jquery 向DIV动态添加元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 向DIV动态添加元素相关的知识,希望对你有一定的参考价值。
<a id="btnAddSearch" href="#" class="easyui-linkbutton " >添加查询栏位</a>
var fields = $('#tt').datagrid('getColumnFields'); //得到列名
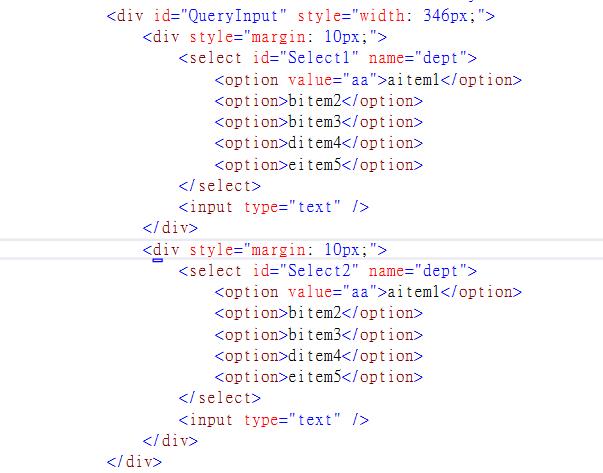
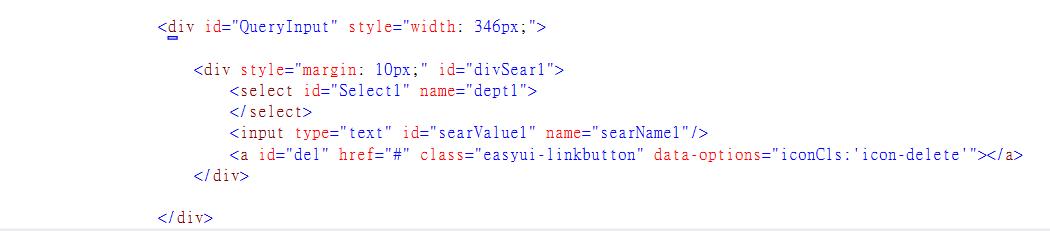
我想要的效果就是每点击按钮就添加 第一张图片里的div元素与样式,并且把获取的dataGrid列名动态写入到select里
最好加一个删除指定的动态添加元素的方法,在每一行后添加一个删除按钮

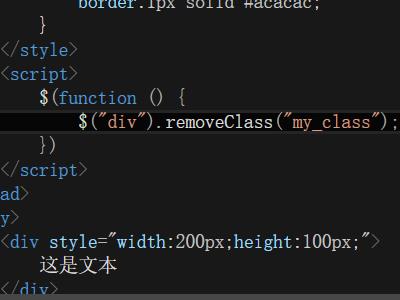
1、通过jquery给元素动态添加样式运用addClass和removeClass即可。首先在html中准备jquery库文件,并且准备一个div元素,如下图所示。

2、然后在style标签里声明一个class样式,如下图所示。

3、接下来准备一个事件加载初始化的方法,在jquery中直接用匿名函数即可,如下图所示。

4、然后通过jquery的addClass方法给div元素添加一个class,如下图所示。

5、移除一个class的样式也很简单,如下图所示,通过removeClass即可。

<head>
<title>TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style type="text/css">
formwidth:600px;min-height:200px;margin:50px auto;padding:20px;border:1px solid #ccc;
#queryinput divpadding:5px 0;
</style>
<script>
$(function()
$("input[name='add']").click(function(event)
$("#queryinput").append($("#queryinput div:first-child").clone(true));
);
$("input[name='del']").click(function(event)
$(this).parent().remove();
);
)
</script>
</head>
<body>
<form>
<input type="button" name="add" value="添加查询栏位" />
<div id="queryinput">
<div>
<select>
<option>aitem1</option>
<option>bitem2</option>
<option>bitem3</option>
<option>ditem4</option>
<option>eitem5</option>
</select>
<input type="text">
<input type="button" name="del" value="删除" />
</div>
<div>
<select>
<option>aitem1</option>
<option>bitem2</option>
<option>bitem3</option>
<option>ditem4</option>
<option>eitem5</option>
</select>
<input type="text">
<input type="button" name="del" value="删除" />
</div>
</div>
</form>
</body>
</html>
写了个demo
追问如上面所见,我select写的是固定option,假如我在JS里动态给select添加option,使用clone(true)去复制,也能达到上面所写的效果吗?
追答clone(true)会同时复制节点及其绑定的事件,假如你动态获取的事件绑定在select上,那clone后也是可以的。例如demo中删除按钮的事件,clone后照样可用
追问
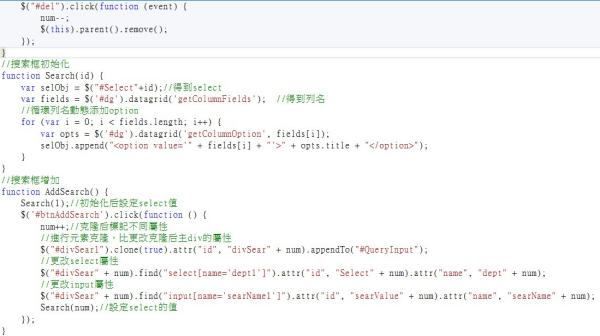
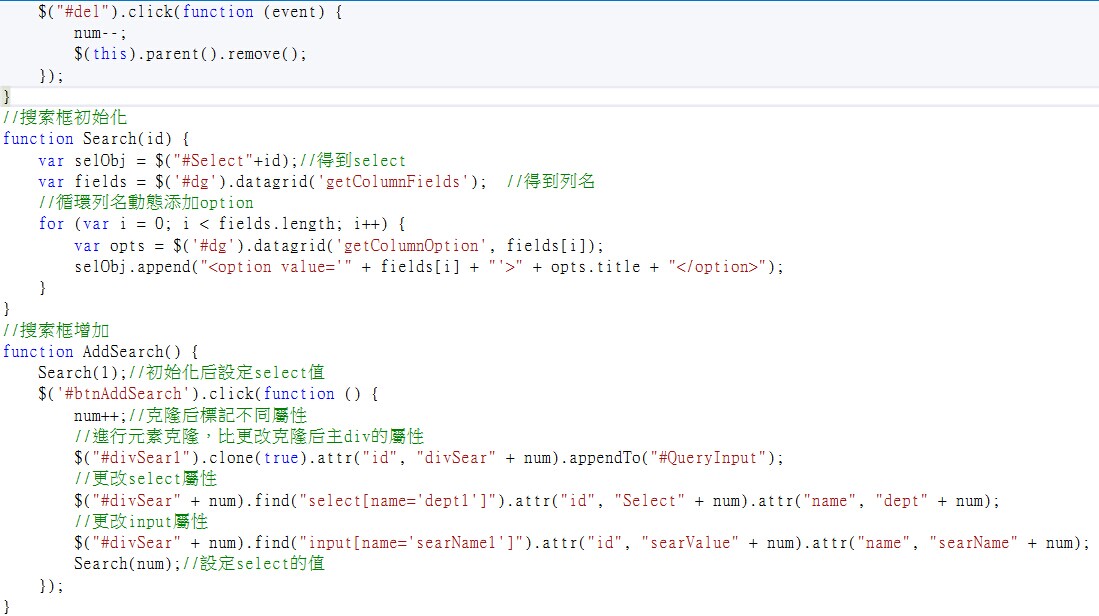
var num=1

能帮我看看我这样写有何不妥吗?


我觉得你的思路有问题,你不需要每次clone就动态添加下拉项目
你可以这样:
在第一次生成页面的时候,就给下拉列表动态添加列表项,后续的只要复制它就行了,列表项自然就会被复制
还是原来的demo,我把给定的列表项改为动态生成了,供你参考
<script>$(function()
for(i=0;i<5;i++)
$("select").append("<option value='"+i+"'>选项"+i+"</option>")
$("input[name='add']").click(function(event)
$("#queryinput").append($("#queryinput div:first-child").clone(true));
);
$("input[name='del']").click(function(event)
$(this).parent().remove();
);
)
</script><form>
<input type="button" name="add" value="添加查询栏位" />
<div id="queryinput">
<div>
<select></select>
<input type="text">
<input type="button" name="del" value="删除" />
</div>
</div>
</form>本回答被提问者和网友采纳
jQuery中动态创建添加元素的方法总结
以上是关于jquery 向DIV动态添加元素的主要内容,如果未能解决你的问题,请参考以下文章