javaweb——表单案例 商品列表
Posted zq8023
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javaweb——表单案例 商品列表相关的知识,希望对你有一定的参考价值。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <p><strong>免费开通人人网账号</strong></p> <form id="form1" name="form1" method="post" action="a.html"> <table width="100%" border="0" cellspacing="0" cellpadding="10"> <tr> <td width="100" align="right">注册邮箱:</td> <td> <input name="userName" type="text" id="userName" size="30" maxlength="50" /> </td> </tr> <tr> <td align="right"> </td> <td>你还可以使用 <a href="#">账号</a> 注册或者 <a href="#">手机号</a> 注册</td> </tr> <tr> <td align="right">创建密码:</td> <td><input name="passWord" type="password" id="passWord" size="30" maxlength="16" /></td> </tr> <tr> <td align="right">真实姓名:</td> <td><input name="trueName" type="text" id="trueName" value="" size="30" maxlength="8" /></td> </tr> <tr> <td align="right">性别:</td> <td><input name="sex" type="radio" id="male" value="1" checked="checked" />男 <input type="radio" name="sex" id="female" value="2" />女</td> </tr> <tr> <td align="right">生日:</td> <td><select name="birthYear" id="birthYear"> <option value="1990">1990</option> <option value="1991" selected="selected">1991</option> <option value="1992">1992</option> </select>年 <select name="birthMonth" id="birthMonth"> <option value="12">12</option> <option value="11">11</option> <option value="10" selected="selected">10</option> </select>月 <select name="birthDay" id="birthDay"> <option value="31">31</option> <option value="30" selected="selected">30</option> <option value="29">29</option> </select>日</td> </tr> <tr> <td align="right">我现在:</td> <td><select name="work" id="work"> <option value="正在上学">正在上学</option> <option value="已毕业">已毕业</option> </select></td> </tr> <tr> <td align="right"> </td> <td><img src="img/verycode.gif" width="132" height="55" /> <a href="#">看不清换一张?</a></td> </tr> <tr> <td align="right">验证码:</td> <td><input name="veryCode" type="text" id="veryCode" size="15" maxlength="5" /></td> </tr> <tr> <td align="right"> </td> <td><input type="image" name="btnReg" id="btnReg" src="img/btn_reg.gif" /></td> </tr> </table> </form> </body> </html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<p><img src="img/header.jpg" /></p>
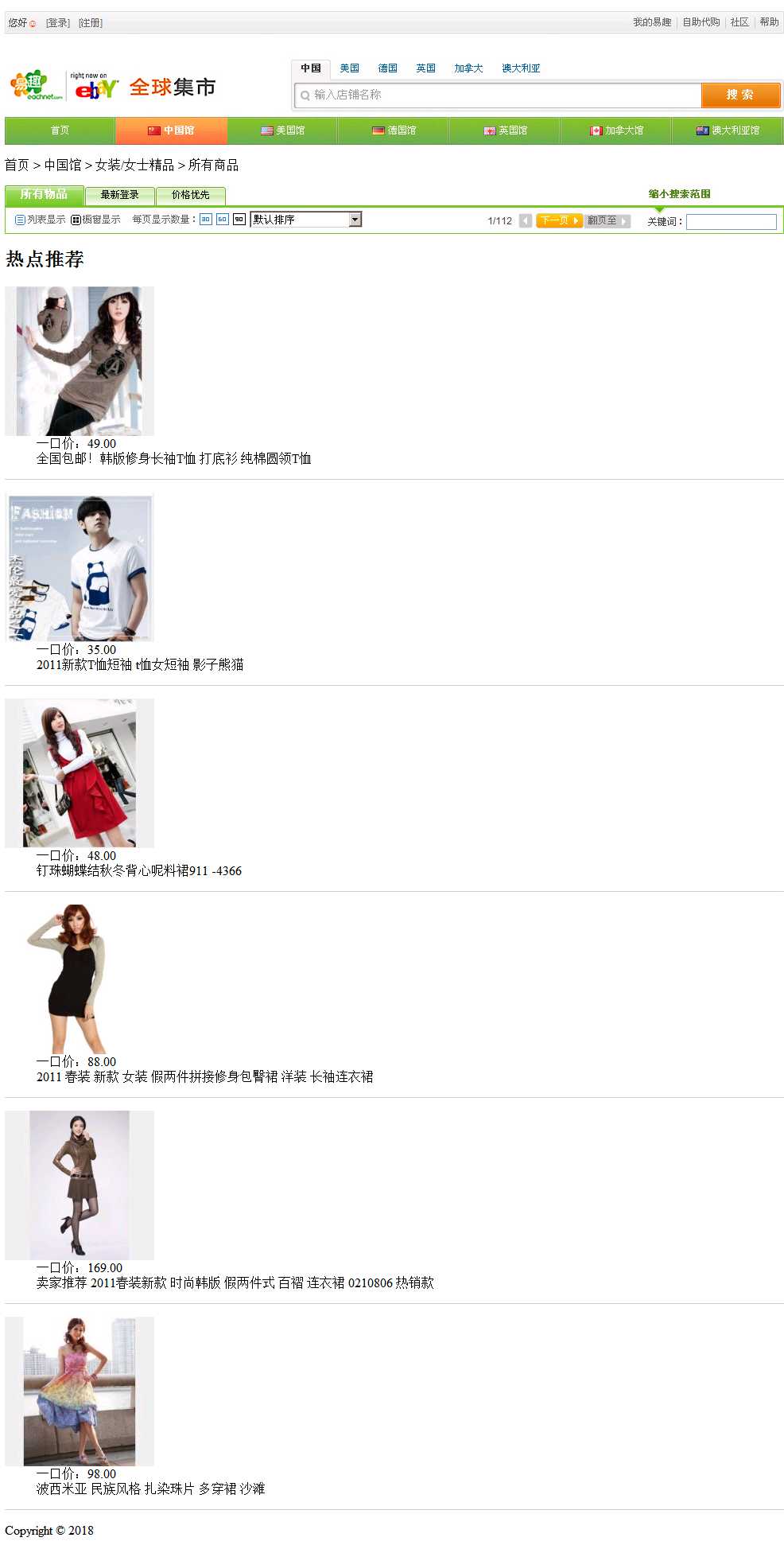
<p>首页 > 中国馆 > 女装/女士精品 > 所有商品</p>
<p><img src="img/list_header.jpg" /></p>
<h2>热点推荐</h2>
<dl>
<dt><img src="img/photo_01.jpg" /></dt>
<dd>一口价:49.00<br />
全国包邮!韩版修身长袖T恤 打底衫 纯棉圆领T恤</dd>
</dl>
<p><img src="img/line.gif" /></p>
<dl>
<dt><img src="img/photo_02.jpg" /></dt>
<dd>一口价:35.00<br />
2011新款T恤短袖 t恤女短袖 影子熊猫</dd>
</dl>
<p><img src="img/line.gif" /></p>
<dl>
<dt><img src="img/photo_03.jpg" /></dt>
<dd>一口价:48.00<br />
钉珠蝴蝶结秋冬背心呢料裙911 -4366</dd>
</dl>
<p><img src="img/line.gif" /></p>
<dl>
<dt><img src="img/photo_04.jpg" /></dt>
<dd>一口价:88.00<br />
2011 春装 新款 女装 假两件拼接修身包臀裙 洋装 长袖连衣裙</dd>
</dl>
<p><img src="img/line.gif" /></p>
<dl>
<dt><img src="img/photo_05.jpg" /></dt>
<dd>一口价:169.00<br />
卖家推荐 2011春装新款 时尚韩版 假两件式 百褶 连衣裙 0210806 热销款</dd>
</dl>
<p><img src="img/line.gif" /></p>
<dl>
<dt><img src="img/photo_06.jpg" /></dt>
<dd>一口价:98.00<br />
波西米亚 民族风格 扎染珠片 多穿裙 沙滩</dd>
</dl>
<p><img src="img/line.gif" /></p>
<p>Copyright ? 2018 </p>
</body>
</html>

以上是关于javaweb——表单案例 商品列表的主要内容,如果未能解决你的问题,请参考以下文章