winform如何做出数据加载的效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了winform如何做出数据加载的效果相关的知识,希望对你有一定的参考价值。
我要再连接数据库之前打开第二个窗体 在连接上或者失败后 关闭这个窗体 怎么写
苦恼2天了

InitializeComponent();
AsyncWork_Initialize();
BackgroundWorker worker;
private void AsyncWork_Initialize()
worker = new BackgroundWorker();
worker.WorkerSupportsCancellation = true;
worker.DoWork += new DoWorkEventHandler(AsyncWorkDoing);
worker.RunWorkerCompleted += new RunWorkerCompletedEventHandler(AsyncWorkDone);
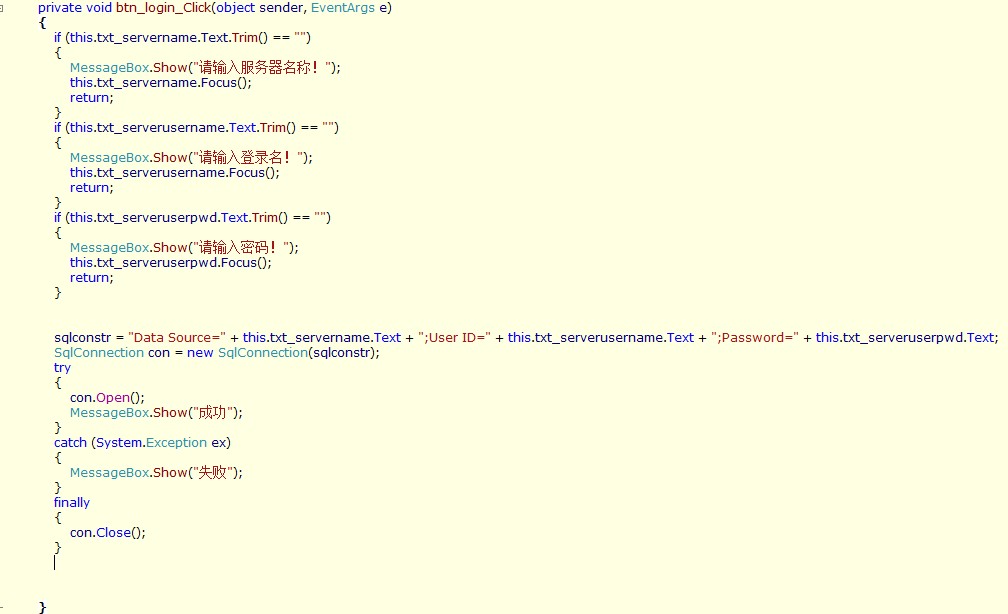
private void btn_login_click(object sender, EventArgs e)
第二个窗体.Show();//其实这里可以用一个Panel来替代窗体的。Panel1.Visible = true;
worker.RunWorkerAsync();
private void AsyncWorkDone(object sender, RunWorkerCompletedEventArgs e)
第二个窗体.Close();//其实这里可以用一个Panel来替代窗体的。Panel1.Visible = false;
if (e.Error != null)
MessageBox.Show(e.Error.Message);
else if (e.Cancelled)
MessageBox.Show("数据初始化被取消");
else
//解析e.Result的值,判断是否成功登录
private void AsyncWorkDoing(object sender, DoWorkEventArgs e)
//todo:登录(访问数据库)
e.Result = "登录是否成功";
参考技术A 去掉cussor.wait就直接显示了 参考技术B 有这个进度控件的吧 参考技术C this.close();
怎样在网页中做出瀑布流效果?
在网页中实现瀑布流效果方法:
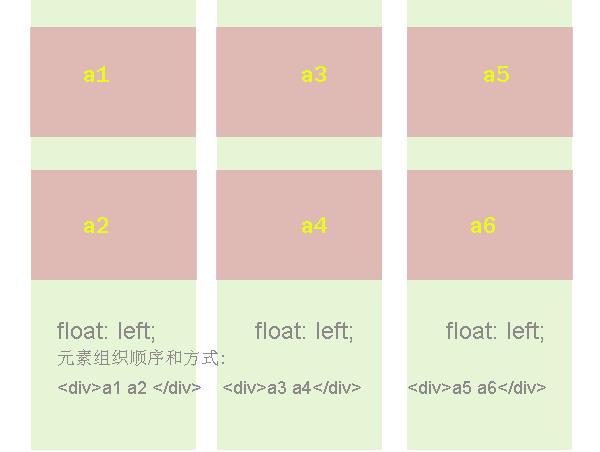
1.传统多列浮动
各列固定宽度,并且左浮动;
一列中的数据块为一组,列中的每个数据块依次排列即可;
更多数据加载时,需要分别插入到不同的列上。

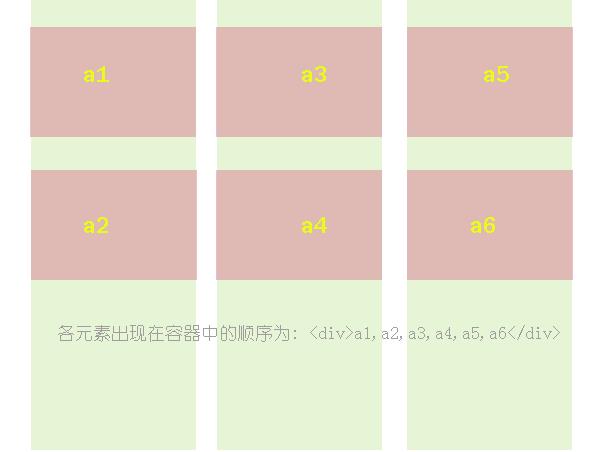
2. CSS3 定义
由 chrome/ff 浏览器直接渲染出来,可以指定容器的列个数,列间距,列中间边框,列宽度来实现;
#container
-webkit-column-count: 5;
/*-webkit-column-gap: 10px;
-webkit-column-rule: 5px solid #333;
-webkit-column-width: 210px;*/
-moz-column-count: 5;
/*-moz-column-gap: 20px;
-moz-column-rule: 5px solid #333;
-moz-column-width: 210px;*/
column-count: 5;
/*column-gap: 10px;
column-rule: 5px solid #333;
column-width: 210px;*/
column-count 为列数; column-gap 为每列间隔距离; column-rule 为间隔边线大小; column-width 为每列宽度; 当只设置 column-width 时,浏览器窗口小于一列宽度时,列中内容自动隐藏; 当只设置 column-count 时,平均计算每列宽度,列内内容超出则隐藏; 都设了 column-count 和column-width,浏览器会根据 count 计算宽度和 width 比较,取大的那个值作为每列宽度,然后当窗口缩小时,width 的值为每列最小宽度。

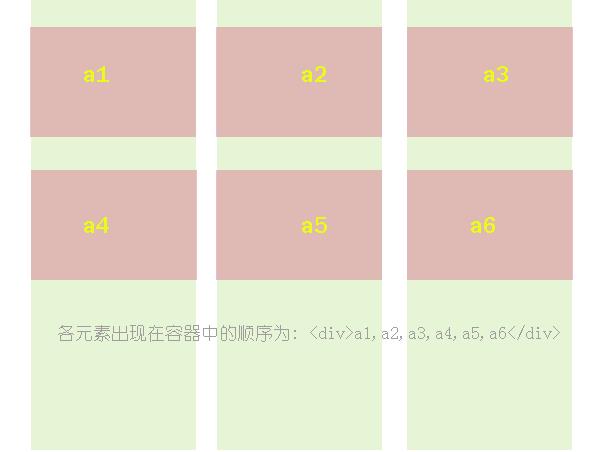
3.绝对定位
可谓是最优的一种方案,方便添加数据内容,窗口变化,列数/数据块都会自动调整。

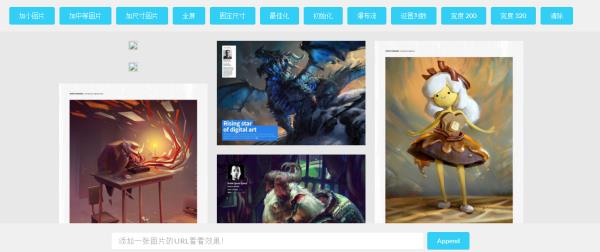
瀑布流效果
http://www.sucaihuo.com/js/591.html

在原有基础上,远程添加图片
<div id='controls-bottom'>
<input class='control-input one' placeholder='添加一张图片的URL看看效果!' type='url'>
<div class='control-button bottom-one'>Append</div>
</div>
瀑布流列表结构图
<div class='grid-wrapper'>
<div class='grid-item'>
<img src='picture/2dartist_issue_111_mar15_unlocked_page_001-680x967.jpg'>
</div>
<div class='grid-item'>
<img src='picture/2dartist_issue_111_mar15_unlocked_page_006-680x478.jpg'>
</div>
</div>
以上是关于winform如何做出数据加载的效果的主要内容,如果未能解决你的问题,请参考以下文章