iOS 解决深色模式展示异常
Posted CrazyApes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 解决深色模式展示异常相关的知识,希望对你有一定的参考价值。
新手入门
请多指教
前言
嗯,深色模式在ios13版本就已经出了,但是呢,我们的app并没有适配(我也不知道为啥,可能是因为懒吧。。。)
最近用户使用的时候出问题了,首先是反馈说App里的字不显示
哎哟,我去。。
赶紧看一下
然后看到反馈的截图发现全是黑的,
不对呀,我们App设计的都是白色底色啊,
然后就突然想到iOS有个深色模式,果然在测试机上开启深色模式后,成功复现了问题。
解决方案
老规矩,先上答案,省的大家看我bb半天发现都是自己想找的信息。
不打算一个个适配,主要是缺少对应的图片适配。
所以直接打算暴力一点,禁用深色模式
或者说,强制app使用Light模式
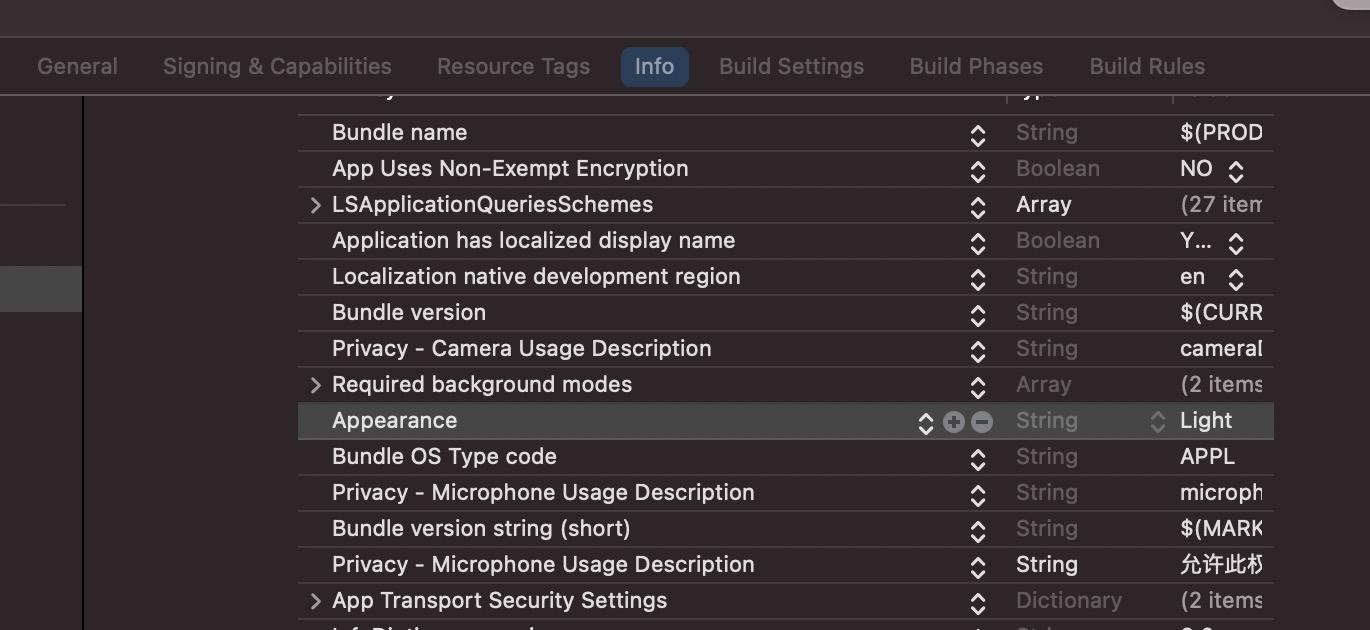
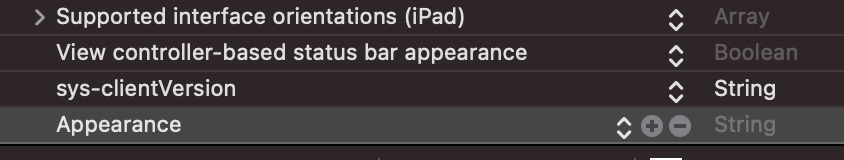
在配置文件 info 下,新增 Appearance 属性,并设置值为Light
如下图所示

对应info.plist如下

然后你会惊喜的发现
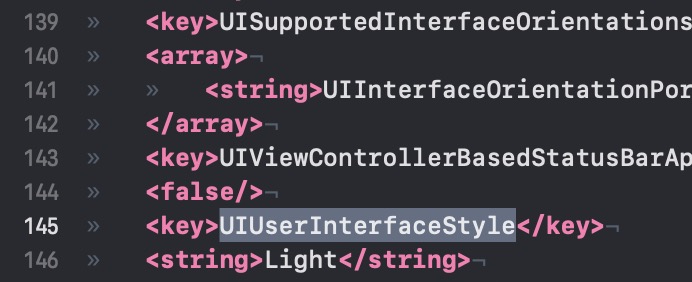
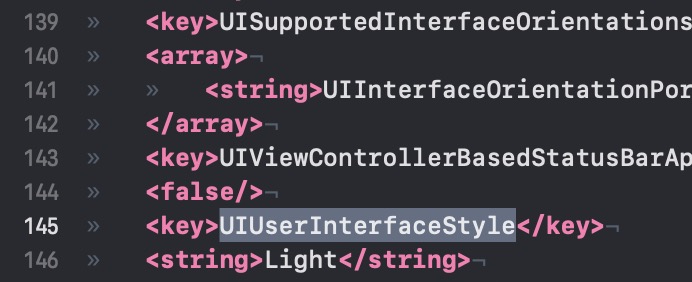
最终info.plist 文件源码中xml属性
多了UIUserInterfaceStyle 属性 ,并且值为 Light

方便大家拷贝,贴下源码如下
// info.plist
<key>UIUserInterfaceStyle</key>
<string>Light</string>
好了,解决问题的大哥们可以撤了,下面是问题的发现和解决分析过程,基本是写给自己看的,想看的可以接续,不想看的可以直接去尝试代码了。
深色模式 Dark Mode
首先咱们先继续从没显示的原因说起来。
其实不是没显示出来,而是由于字体颜色被反转为白色,恰好背景也是白的,就木了。。。
咱是个iOS开发的二把刀,也不知道咋适配,先在网上查一下了解了解。
基本清一色的说可以通过info.plist文件添加如下内容解决。
<key>UIUserInterfaceStyle</key>
<string>Light</string>
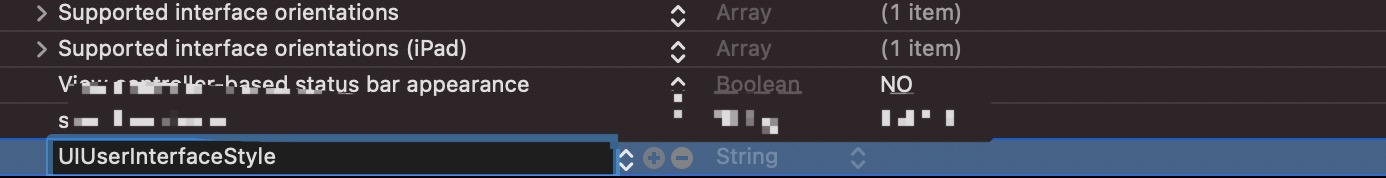
我兴冲冲的就上了啊,先是在项目info里设置,
但是每次输完之后一敲回车都变成了Appearance属性
我那是还不知道这俩是一样的,寻思着,咋回事,不行啊。
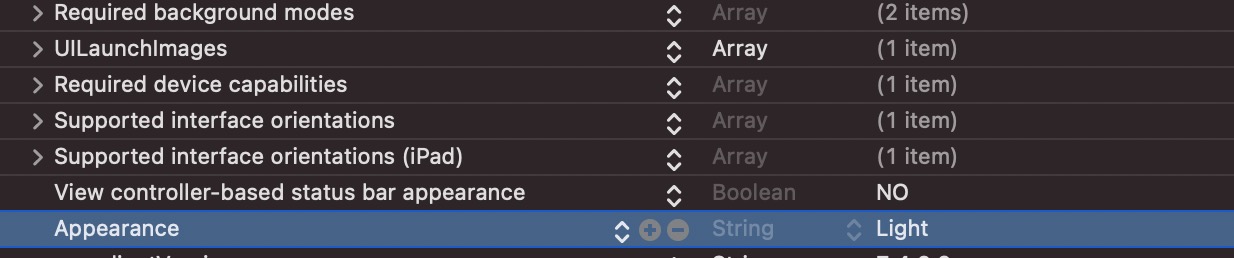
然后去info.plist试试,当前是列表形式
如下图

敲完后也秒变Appearance。

然后又看一波博客,发现有人说添加User Interface Style属性
诶,这个能输入。
最后就掉进了这个坑。
但是其实最终不会有效果。
然后反思下,刚才的变化,既然两次都是这么改变的,是不是二者就是同一个值呢?
这时重新操作了一遍,
这次通过source code 方式打开info.plist看了一下。
好家伙,就是同一个东西啊。

吃了基础知识不牢的亏啊。
特此记录下过程。
长个记性。
参考文献
iOS13-适配夜间模式/深色外观(Dark Mode)
UIUserInterfaceStyle
UIAppearance
stackoverflow dark-mode-on-ios-13
以上是关于iOS 解决深色模式展示异常的主要内容,如果未能解决你的问题,请参考以下文章