winform微软是否放弃了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了winform微软是否放弃了相关的知识,希望对你有一定的参考价值。
.net中winform控件还有必要学吗?现在微软都向wpf发展,大大降低了可视化美观的开发难度。

不用放弃。
有小项目,要求快速实现,使用winform可能是最好的解决方案,并且winform没有太大学习成本。
winform相比wpf还是有一定优势的:
1、支持快速开发。构造简单界面优势明显,没有复杂的界面设计语言。
2、上手快。新人上手超快,基本没有学习难度。
WinForm是Net开发平台中对Windows Form的一种称谓。

winform相比wpf还是有一定优势的:
支持快速开发。构造简单界面优势明显,没有复杂的界面设计语言。
上手快。新人上手超快,基本没有学习难度。
WPF的优势也很明显:
可以设计最佳的界面提高用户体验。
WPF/silverlight技术亦广泛用于windows phone 、windows 8 软件开发。所以,技术优势明显。
总而言之,它俩有各自的优势。要是有小项目,要求快速实现,使用winform可能是最好的解决方案。并且winform没有太大学习成本。当然wpf是必须要会的。
本回答被提问者和网友采纳 参考技术B 这2个没有冲突的。他们都属于托管代码编程,核心没有变,都是基于.net framework
至于学习哪个,跟你的以后的应用有关。如果考虑性能问题,那winform占优势,美观的话,其实有很多第三方控件可用。
如果你所在的公司需要WPF,那你就得去学习WPF。不过2者的核心编程都一样,没什么区别。比如:数据库读取,文件读取等等都一样。也就UI控件的操作有所不同。 参考技术C 没有啊,你在哪里看到Winform被抛弃了?虽然wpf更好看,但是winform也有占用内存小,技术体系完善成熟啥的好处,你就放心地用吧。 参考技术D winform这种级别的轻量级UI框架需要学么?反而是wpf要学精,才要投入大量的时间精力吧,所以你完全不必担心学习成本。
至于微软是否放弃winform,目前看来有这个倾向,但不妨碍你开发,起码国内winform系统遍地都是,需求量很大。
GitHub 被微软收购后的 52 天,改版并放弃了 jQuery !

上个月,『全球最大同性交友平台』GitHub 被微软以 75 亿美元(折合人民币 480 亿)的价格正式收购,这一事件引发诸多程序员担忧:
微软收购之后,Github 是否会将不再开源?
为防范于未然,开发者正把 repos 迁移到 GitLab 等其他 Git 托管平台;
GitHub 有 Atom,微软有 Visual Studio,用户明显重复。
对此,微软,并表示不打算在 GitHub 上做太多改变,且以开发者为中心的初心不会改变,会积极地拥抱开源。
如今,52 天过去了,Github 也做出一些微软特色的改变。

改版放弃了 jQuery
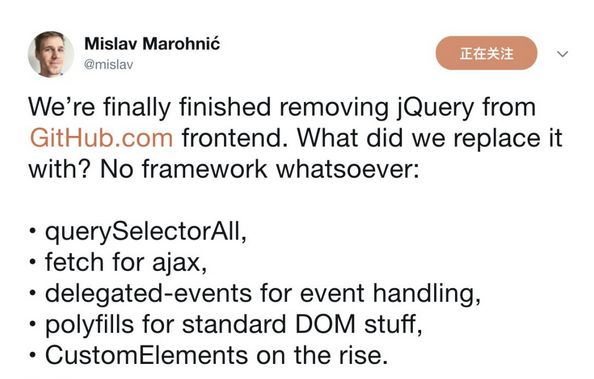
之前不少网友就发现 GitHub 首页改版了,并大呼太不习惯。昨天,Github 前端团队的 Mislav Marohnić 在 Twitter 发布了一则消息,表明在 GitHub 网站重构过程中放弃了 jQuery,没有再次使用其他任何框架去代替它,而是使用了原生的 JS,具体实现:
使用 querySelectorAll 来查询 DOM 节点;
使用 fetch 来代替 ajax;
事件处理使用了事件代理;
使用 DOM 标准化写了 polyfill;
使用了自定义元素。

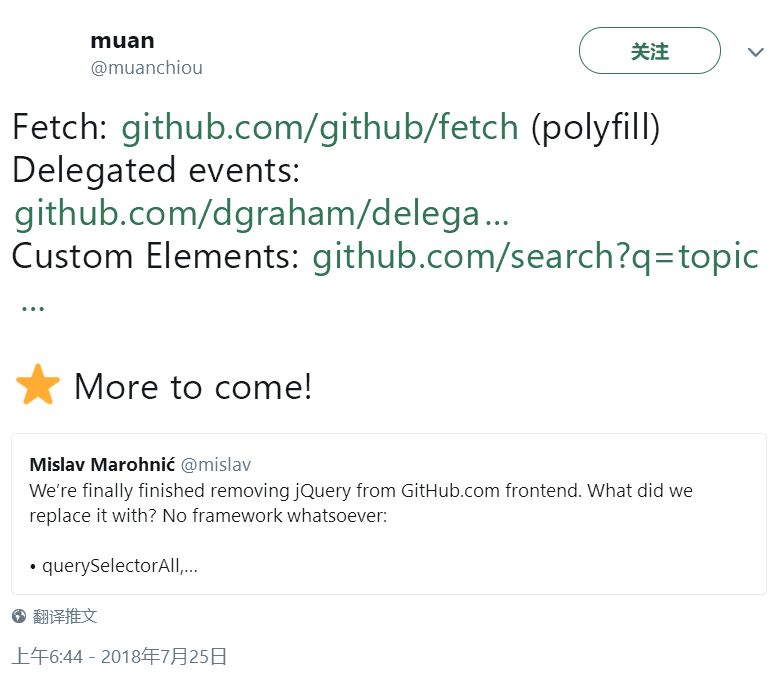
此外,据 Web 系统工程师 muan 表示,GitHub 早已将 Fetch、Delegated events、Custom Elements 项目开源,因此也不难猜测,基于此已有的经验 GitHub 才会进行弃 jQuery 的重构。
Fetch:https://github.com/github/fetch (polyfill)
Delegated events:https://github.com/dgraham/delegated-events
Custom Elements:https://github.com/search?q=topic%3Aweb-components+org%3Agithub


jQuery 的流行到被抛弃?
2006 年,jQuery 的第一个版本的面世,凭借着简洁、灵活的编程风格受到了开发者的喜爱。而它本身是一个 JavaScript 框架,它的设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装了 JavaScript 常用的功能代码,提供一种简便的 JavaScript 设计模式,优化 HTML 文档操作、事件处理、动画设计和 Ajax 交互。
从之前的风靡到如今的被抛弃,究其原因,不少前端工程师表示,对于 jQuery 来说,大量的操作 DOM 虽然方便,但是会牺牲很多页面的性能。另一方面,现阶段 React、Vue 和 Angularjs 等主流前端框架并不依赖 jQuery,都可以独立使用。况且浏览器的兼容问题越来越少,当浏览器兼容不再是问题时,jQuery 的价值就大打折扣了。
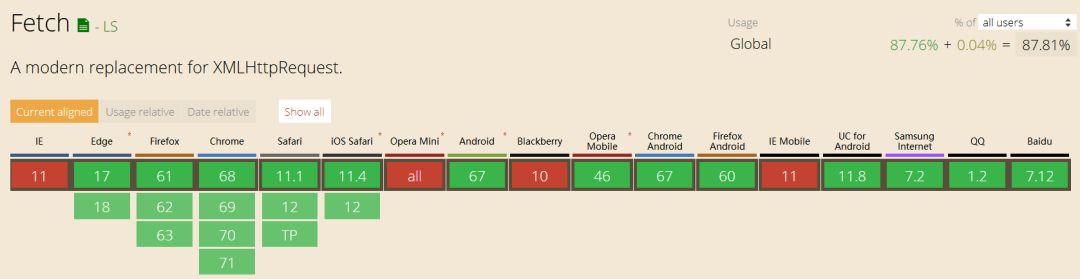
不过 GitHub 使用 fetch 来代替 ajax 这一举措来看,fetch 几乎不支持 IE (https://caniuse.com/#search=fetch),这是否也意味着 GitHub 已放弃 IE 浏览器的兼容?


如何看待 GitHub 网站放弃 jQuery 的使用?
基于此问题,Hacker News (https://news.ycombinator.com/item?id=17612540)上的网友展开了热烈的讨论,其表示:
@interlocutor:GitHub 网站移除 jQuery 并不是一件好事情。具有讽刺意味的是,从这个网站中可以(http://youmightnotneedjquery.com/)对比左右的代码,我们发现相同的功能,jQuery 使用的代码量更少。
其实,jQuery 具有许多简洁方便的功能,如 addClass('selected') 和 siblings().removeClass('selected'),开发者不必每次选择之后检查空值。
不过像 closest() 和 remove() 这样的函数在 IE11 并不兼容,其他 replaceWith()、before() 在 Edge 中也不可用。
对于简单一点的网站,想要通过重构删除 jQuery 很容易,但是对于更复杂的 JavaScript 应用程序,尤其是具有大量交互的网站,删除 jQuery 只会导致更多的代码产生或最终编写大量的实用程序函数。
@geuis:jQuery 对 JavaScript 和浏览器生态系统产生了巨大的影响。 一个伟大的工具是指,它解决的问题不再存在,那么可以功成身退了。
@patorjk:大约 8 年前,我刚接触到一个项目时,我的老板告诉我,这个 Web App 非常慢,希望我帮助它加快响应速度。当时我看了一下,发现 App 使用了大量具有重叠功能的库——jQuery、ExtJS、Mochikit、YUI。我发现在开发时,每位开发者都只是为其实现的功能简单地选择了适用的库,这就导致 App 过于膨胀(并且复杂)。不过,如今浏览器 API 及其 polyfill 已经有足够标准化的 Web 应用程序开发,这是一件好事情。
在国内,不少前端开发者对 GitHub 弃用 jQuery 也表示不解,甚至不少开发者表示发出“我刚学会,你就弃用”的无奈,对此,你怎么看?

————— 推荐阅读 —————
以上是关于winform微软是否放弃了的主要内容,如果未能解决你的问题,请参考以下文章