RelativeLayout背景选择器,用不了到底是怎么回事
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RelativeLayout背景选择器,用不了到底是怎么回事相关的知识,希望对你有一定的参考价值。
参考技术A 解决方案1:这个背景选择器应该是针对于空间来说的吧 对一个布局加选择器,可能会与手势起冲突。
解决方案2:
需要给你的RelativeLayout注册onClick事件才行
用css选择器 如何选择自己的父元素
<div class=“parent“>
<textarea class="child">child</textarea>
</div>
当 . child:focus 让. parent 背景变灰色 应该怎么作。 纯css可以实现么???
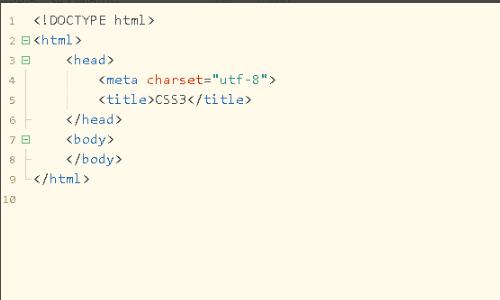
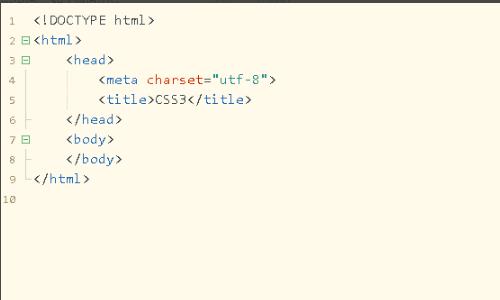
1、双击打开HBuilderX工具,并新建一个HTML5静态页面,如下图所示:

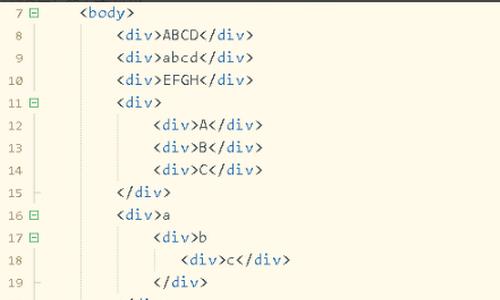
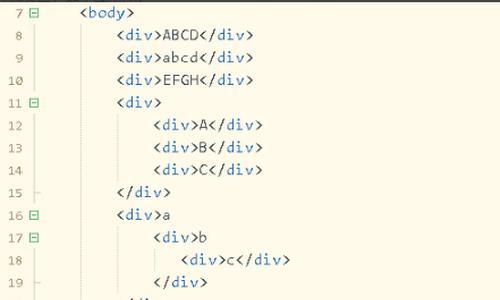
2、在body标签元素内,插入多个div标签,并使用div嵌套,如下图所示:

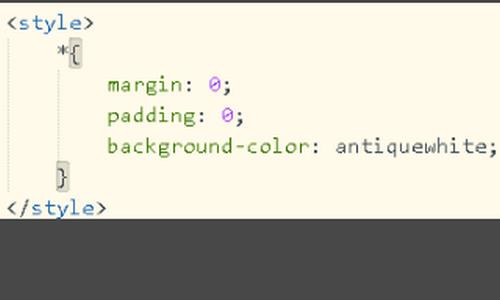
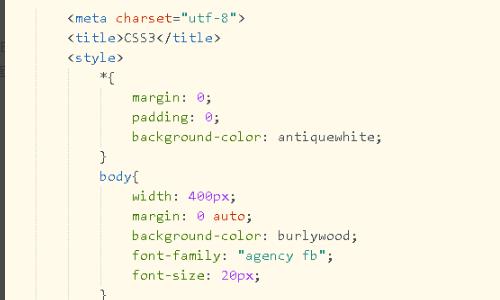
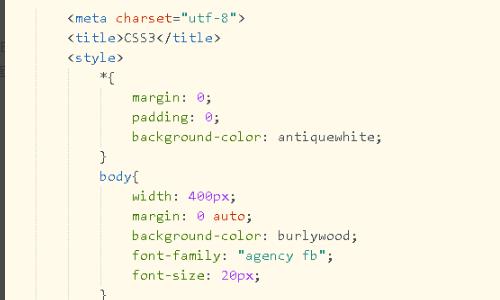
3、在title标签下方添加一个style,设置全局的样式,使用*符号,如下图所示:

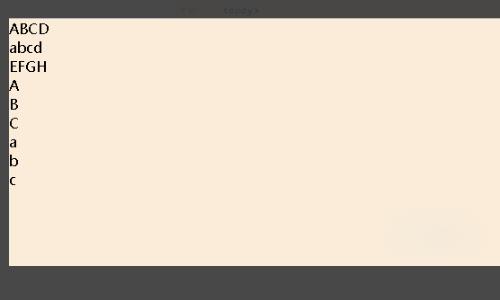
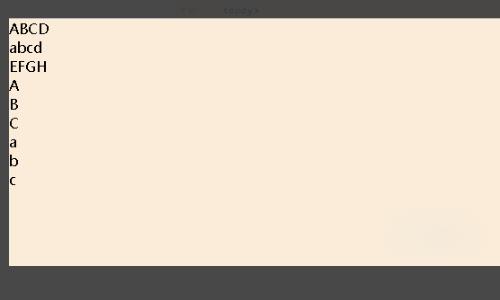
4、保存代码并打开浏览器查看页面效果,可以发现页面有背景色,如下图所示:

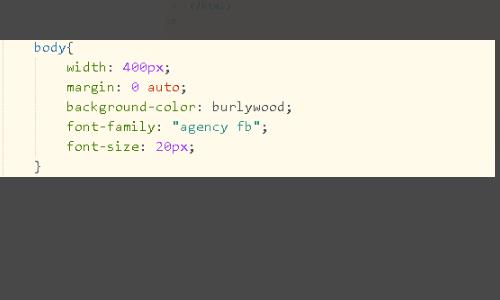
5、再利用body标签选择器,设置宽度、字体属性、字体大小等属性,如下图所示:

6、最后使用body标签内的div选择器设置div标签样式,添加边框、内外边距,如下图所示:

1.双击打开HBuilderX工具,创建一个新的HTML5静态页面,如下图zd所示:

2.在body标签元素中插入多个div标签,并用div将它们嵌套在div中,如下图所示:

3.在标题标签下面添加一个样式,设置全局版本的样式,并使用*符号,如下图所示:

4.保存代码并打开浏览器查看页面效果。可以在页面上找到背景颜色,如下图所示:

5.使用body标签选择器设置宽度、字体属性、字体大小等属性,如下图所示:

6.最后,使用body标签内部的div选择器来设置div标签样式,并添加边框和内外边的权重距离,如下图所示:

父元素可以使用jquery,$(".class:parent") 或 $(".class").parent(); 参考技术C 这个问题问的好,如果是自己得到焦点,改变自己的背景色,很好办
.child:focus background:#ccc;
但是,要想在得到焦点时,改变父标签的背景色,就不好办,可以在得到焦点时,改变子标签的背景色,如
<style>
.parentbackground:#FF9966;
.parent:focus .child background:red;
</style>
<div class="parent" contentEditable=true>
<textarea class="child">child</textarea>
</div>
如果想有focus事件,就必须让它是可编辑的,这里给DIV加上了contentEditable=true来让它可编辑。
所以,最终的解决办法还是要用JS来实现,楼下的是正解。 参考技术D css标准不能选择父级
请用其它方法
比如js
<div id="child" class=“parent“>
<textarea id="child" class="child">child</textarea>
</div>
<script>
document.getElementById("child").onfocus = function()document.getElementById("parent").style.background="#666";本回答被提问者和网友采纳
以上是关于RelativeLayout背景选择器,用不了到底是怎么回事的主要内容,如果未能解决你的问题,请参考以下文章