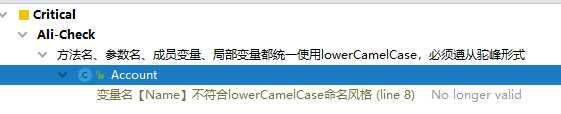
8.2 扫描结果二和改正(不符合驼峰法命名规则)

8.3全部扫描并改正后的结果

9 项目总结
9.1 总结
- 这次课设试一次较为全面的综合的面向对象的设计,从前端到后端,从数据存储到数据提取,各个模块的结合,都遇到的不少的困难,但是最终还是一个个的攻破了难关,收获颇丰。在前端设计上采用了JavaFx,而在后端信息传输上使用了netty以及数据存储上采用了数据库,都是一些之前在课堂上接触较少或则只是稍微提到的内容,通过这次的学习,则有了进一步的提升。且在团队合作上有了一些经验,可以为之后的学习做参考。
9.2 不足
- 此次课设因为接触的新内容较多,且较为复杂,在中途的过程中因为模块分离,导致可能在沟通上没有形成统一的概念,导致在后面的代码整合上有很多不足之处,可能后端的一些内容没法在前端实现,且在数据库链接上可能存在一点性能问题,且在UI美化和一些结点设计上的不合理问题。
9.3 展望
- 后续希望能以此次UI设计为鉴,为后续界面设计开启新篇章,能够优化UI界面的加载速度,且继续学习javaFx相关知识,使用FXML和FxController结合实现MVC模式的框架。
- 希望通过此次课程设计,加深对网络编程的理解,在之后的学习当中学习并发编程。
- 希望通过本次课程设计,能更加深对数据库的认识,在原有的基础上加以拓展。
以上是关于JAVA团队课程设计博客--聊天室的主要内容,如果未能解决你的问题,请参考以下文章