springboot-vue-前后端数据交互
Posted 动物管理猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot-vue-前后端数据交互相关的知识,希望对你有一定的参考价值。
前端项目:
pom文件:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.tangzhe</groupId> <artifactId>springboot-vue-client</artifactId> <version>1.0</version> <packaging>jar</packaging> <name>springboot-vue-client</name> <description>this is my springboot vue client</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.10.RELEASE</version> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
配置文件:
server:
port: 8888
spring:
application:
name: springboot-vue-client
profiles:
active: dev
freemarker:
suffix: .html
controller:
@Controller public class IndexController { @GetMapping("/test") public String test() { return "test"; } @GetMapping("/") public String index() { return "index"; } }
index.html:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>index</title>
<link href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app" class="table table-striped">
<table>
<tr>
<td>ID</td>
<td>用户名</td>
<td>密码</td>
<td>操作</td>
</tr>
<tr v-for="user in users">
<td>{{user.id}}</td>
<td>{{user.username}}</td>
<td>{{user.password}}</td>
<td><a href="#">删除</a></td>
</tr>
</table>
</div>
<script type="text/javascript">
var app = new Vue({
el: \'#app\',
data: {
users: [
{"id":1, "username":"tangzhe", "password":"123456"},
{"id":2, "username":"张三", "password":"666666"}
]
},
methods: {
// 发送ajax请求,获取用户列表
loadData: function() {
var that = this;
axios.get(\'http://localhost:8889/user/list\')
.then(function (response) {
var data = response.data;
that.users = data;
})
.catch(function (error) {
console.log(error);
});
}
},
mounted: function() {
// 页面加载执行方法
this.loadData();
}
});
</script>
</body>
</html>
后端项目:
pom.xml:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.tangzhe</groupId> <artifactId>springboot-vue-server</artifactId> <version>1.0</version> <packaging>jar</packaging> <name>springboot-vue-server</name> <description>this is my springboot vue server</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.10.RELEASE</version> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-jpa</artifactId> </dependency> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.47</version> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>druid</artifactId> <version>1.1.10</version> </dependency> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-lang3</artifactId> <version>3.4</version> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <version>1.16.12</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
配置文件:
server: port: 8889 spring: application: name: springboot-vue-server profiles: active: dev datasource: type: com.alibaba.druid.pool.DruidDataSource driver-class-name: com.mysql.jdbc.Driver filters: stat maxActive: 20 initialSize: 1 maxWait: 60000 minIdle: 1 timeBetweenEvictionRunsMillis: 60000 minEvictableIdleTimeMillis: 300000 validationQuery: select \'x\' testWhileIdle: true testOnBorrow: false testOnReturn: false poolPreparedStatements: true maxOpenPreparedStatements: 20 spring: datasource: name: test url: jdbc:mysql://localhost:3306/test username: root password: 123456 jpa: show-sql: true
controller:
@GetMapping("/list")
public List<User> list() {
return userService.findAll();
}
启动前端和后端项目:
localhost:8888
localhost:8889
请求页面:

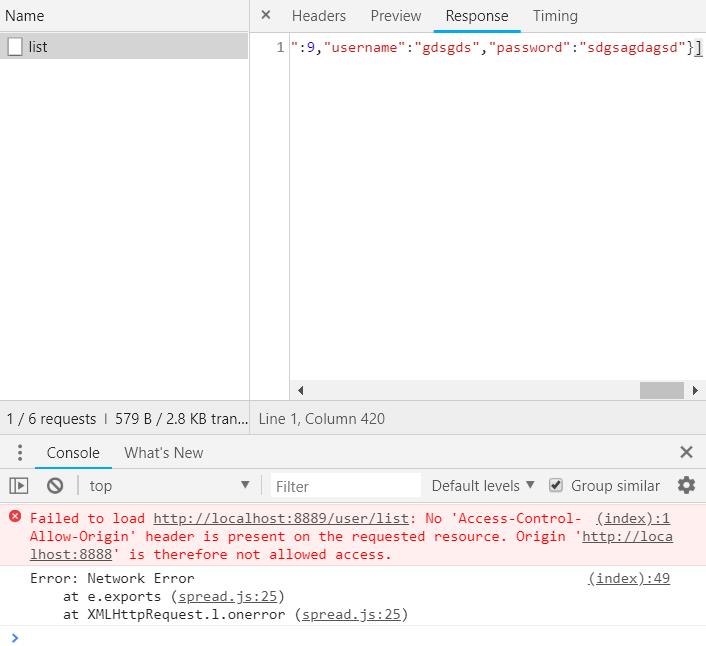
发现出现了跨域请求问题:
显示的是页面的静态数据,并没有显示后端接口返回的数据

在后端项目中添加下面这个类解决跨域请求问题:
package com.tangzhe.config; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; @Configuration public class CorsConfig extends WebMvcConfigurerAdapter { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOrigins("*") .allowedHeaders("*") .allowCredentials(true) .allowedMethods("*") .maxAge(3600); } }
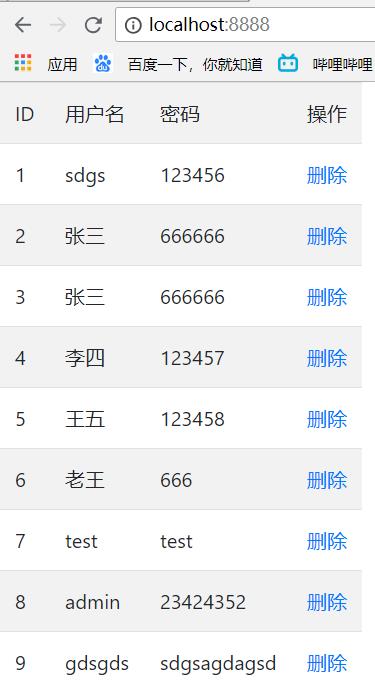
继续访问前端项目,跨域请求成功:

前端
测试添加用户:
<!-- 添加用户 -->
<p>姓名:<input v-model="name" /></p>
<p>密码:<input v-model="pass" /></p>
<p>年龄:<input v-model="age" /></p>
<p>手机:<input v-model="mobile" /></p>
<button @click="save">提交</button>
...
save: function() {
axios.post(\'http://localhost:8889/user/save\', {
name: this.name,
pass: this.pass,
age: this.age,
mobile: this.mobile
})
.then(function (response) {
alert(response.data);
})
.catch(function (error) {
console.log(error);
});
}

后端
@PostMapping("/save")
public String save(@RequestBody LoginInfo loginInfo) {
System.out.println(loginInfo);
return "success";
}
以上是关于springboot-vue-前后端数据交互的主要内容,如果未能解决你的问题,请参考以下文章