docker构建springboot+vue+nginx(上)
Posted Tony-JH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了docker构建springboot+vue+nginx(上)相关的知识,希望对你有一定的参考价值。
docker部署springboot项目
1、项目打包成jar包

2、yml配置
server:
port: 81
tomcat:
uri-encoding: utf-8
3、打包,或者直接
mvn package

4、创建文件夹dockerJar,用于存放jar包和dockerfile文件,创建dockerfile文件,内容如下:
FROM java:8 VOLUME /tmp ADD dataservice-0.0.1.jar dataservice.jar RUN bash -c \'touch /dataservice.jar\' ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","-Xmx1024m","-Xms1024m","/dataservice.jar"]
from:指定基础镜像,写在命令最前面,后面指令都依赖于指定的镜像。
VOLUME:加载本地目录下的配置文件到容器目标地址下,使容器中的一个目录具有持久化存储的功能;在宿主机的 /var/lib/docker目录下创建一个临时文件并把它链接到容器中的 /tmp目录。
ADD:将"源路径"(或文件)自动解压到目标路径;
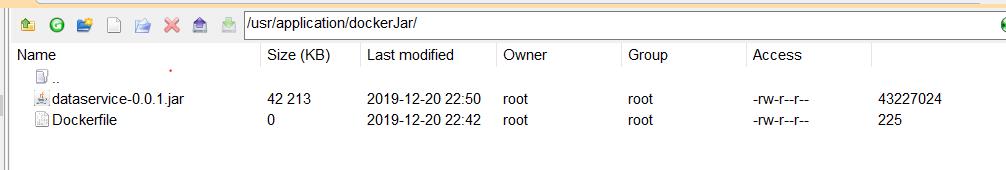
5、上传jar包到dockerJar目录下,jar文件需要和dockerfile存放在同一目录,且名称与dockerfile中配置一致:

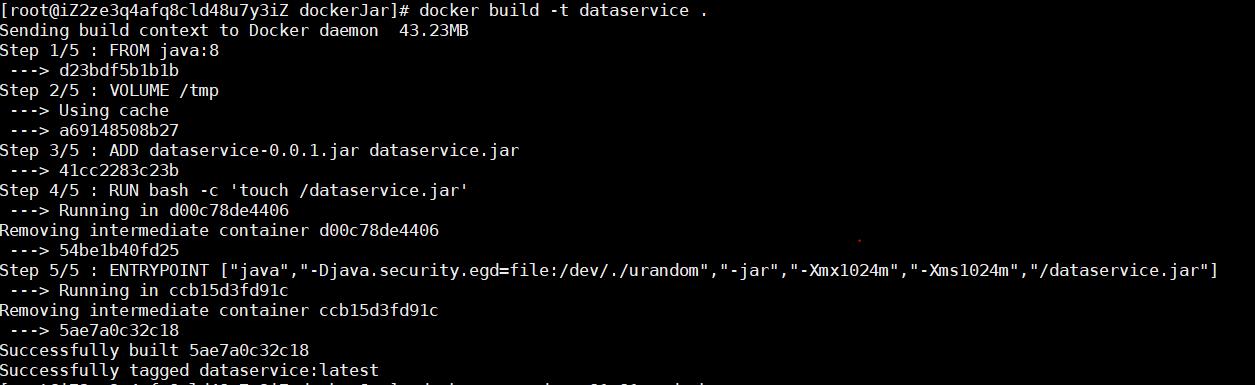
6、创建jar包镜像文件,注意 点 前面有空格:
docker build -t dataservice .

7、运行镜像文件,启动docker容器,,并把容器的81端口映射到的宿主机器的81端口:
docker run -d -p 81:81 dataservice
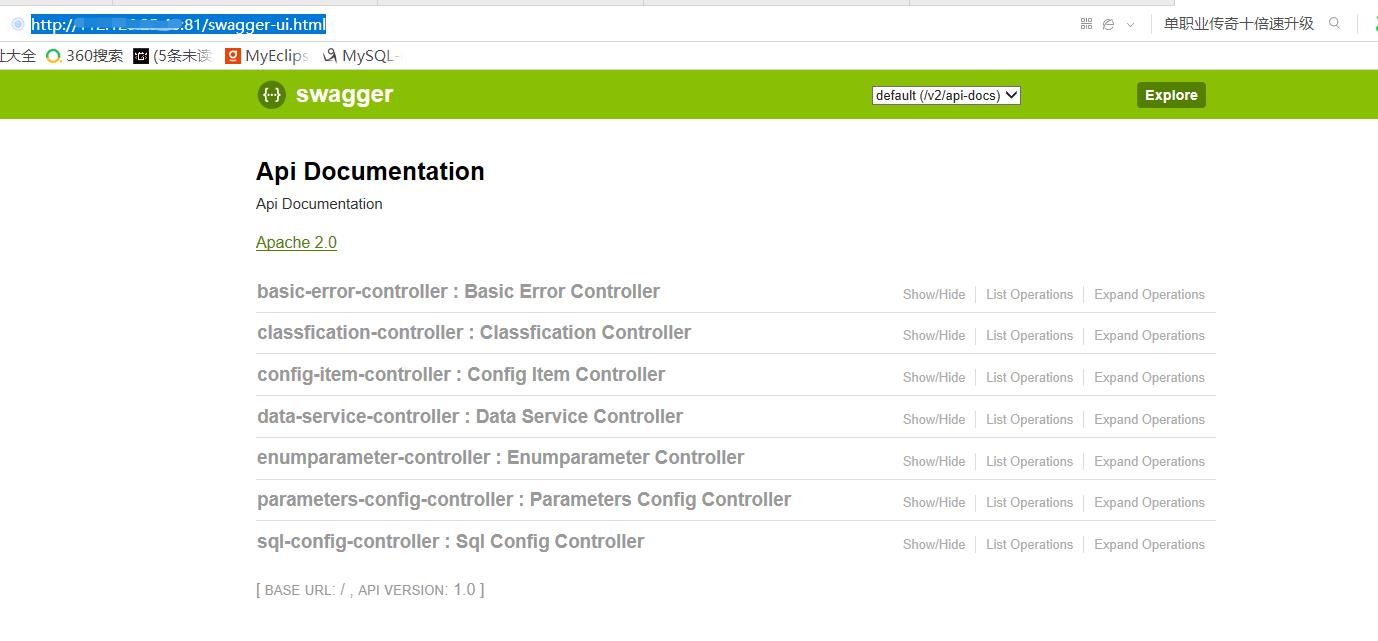
到此springboot项目就部署成功啦,访问项目swagger页面:

nginx部署vue项目
1、安装nginx,拉取nginx镜像文件
docker pull nginx
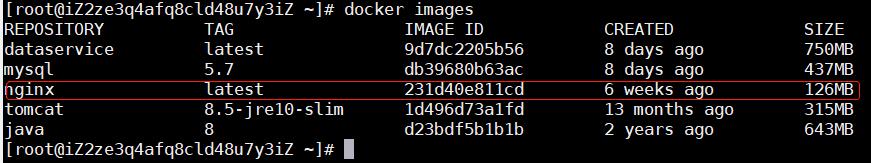
2、查看nginx镜像文件:docker images

3、运行nginx镜像文件创建nginx容器,将宿主机器上的8080端口映射到
docker run -d -p 8080:80 --name mynginx -v /usr/application/nginx/html:/usr/share/nginx/html -v /usr/local/nginx/logs:/var/log/nginx nginx:latest
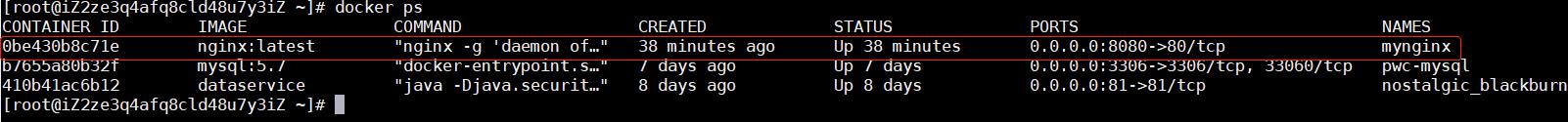
4、查看nginx容器:docker ps ,可以看到nginx容器已启动

5、vue项目打包
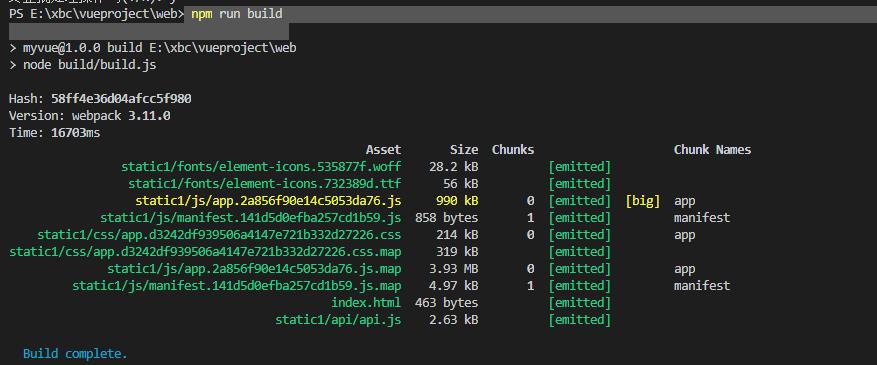
npm run build

在项目根目录下生成一个dist文件夹,如图所示;

6、将dist文件夹里的static文件夹和index.html上传到 /usr/application/nginx/html 目录下,成功访问http://112.125.25.46:8080
以上是关于docker构建springboot+vue+nginx(上)的主要内容,如果未能解决你的问题,请参考以下文章