CKEditor图片上传实现详细步骤(使用Struts 2)
Posted 小冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CKEditor图片上传实现详细步骤(使用Struts 2)相关的知识,希望对你有一定的参考价值。
CKEditor的编辑器工具栏中有一项“图片域”,该工具可以贴上图片地址来在文本编辑器中加入图片,但是没有图片上传。
“预览”中有一大堆鸟语,看得很不爽。可以打开ckeditor/plugins/image/dialogs/image.js文件,搜索"b.config.image_previewText"就能找到这段鸟语了,(b.config.image_previewText||‘‘)单引号中的内容全删了。
下面研究图片上传。
step 1:
首先,还是image.js这个文件,搜索“upload”可以找到这一段
id:‘Upload‘,hidden:
实际上上传功能被隐藏了,把上面的true改成false,再打开编辑器,就能找到上传功能了。
step 2:
上面的只是一个上传页面。也就相当于一个html的form表单,要配置点击“上传到服务器上”按钮后请求的Action。可以在ckeditor/config.js中配置。
加入:
config.filebrowserUploadUrl="actions/ckeditorUpload";
"ckeditorUpload"是请求的URL,也就是点击这个按钮就会post到ckeditorUpload地址进行处理,这里指向的是Struts 2的一个Action
<package name="actions" extends="struts-default" namespace="/actions"> <action name="ckeditorUpload" class="com.xxx.CkeditorUpload "> </action> </package>
step 3:
文件上传的控件相当于<input type="file" name="upload" .../>,其name是”upload”,知道了name那么就可以在Action中获取这个文件。
private File upload; //文件 private String uploadContentType; //文件类型 private String uploadFileName; //文件名
以上三个私有变量都要有set方法。如果不了解的话可以先学习一下Struts 2文件上传。
step 4:
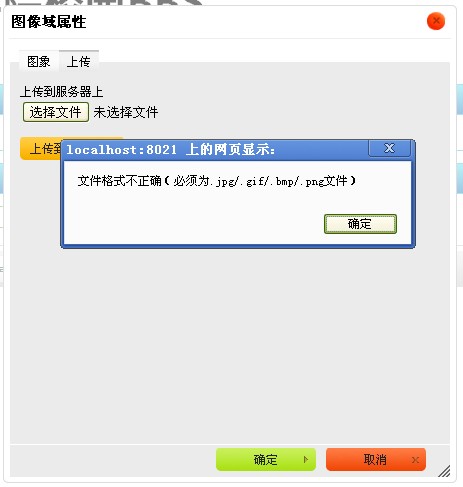
如果上传的图片格式不正确,可以在上传界面进行提示。
这个提示不是ckeditor提示的,要在Action中响应。
String callback = ServletActionContext.getRequest().getParameter("CKEditorFuncNum");
if([判断条件]){
out.println("<script type="text/javascript">");
out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",‘‘," + "‘文件格式不正确(必须为.jpg/.gif/.bmp/.png文件)‘);");
out.println("</script>");
return null;
}
step 5:
这段代码是Struts 2上传图片的核心代码,把图片上传后保存在项目的某个目录下,并随机重命名。
step 6:
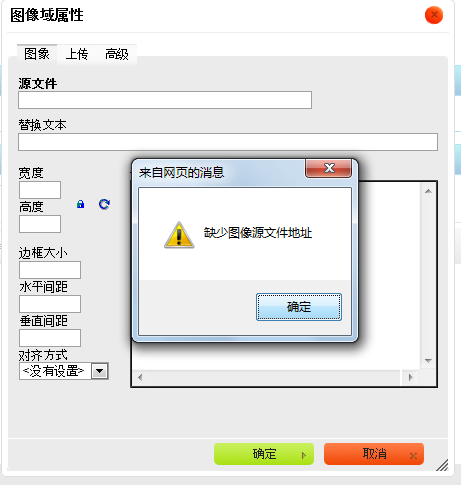
图片上传成功,在目录下也可以看到图片,至此图片上传成功。但是如何将图片发到编辑器中呢?
点“确定”按钮会有以下提示。

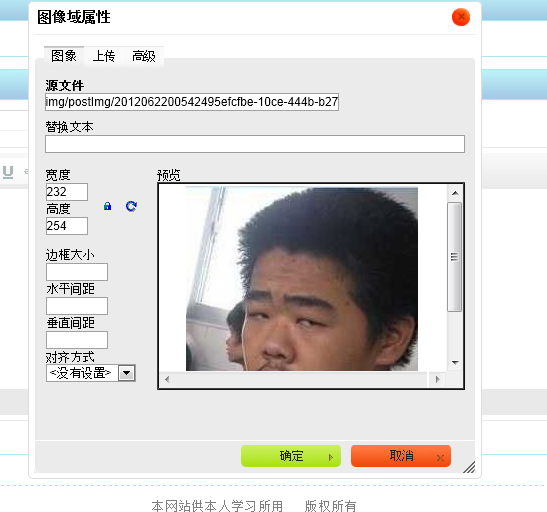
到这里,要在Action中返回一段JS脚本。
有了这段代码,图片上传成功后,根据这里的
"img/postImg/" + filename
相对地址,就可以使用这个图片,直接转到“图像”页面。

附:Struts 2 Action代码

package com.nos.java.action.teacher; import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.FileOutputStream; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import java.io.PrintWriter; import java.text.SimpleDateFormat; import java.util.ArrayList; import java.util.Calendar; import java.util.Date; import java.util.List; import javax.servlet.ServletOutputStream; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import net.sf.json.JSONArray; import net.sf.json.JSONObject; import org.apache.commons.httpclient.HttpClient; import org.apache.commons.httpclient.HttpStatus; import org.apache.commons.httpclient.methods.PostMethod; import org.apache.commons.httpclient.params.HttpMethodParams; import org.apache.commons.lang.StringUtils; import org.apache.struts2.ServletActionContext; import org.apache.struts2.convention.annotation.Result; import org.apache.struts2.convention.annotation.Results; import org.springframework.beans.factory.annotation.Autowired; import org.springside.modules.orm.hibernate.Page; import com.nos.base.action.BaseAction; import com.nos.base.pojo.MyVisit; import com.nos.base.pojo.UserVo; import com.nos.commons.util.ConstComm; import com.nos.commons.util.InterFaceConstComm; import com.nos.commons.util.LoggerUtils; import com.nos.commons.util.PubTool; import com.nos.commons.util.ResolveXml; import com.nos.java.action.downl.IcpInformatAction; import com.nos.java.pojo.Pro; import com.nos.java.pojo.ProModule; import com.nos.java.pojo.Task; import com.nos.java.service.icp.IProModuleService; import com.nos.java.service.icp.IProService; import com.nos.java.service.icp.ISystemConfigService; import com.nos.java.service.icp.ITaskService; import com.nos.java.utils.WriteUtils; import com.nos.java.vo.CompanyVo; import com.nos.java.vo.ZtreeVo; @SuppressWarnings("serial") @Results({ @Result(name = "list", location = "task_list.jsp"), @Result(name = "edit", location = "task_edit.jsp") }) public class TaskManagerAction extends BaseAction{ private File upload; //文件 private String uploadContentType; //文件类型 private String uploadFileName; //文件名 // private String imgeArray [] = {".bmp", ".gif", ".jpe", ".jpeg", ".jpg", ".png"}; private static List<String> imgList = new ArrayList<>(); static{ imgList.add(".bmp"); imgList.add(".gif"); imgList.add(".jpe"); imgList.add(".jpeg"); imgList.add(".jpg"); imgList.add(".png"); } public void uploadImg() throws IOException{ String postfix = uploadFileName.substring(uploadFileName.lastIndexOf(".")); boolean flag = imgList.contains(postfix); System.out.println(flag); HttpServletResponse response = ServletActionContext.getResponse(); HttpServletRequest request = ServletActionContext.getRequest(); response.setContentType("text/html;charset=utf-8"); // ServletOutputStream out = response.getOutputStream(); PrintWriter out = response.getWriter(); String callback =ServletActionContext.getRequest().getParameter("CKEditorFuncNum"); if(!flag){ out.println("<script type="text/javascript">"); out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",‘ ‘," + "‘文件格式不正确(必须为.jpg/.gif/.bmp/.png/.jpe/.png文件)‘);"); // out.println("window.parent.CKEDITOR.tools.callFunction(" + callback // + ",‘ ‘," + "‘u6587u4ef6u683cu5f0fu4e0du6b63u786euff08u5fc5u987bu4e3au002eu006au0070u0067u002fu002eu0067u0069u0066u002fu002eu0062u006du0070u002fu002eu0070u006eu0067u6587u4ef6uff09‘);"); out.println("</script>"); return; } //按时间保存图片 Calendar calendar = Calendar.getInstance(); int year = calendar.get(Calendar.YEAR); int month = calendar.get(Calendar.MONTH) + 1; int day = calendar.get(Calendar.DAY_OF_MONTH); //获取保存时间 SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); String uploadDate = sdf.format(new Date()); String uploadPath = ServletActionContext.getServletContext().getRealPath("/uploadImages") + "\" + year; // + "\" + month + "\" + day; //取得真实路径 if(month < 10){ uploadPath = uploadPath + "\0" + month; }else { uploadPath = uploadPath + "\" + month; } if(day < 10){ uploadPath = uploadPath + "\0" + day; }else { uploadPath = uploadPath + "\" + day; } File relPath = new File(uploadPath); if(!relPath.exists()){ relPath.mkdirs(); } File saveFilePath = new File(relPath,new Date().getTime() + postfix); String imagePath = saveFilePath.getPath(); int index = imagePath.indexOf("uploadImages"); imagePath = imagePath.substring(index); InputStream is = new FileInputStream(upload); OutputStream os = new FileOutputStream(saveFilePath); byte[] buffer = new byte[1024]; int length = 0; while ((length = is.read(buffer)) > 0) { os.write(buffer, 0, length); } is.close(); os.close(); // String projectName = request.getContextPath(); imagePath = request.getScheme()+"://"+request.getLocalAddr()+":"+request.getServerPort()+request.getContextPath()+"/"+imagePath; // imagePath = (imagePath).replaceAll("\\", "\\\\"); imagePath = (imagePath).replaceAll("\\", "/"); out.println("<script type="text/javascript">"); out.println("window.parent.CKEDITOR.tools.callFunction("+ callback + ",‘" +imagePath + "‘,‘‘)"); out.println("</script>"); } }
以上是关于CKEditor图片上传实现详细步骤(使用Struts 2)的主要内容,如果未能解决你的问题,请参考以下文章
急!急!急!asp.net ckeditor3.5.3如何实现添加图片上传功能!代码越详细越好,最好可以直接运行的!