如何更改wireshark的字体和样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何更改wireshark的字体和样式相关的知识,希望对你有一定的参考价值。
所需工具材料:wireshark
方法如下:
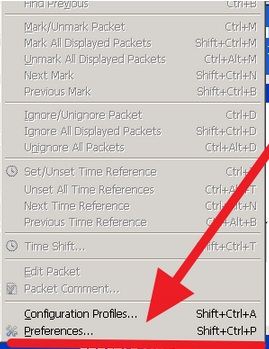
1、打开wireshark,选择Edit编辑菜单——选择Preferences参数。


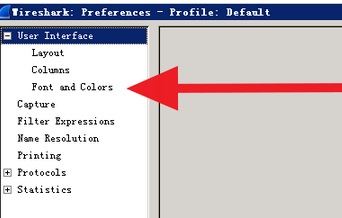
2、选择Font and Colors字体和颜色

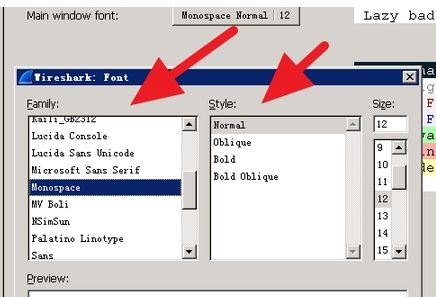
3、点击Main windows font(点击主窗口字体),选择字体,选择样式,选择大小。

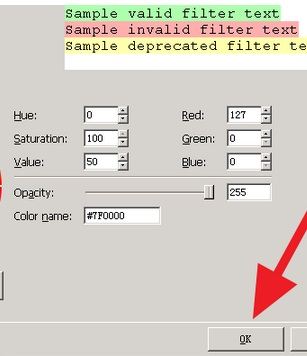
4、返回点击OK按钮。

Angular 材质和更改字体
【中文标题】Angular 材质和更改字体【英文标题】:Angular Material and changing fonts 【发布时间】:2017-09-30 13:05:50 【问题描述】:只是想知道如何更改 Angular Material 中的默认字体...
默认是 Roboto,我找不到将其更改为不同字体的方法。
【问题讨论】:
看这个问题:github.com/angular/material2/issues/205 我认为 Material 样式的问题在于,是的,您可以更改全局字体和样式,但有时您只想使用默认值并仅更改部分,而不是每个人都在使用 SASS。毕竟,材料组件的全部意义在于它们的即插即用可用性。因此,我采用了一种观点,即只在需要它们的组件上使用 ::ng-deep 语法根据需要进行更改。 【参考方案1】:来自official guide:
排版自定义是 Angular Material 的扩展 基于 Sass 的主题。与创建自定义主题类似,您可以创建 自定义排版配置。
所以,在你的index.html 文件中包含这一行,链接到一些外部字体:
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
然后将自定义排版设置放入您的styles.scss 文件,调整所选字体的字体系列字符串:
@import '~@angular/material/theming';
$custom-typography: mat-typography-config($font-family: '"Oswald", sans-serif;');
@include mat.core($custom-typography);
一个完整的自定义主题,包含颜色和所有内容,类似于:
@import '~@angular/material/theming';
$custom-typography: mat-typography-config($font-family: '"Oswald", sans-serif;');
@include mat.core($custom-typography);
$custom-primary: mat.define-palette($mat-blue);
$custom-accent: mat.define-palette($mat-amber);
$custom-theme: mat.define-light-theme($custom-primary, $custom-accent);
@include mat.all-component-themes($custom-theme);
就是这样。
您可以在this post 中找到有关自定义排版的更多信息。
示例中使用的字体来自Google Fonts。
更新:
正如@Nate May 所评论的,它随着 v12 的变化而变化,因此请查看updated documentation,了解当前对自定义排版的建议。
【讨论】:
如何导入 .otf 字体文件而不是使用 CDN 链接? 关于使用.oft字体,请查看this answer。 从 V12 开始是 --- mat.define-typography-config($font-family: '"Oswald", sans-serif;') --- 不要忘记导入新字体的 CDN 正如@NateMay 所指出的,它随着 v12 的变化而变化,所以请检查here。【参考方案2】:在为最新的角度材料使用自定义主题时执行此操作 (12) styles.scss
@use '~@angular/material' as mat;
@font-face
font-family: 'custom-font';
src: url('assets/custom-font.ttf');
$custom-typography: mat.define-typography-config(
$font-family: "custom-font"
);
@include mat.core($custom-typography);
【讨论】:
【参考方案3】:您可以轻松覆盖mat-typography-config 来设置不同变量的字体类型和值
.custom-typography
@include angular-material-typography($custom-typography);
$custom-typography: mat-typography-config(
$font-family: "Quicksand, sans-serif",
);
查看文章https://www.universal-tutorial.com/angular-tutorials/angular-typography,其中也有演示。
【讨论】:
【参考方案4】:您可以在CSS 或SCSS 中使用CSS universal selector (*):
*
font-family: Raleway /* Replace with your custom font */, sans-serif !important;
/* Add !important to overwrite all elements */
从 Angular Material v2.0.0-beta.7 开始,您可以通过使用 mat-typography-config 函数创建排版配置并将此配置包含在 angular-material-typography mixin 中来自定义排版:
@import '~@angular/material/theming';
$custom-typography: mat-typography-config(
$font-family: 'Raleway'
);
@include angular-material-typography($custom-typography);
或者(v2.0.0-beta.10 及以上):
// NOTE: From `2.0.0-beta.10`, you can now pass the typography via the mat-core() mixin:
@import '~@angular/material/theming';
$custom-typography: mat-typography-config(
$font-family: 'Raleway'
);
@include mat-core($custom-typography);
请参阅Angular Material's typography documentation 了解更多信息。
注意:要应用字体,请将 mat-typography 类添加到应应用自定义字体的父级:
<body class="mat-typography">
<h1>Hello, world!</h1>
<!-- ... -->
</body>
【讨论】:
从 V12 开始是 --- mat.define-typography-config($font-family: 'Raleway') --- 不要忘记导入新字体的 CDN以上是关于如何更改wireshark的字体和样式的主要内容,如果未能解决你的问题,请参考以下文章