html 中的两个div 如何并排显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 中的两个div 如何并排显示相关的知识,希望对你有一定的参考价值。
参考技术A需要准备的材料分别有:电脑、浏览器、html编辑器。
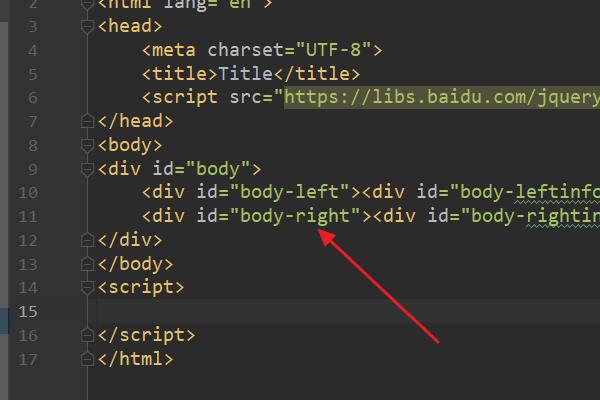
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

2、在index.html中的“<div id="body-left">”中添加“style="float: left"
”。

3、浏览器运行index.html页面,此时<div id="body-left">和<div id="body-right">变成并排显示了。

如何让两个div并排
【中文标题】如何让两个div并排【英文标题】:how to make two div beside each other 【发布时间】:2021-09-01 19:07:06 【问题描述】:我想在桌面宽度上使两个 div 并排放置,在移动版本上它工作正常,它们彼此下方但是当我尝试使我的浏览器行为在桌面大小上并尝试更改浮动左上的第一个 div它消失了,不起作用,请帮忙?
.sgpb-main-html-content-wrapper
text-align:center !important;
.column1
background-image: url('http://wohnwagen-mieten.at/wp-content/uploads/2021/06/woman.jpg');
background-repeat: no-repeat;
background-size: cover;
height:320px !important;
.column2
height:250px !important;
#sgpb-popup-dialog-main-div
padding: 0 !important;
max-width:350px !important;
width:310px !important;
padding:0 !important;
border-radius: 0 !important
.sgpb-popup-dialog-main-div-theme-wrapper-6
left:0 !important;
top:85px !important;
.dummytext
color: white;
font-size: 30px;
font-weight: bolder;
line-height: 35px;
text-align: center;
padding-top: 20px;
.column2 > p
margin: 0 !important
<div class="row">
<div class="column1" style="background-color:red;">
</div>
<div class="column2" style="background-color:blue;">
<h4 class ="dummytext" style="margin: 0 !important"> Mietwagen-Preisvergleich
Deutschlands</h4>
<div class="action-btn">
<img class="size-full wp-image-1658 aligncenter" src="https://www.mietwagen-ticker.de/wp-content/uploads/2021/05/autoeurope.jpg" />
<span data-href="https://clkde.tradedoubler.com/click?p=300883&a=3040124&g=24628776" class="BUTTON_NZV" style="border-radius: 7px;
color: #FFFFFF;
font-family: Arial;
font-size: 31px;
font-weight: 600;
background-color: #1BC325;
text-decoration: none;
cursor: pointer;
text-align: center;
min-width: 80%;
" onclick="window.open('#','_blank');window.open(this.getAttribute('datahref'),'_self');">OK</span>
</div>
</div>
</div【问题讨论】:
【参考方案1】:您看到的问题(第 1 列消失)很可能是因为它没有内容。
以下是使用 flexbox 的修复,并在两个列 div 上设置 flex: 1,以便它们在 .row div 内具有相等的宽度。
我添加了一个媒体查询,以便 flexbox 仅应用于桌面屏幕:
//set maximum width allowed for the columns
.column1, .column2
max-width: 350px;
@media(min-width: 720px)
.row
display: flex;
flex-direction: row;
align-items: center;
.column1, .column2
flex: 1;
演示:
.sgpb-main-html-content-wrapper
text-align:center !important;
.column1
background-image: url('http://wohnwagen-mieten.at/wp-content/uploads/2021/06/woman.jpg');
background-repeat: no-repeat;
background-size: cover;
height:320px !important;
.column2
height:250px !important;
#sgpb-popup-dialog-main-div
padding: 0 !important;
max-width:350px !important;
width:310px !important;
padding:0 !important;
border-radius: 0 !important
.sgpb-popup-dialog-main-div-theme-wrapper-6
left:0 !important;
top:85px !important;
.dummytext
color: white;
font-size: 30px;
font-weight: bolder;
line-height: 35px;
text-align: center;
padding-top: 20px;
.column2 > p
margin: 0 !important
.column1, .column2
max-width: 350px;
@media(min-width: 720px)
.row
display: flex;
flex-direction: row;
align-items: center;
.column1, .column2
flex: 1;
<div class="row">
<div class="column1" style="background-color:red;">
</div>
<div class="column2" style="background-color:blue;">
<h4 class ="dummytext" style="margin: 0 !important"> Mietwagen-Preisvergleich
Deutschlands</h4>
<div class="action-btn">
<img class="size-full wp-image-1658 aligncenter" src="https://www.mietwagen-ticker.de/wp-content/uploads/2021/05/autoeurope.jpg" />
<span data-href="https://clkde.tradedoubler.com/click?p=300883&a=3040124&g=24628776" class="BUTTON_NZV" style="border-radius: 7px;
color: #FFFFFF;
font-family: Arial;
font-size: 31px;
font-weight: 600;
background-color: #1BC325;
text-decoration: none;
cursor: pointer;
text-align: center;
min-width: 80%;
" onclick="window.open('#','_blank');window.open(this.getAttribute('datahref'),'_self');">OK</span>
</div>
</div>
</div【讨论】:
以上是关于html 中的两个div 如何并排显示的主要内容,如果未能解决你的问题,请参考以下文章