把HTML5的手机网站嵌入安卓APP中,发现<input type='file' />的上传按钮功能失效,点击没有任何反应?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了把HTML5的手机网站嵌入安卓APP中,发现<input type='file' />的上传按钮功能失效,点击没有任何反应?相关的知识,希望对你有一定的参考价值。
有没有遇到过类似问题的大神们,帮忙解决下呗,非常着急呢,百度了一下午没有百度到相应的解决方案
安卓APP的WebView默认屏蔽了该控件的使用,有些安卓APP之所以能支持文件选择和上传,主要可能是有可能采取了如下措施之一:
(1)可能在该APP中重写了相关方法(http://stackoverflow.com/questions/5907369/file-upload-in-webview)
(2)提供了JS Bridge来供web页面调用
所以,单从前端技术上是解决不了这个问题的。
这个问题之所以不太好排查,一方面跟手机端的图片上传功能我不太常用到有很大关系,另一方面也因为见到一些其它的APP容器能支持该功能,所以思维在习惯上已经形成定势,误以为这是WebView默认就支持的。
末了,顺便提醒一句,下次进行类似功能的需求评审,别忘了先了解下相应的APP容器是否支持该功能,如果没有,则需要找到相应的客户端开发同学评估一下工时,以免造成影响项目进度的风险

安卓APP的WebView默认屏蔽了该控件的使用,有些安卓APP之所以能支持文件选择和上传,主要可能是有可能是以下几种原因之一:
1、可能在该APP中重写了相关方法。
2、提供了JS Bridge来供web页面调用。
单从前端技术上是解决不了这个问题的,这个问题之所以不太好排查,一方面跟手机端的图片上传功能我不太常用到有很大关系,另一方面也因为见到一些其它的APP容器能支持该功能,所以思维在习惯上已经形成定势,误以为这是WebView默认就支持的。
参考技术B 请问大神,这个问题解决了吗,我也遇到了同样的问题,求解决方法。手机网站转安卓APP
今天本来是帮朋友查看是否在APP里可以点外链的一个测试,做着做来感觉了,就把这个测试优化了一下。好了我们来进入正题.
工具:Android Studio
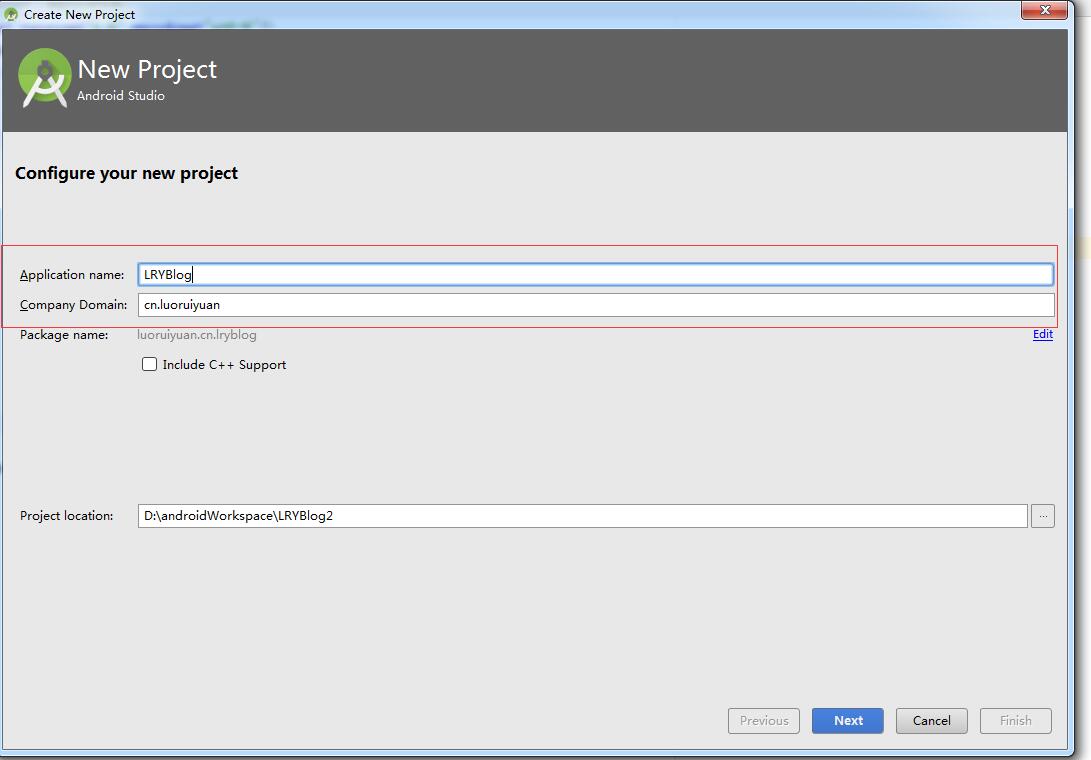
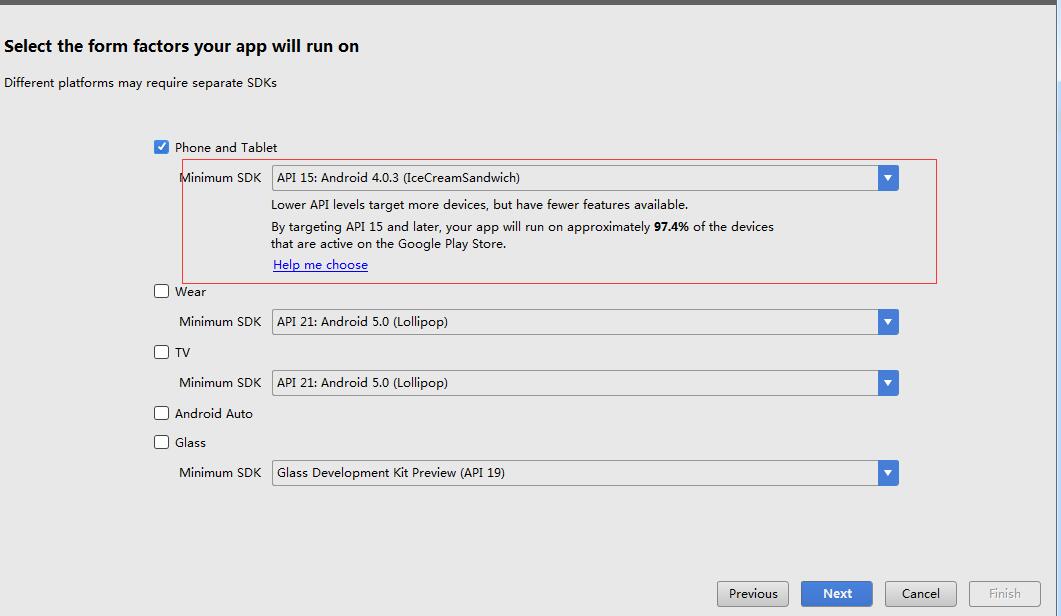
第一步:新建项目





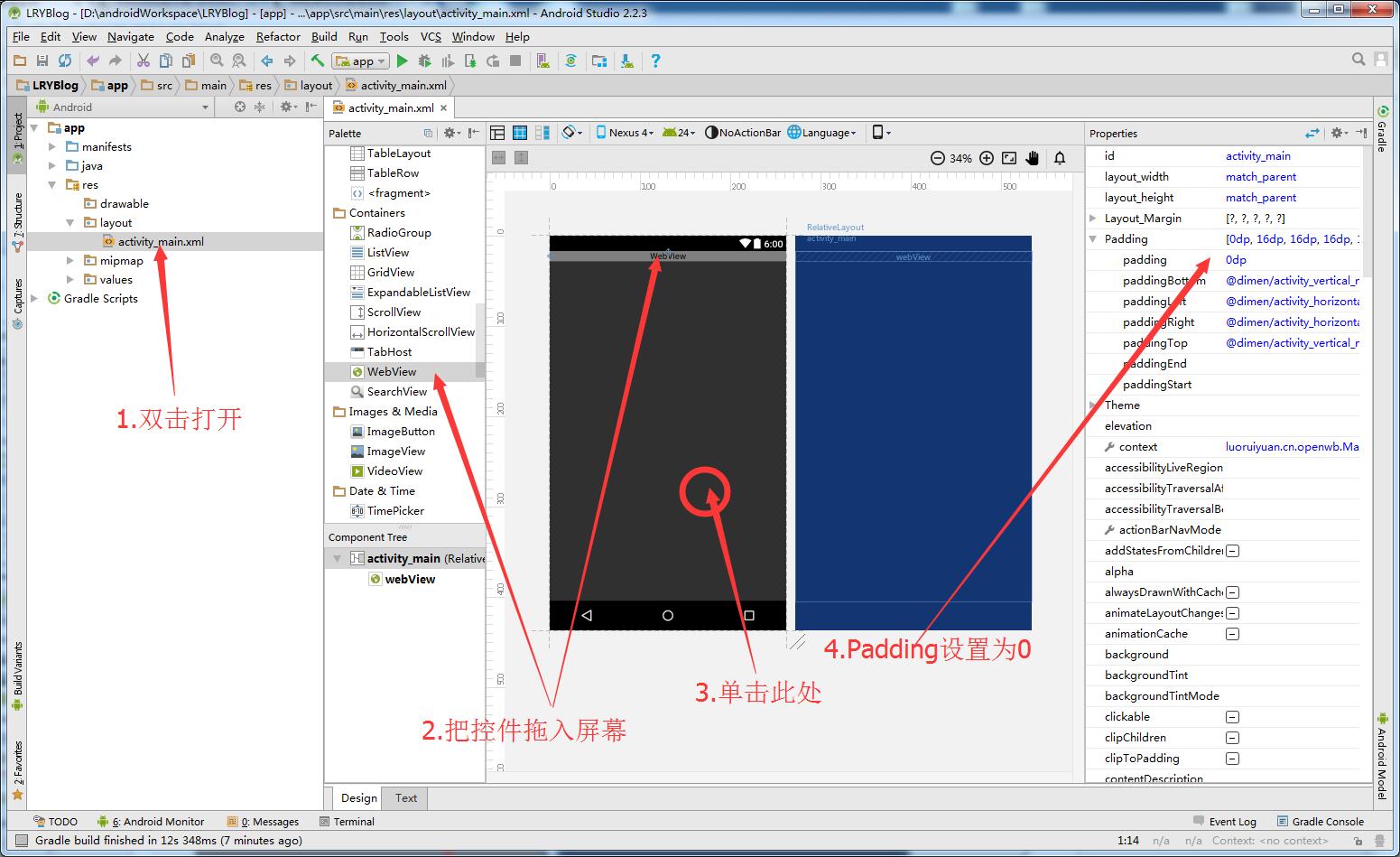
第二步:拖入控件(WebView)


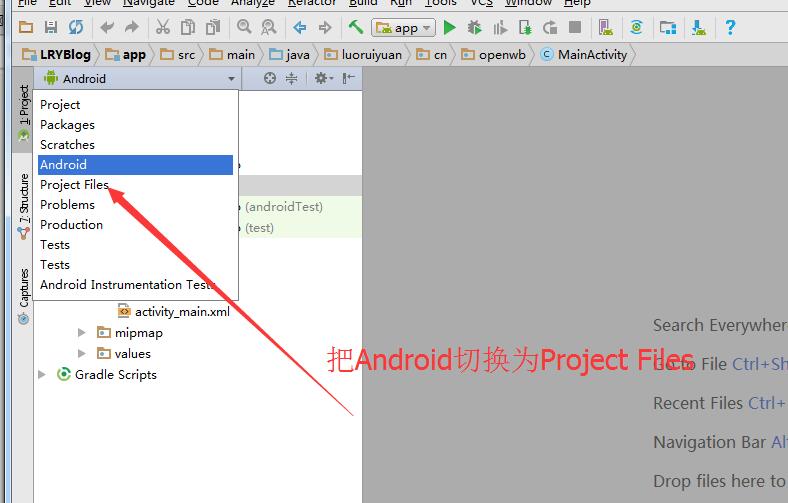
第三步:写后台方法


1.在onCreate中添加如下代码:
//WebView加载网页
final WebView webView = (WebView) findViewById(R.id.webView);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("http://www.luoruiyuan.cn");
webView.setWebViewClient(new ExampleWebViewClient());
//点击后退按钮,让WebView后退一页(也可以覆写Activity的onKeyDown方法)
webView.setOnKeyListener(new View.OnKeyListener(){
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (event.getAction() == KeyEvent.ACTION_DOWN) {
if (keyCode == KeyEvent.KEYCODE_BACK && webView.canGoBack()) { //表示按返回键时的操作
webView.goBack(); //后退
//webview.goForward();//前进
return true; //已处理
}
}
return false;
}
});
2.修改上网权限


代码:
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
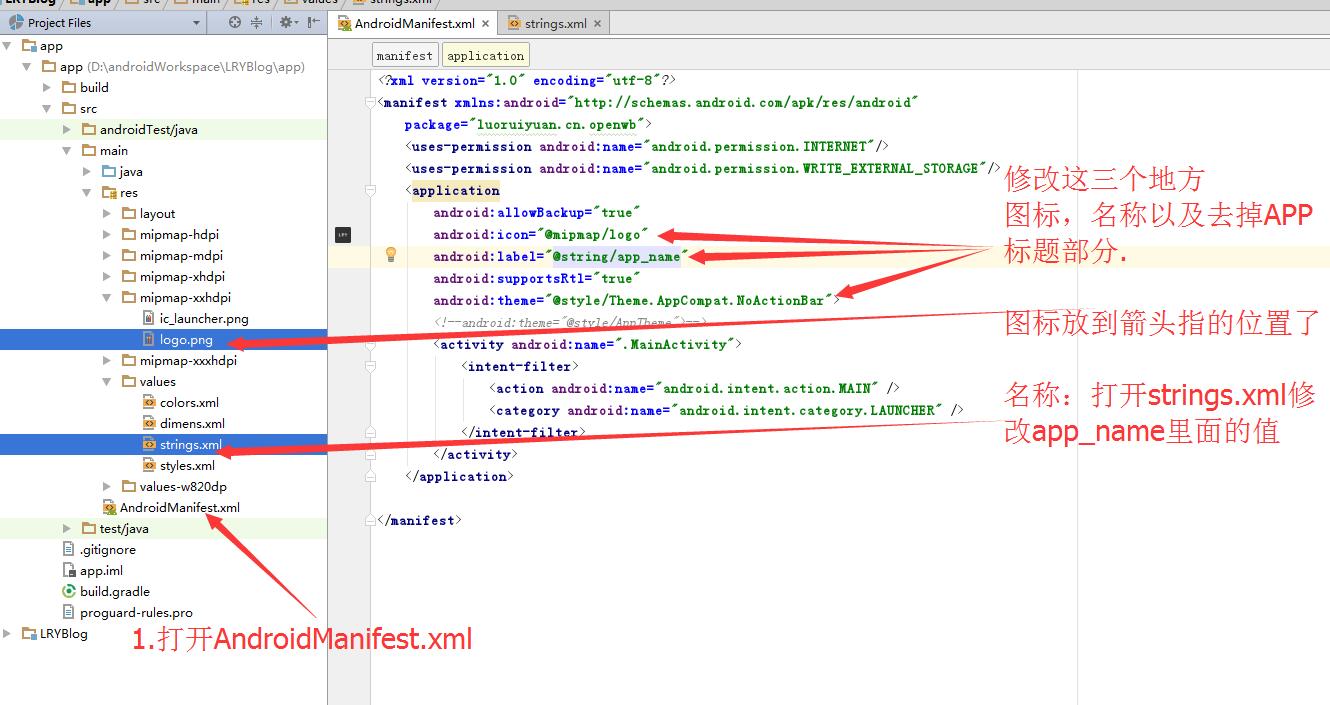
第四步:修改APP图标与名称




最终效果:

以上是关于把HTML5的手机网站嵌入安卓APP中,发现<input type='file' />的上传按钮功能失效,点击没有任何反应?的主要内容,如果未能解决你的问题,请参考以下文章