如何copy全部的div内容到另外一个div上
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何copy全部的div内容到另外一个div上相关的知识,希望对你有一定的参考价值。
参考技术A 先将全部在DIV内容复制,然后打开另一个DIV,粘贴上即可。如何让两个div重叠?
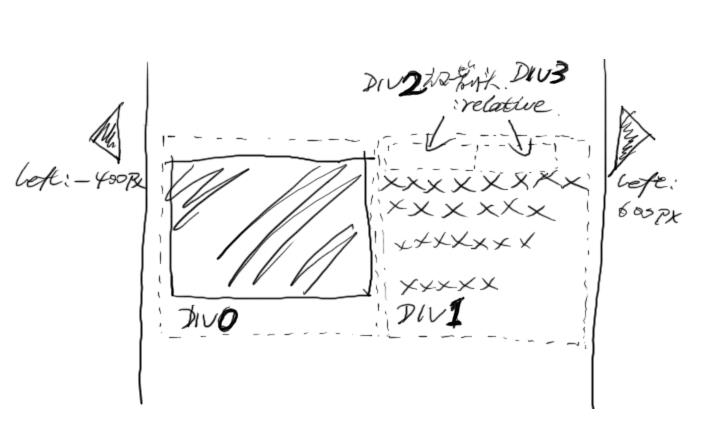
如图为一个页面,在DIV1内部添加DIV2DIV3(都指定relative属性),用以在页面上显示两个箭头图片,左箭头为DIV2,右箭头为DIV3,用top和left令他们偏移到相对位置。问题来了,DIV1中的内容被DIV2DIV3挤到下面,移动距离为DIV2DIV3的高度之和。如何能让EIV1的内容不被挤压呢?让他们重叠?该怎么写代码?谢谢!

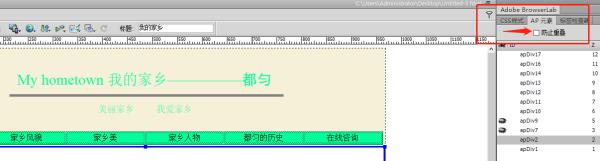
1css样式 2.新建css规则


3.用dw设置定位absolute,然后就可以拖动了

4.防止重叠要取消掉
参考技术A absolute + z-index 实现重叠不过没明白,是让div1的内容自然流动到 div2 div3后面么
相对定位依然是块元素,后面的内容肯定会流动到其下方,试一下
div2 div3 换成span div1的内容放到span中,共3个span在DIV1中,然后尝试display:inline-block;position:relative;top:0;left:0;这几个属性,我是过可以但不知道是否是你想要的效果本回答被提问者和网友采纳 参考技术B 你试着设置下DIV的宽度高度,你用了浮动没有?你可以在DIV里加代码,比如:<div Position:absolute></div>这是代码是定位,你写了只有然后可以直接拖动DIV的位置,高度会自己设置 参考技术C top设置为负值你试试 参考技术D 加上Position属性,position:absolute
以上是关于如何copy全部的div内容到另外一个div上的主要内容,如果未能解决你的问题,请参考以下文章