如何在vue中实现路由跳转判断用户权限功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在vue中实现路由跳转判断用户权限功能相关的知识,希望对你有一定的参考价值。
实现这类校验有几个步骤。1、设置路由是否需要校验的阀值。
// 路由配置的地方谁知阀值
routes:[
name:'admin',
path:'/admin',
component:'...,
meta:
auth: true // 这里设置,当前路由需要校验
]
2、设置保存登陆态信息。
// store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
let modules =
// 自己的模块代码 其它代码就不写了。。同vuex模块
state: authorizd:true ,
getters:
authorizd: state => state.authorizd
,
actions:
login(commit,payload)
// ajax 登陆流程,
commit("login", 登陆信息)
,
mutations:
login(state,loginInfo)
state.authorizd = loginInfo // 假定登陆成功后,设置 state.
export default new Vuex.Store(
modules: modules
)
3、路由跳转,校验
// 路由入口钩子函数
import store from 'store'
router.beforeEach((to,from,next) =>
if(to.matched.some( m => m.meta.auth))
// 对路由进行验证
if(store.getters.authorizd) // 已经登陆
next()
else
// 未登录,跳转到登陆页面,并且带上 将要去的地址,方便登陆后跳转。
next(path:'/login',query: referrer: to.fullPath )
else
next()
)
上面代码是伪代码,主要是讲思路。。不要按部就班。。重在理解。 参考技术A 你这个要求很简单,一旦有故障才走电信,那就是说电信是完全备份线路,你更改路由的metric就可以选择一个默认优先,另一个备份 ...可以啊.若你能配置核心...本回答被提问者采纳
Vue项目中实现用户登录及token验证
在前后端完全分离的情况下,Vue项目中实现token验证大致思路如下:
1、第一次登录的时候,前端调后端的登陆接口,发送用户名和密码
2、后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token
3、前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面
4、前端每次跳转路由,就判断 localStroage 中有无 token ,没有就跳转到登录页面,有则跳转到对应路由页面
5、每次调后端接口,都要在请求头中加token
6、后端判断请求头中有无token,有token,就拿到token并验证token,验证成功就返回数据,验证失败(例如:token过期)就返回401,请求头中没有token也返回401
7、如果前端拿到状态码为401,就清除token信息并跳转到登录页面
vue-cli搭建一个项目,简单说明前端要做的事:

一、调登录接口成功,在回调函数中将token存储到localStorage和vuex中
login.vue
<template>
<div>
<input type="text" v-model="loginForm.username" placeholder="用户名"/>
<input type="text" v-model="loginForm.password" placeholder="密码"/>
<button @click="login">登录</button>
</div>
</template>
<script>
import { mapMutations } from ‘vuex‘;
export default {
data () {
return {
loginForm: {
username: ‘‘,
password: ‘‘
}
};
},
methods: {
...mapMutations([‘changeLogin‘]),
login () {
let _this = this;
if (this.loginForm.username === ‘‘ || this.loginForm.password === ‘‘) {
alert(‘账号或密码不能为空‘);
} else {
this.axios({
method: ‘post‘,
url: ‘/user/login‘,
data: _this.loginForm
}).then(res => {
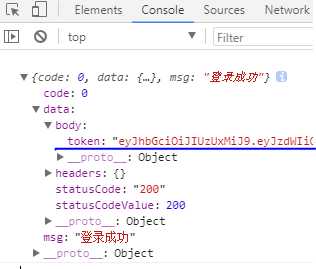
console.log(res.data);
_this.userToken = ‘Bearer ‘ + res.data.data.body.token;
// 将用户token保存到vuex中
_this.changeLogin({ Authorization: _this.userToken });
_this.$router.push(‘/home‘);
alert(‘登陆成功‘);
}).catch(error => {
alert(‘账号或密码错误‘);
console.log(error);
});
}
}
}
};
</script>

store文件夹下的index.js
import Vue from ‘vue‘;
import Vuex from ‘vuex‘;
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
// 存储token
Authorization: localStorage.getItem(‘Authorization‘) ? localStorage.getItem(‘Authorization‘) : ‘‘
},
mutations: {
// 修改token,并将token存入localStorage
changeLogin (state, user) {
state.Authorization = user.Authorization;
localStorage.setItem(‘Authorization‘, user.Authorization);
}
}
});
export default store;
二、路由导航守卫
router文件夹下的index.js
import Vue from ‘vue‘;
import Router from ‘vue-router‘;
import login from ‘@/components/login‘;
import home from ‘@/components/home‘;
Vue.use(Router);
const router = new Router({
routes: [
{
path: ‘/‘,
redirect: ‘/login‘
},
{
path: ‘/login‘,
name: ‘login‘,
component: login
},
{
path: ‘/home‘,
name: ‘home‘,
component: home
}
]
});
// 导航守卫
// 使用 router.beforeEach 注册一个全局前置守卫,判断用户是否登陆
router.beforeEach((to, from, next) => {
if (to.path === ‘/login‘) {
next();
} else {
let token = localStorage.getItem(‘Authorization‘);
if (token === ‘null‘ || token === ‘‘) {
next(‘/login‘);
} else {
next();
}
}
});
export default router;
三、请求头加token
// 添加请求拦截器,在请求头中加token
axios.interceptors.request.use(
config => {
if (localStorage.getItem(‘Authorization‘)) {
config.headers.Authorization = localStorage.getItem(‘Authorization‘);
}
return config;
},
error => {
return Promise.reject(error);
});
四、如果前端拿到状态码为401,就清除token信息并跳转到登录页面
localStorage.removeItem(‘Authorization‘);
this.$router.push(‘/login‘);
以上是关于如何在vue中实现路由跳转判断用户权限功能的主要内容,如果未能解决你的问题,请参考以下文章
