如何在ngui的单个label中设置不同大小的文字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在ngui的单个label中设置不同大小的文字相关的知识,希望对你有一定的参考价值。
如果是修改颜色可以直接在代码中控制label的text属性,在里面添加样式如[40a89d]123[-]456 这里就会是绿色的123和白色的456。
单个label同时显示不同大小的文字这个常规方法没法做到,只能自己做这种不规则字体 参考技术A 可以尝试在文字之前输入颜色的编码就好。 "[FF0099]"+信息 +"[000000]" 这样信息的颜色就是粉色,而信息之后的颜色是黑色了。
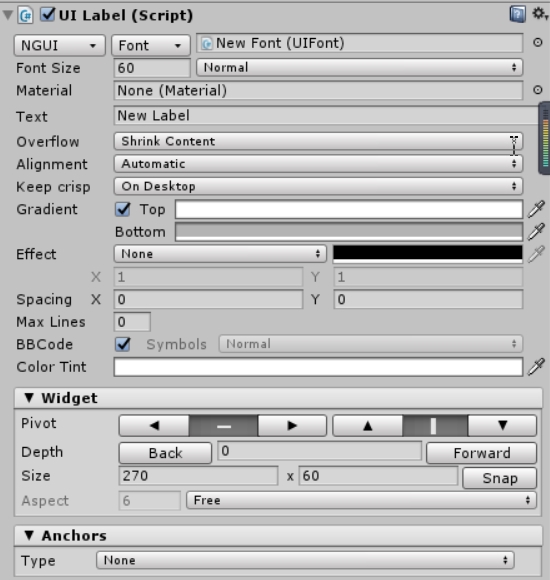
NGUI_Label
概述:一般是用来显示文字使用,当然NGUI的扩展性很强,可以通过添加相关的控件组成组合控件来进行复杂功能的使用。
1、 设置字体:可以设置NGUI中的字体,也可以设置Unity中的字体。

2、设置字号:
在Font Size中设置文字大大小,如果是动态字体,在大小的设置后面还有Bold(加粗),Italic(斜体),BoldAndItalic(加粗并斜体)
3、设置内容;
在Text中输入要在laber中显示的文字内容
4、Overflow充满设置
(1)、ShinkContent:收缩内容。不管字体的字号设为多大,只要它超出了这个控件的尺寸,就将文字缩小到尺寸的范围内。
(2)、ClampContent: 如果文字的字号大小导致文字超出了控件的尺寸,就不显示文字
(3)、ResizeFreely:不管控件多大尺寸,只要文字字号设置了,文字会保持这个字号应有的大小,然后控件会自动依照文字的大小调整宽高尺寸
(4)、ResizeHeiht:自动调整高度,不会调整宽度
5、Alignment:对齐方式:
(1)、Auto:自动对齐
(2)、Left:左对齐
(3)、Right:右对齐
(4)、Center:居中对齐
(5)、justfied:调整,会自动变换
6、Keepcrisp保持脆性:
7、Gradient(梯度);
字体的渐变。
8、Effect:字体的效果设置
None:无效果 Shadow:阴影效果 Outline:描边效果
9、Spacing:
字体的间距‘
10、Maxlines 最大行数
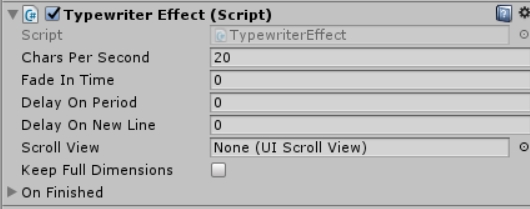
扩充:
为大家介绍一个控件,Typewrite Effect:类似于打印机的输出方式,有一定的特效,大家可以去试试,直接附加这个脚本就可以了。

以上是关于如何在ngui的单个label中设置不同大小的文字的主要内容,如果未能解决你的问题,请参考以下文章