SpringBoot日记——国际化篇
Posted 碎冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot日记——国际化篇相关的知识,希望对你有一定的参考价值。
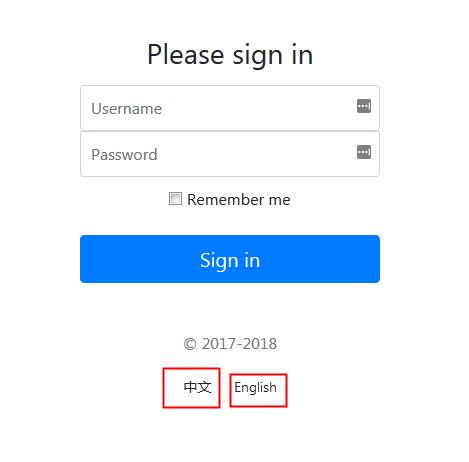
听起来高大上的国际化,起始就是在利用浏览器语言,或者页面中的中英文切换,将页面的文字在其他语言和中文进行切换,比如:

我们想让这个功能实现,点击中文,页面就是中文的,点击英文就是英文的。
国际化配置
那么我们来看,SpringBoot默认是按照你浏览器的语言来切换中英文的,配置文件呢,我们可以在resources中这样写:
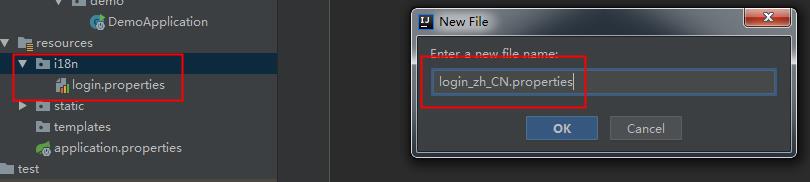
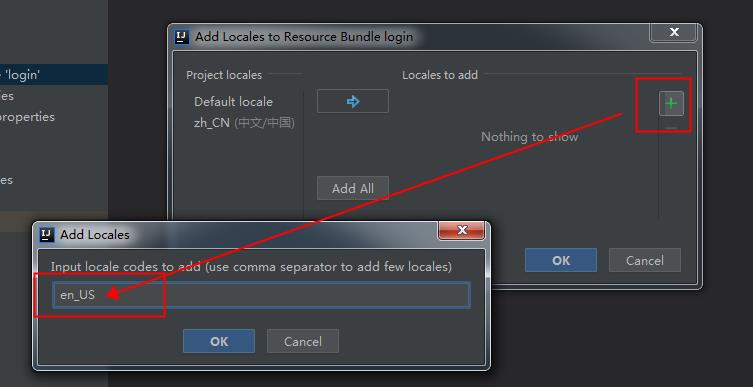
1. 新建一个名叫“i18n”的包,我们用来存放国际化配置,然后在这个包下,我们再创建几个properties的配置文件,用来配置语言:

如图方式,我们创建3个文件,分别是无语言配置时候生效的login.properties;中文生效的login_zh_CN.properties;英文生效的login_en_US.properties;
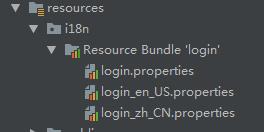
也就是以下划线的组合:文件名_区域_语言.properties;当我们这样命名生成文件后,IDEA也会帮我们识别这是个国际化配置包,自动转换成如下的模式:

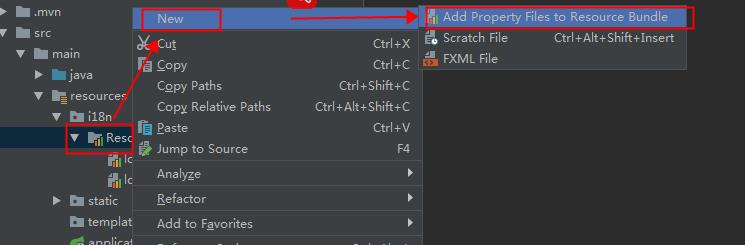
当然变成如上模式的时候,我们再需要添加配置文件,直接在包右键new就可以了


方便了许多~
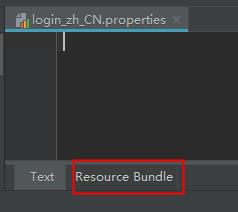
2. 我们要在这些配置文件里做些改动,先来点击login_en_US的配置文件,然后点击下边如图所示的Resource Bundle的按钮,切换编辑模式:

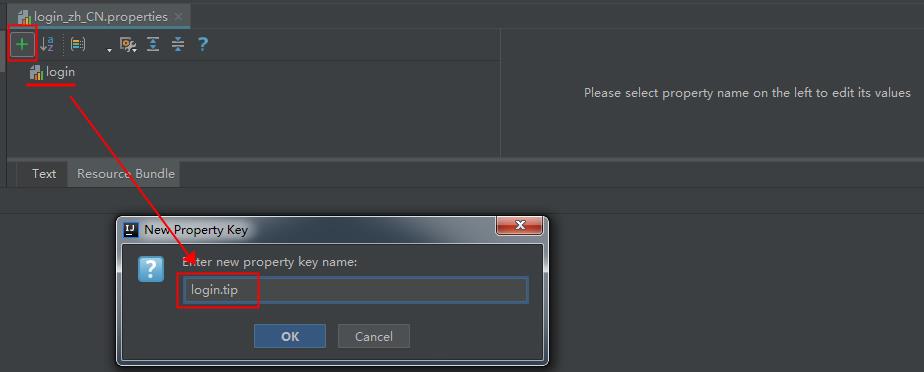
按照如图的方法,点击加号,添加一个key,我们取名叫login.tip就是页面中用到的提示的意思

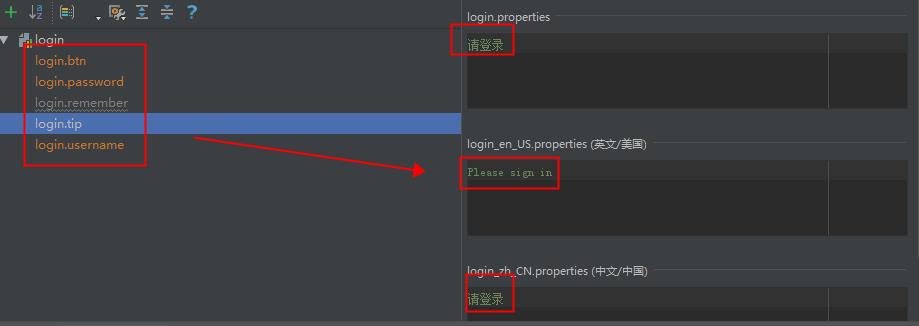
接下来,按照我们页面需要转换的量,来做配置,如下图(我把等下登录页要用的都配置好了):

还没完,不要急,看起来复杂,学会了就简单了,后边我们需要将页面上引用这些值,来看。
记得在我们的application.properties中添加配置参数,让我们的配置生效:
spring.messages.basename=i18n.login
html页-配置
基于之前的文章,我们了解到Thymeleaf中的语法中@和#的作用,看看如何使用,先直接上图:

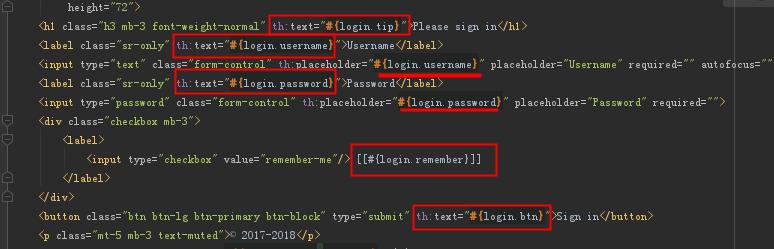
前边表单里我们将所有需要的参数用#{xx.yy}的形式,按照配置的国际化参数都设置好,为了使用模板,我们需要用到th:text之类的参数来替换原来的参数。(注意看原来页有同样的text、placeholder等参数)
而为了使Thymeleaf模板生效,别忘了在html的参数中加上这句xmlns:
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head>
这样,我们就可以在切换浏览器语言的情况下,进行中英文切换了,设置方法以chrome举例(需要英文就添加英文置顶):

自定义配置,使我们页面中的中英文切换生效
有耐心的同学,我们来看一下正题,怎么使自己的配置生效:
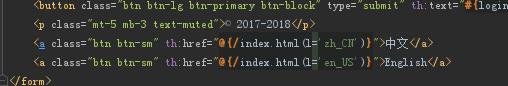
1. 文章顶部的截图,我们看到的中英文按钮的HTML,我们来看,如何配置:

注意,我这里将访问的页面其实是;localhost:8080/index.html?l=zh_CN,这也是我们点击中文按钮以后生成的链接。在Thymeleaf的模板语法中,参数是不用“?”的,而是使用小括号,然后参数按照key=value的形式设置,注意单引号;
2. 为了让自定义的配置生效,我们要做的就是覆盖或改变默认的配置,那么我们新建一个文件 MyLocaleResolver,用来实现 LocaleResolver 接口的作用;

具体方法:(因为我们的区域是用下划线“_”来配置的,所以这里用分隔符来取得区域和语言,放到request中)
package com.iceodin.common.component; import org.springframework.util.StringUtils; import org.springframework.web.servlet.LocaleResolver; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.util.Locale; /** * 在链接上携带区域信息 */ public class MyLocaleResolver implements LocaleResolver { @Override public Locale resolveLocale(HttpServletRequest httpServletRequest) { String l = httpServletRequest.getParameter("l"); Locale locale = Locale.getDefault(); if (!StringUtils.isEmpty(l)) { String[] split = l.split("_"); locale = new Locale(split[0], split[1]); } return locale; } @Override public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) { } }
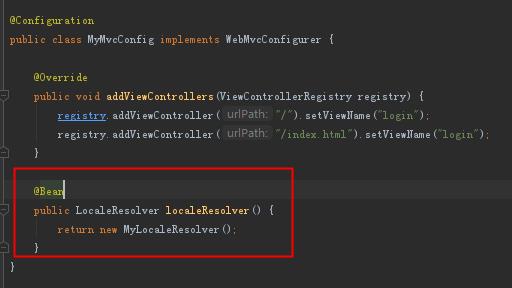
3. 让我们的配置生效,当然就要把配置加入到SpringBoot的容器中,所以,在之前的配置文件中,加入Bean:

4. 最好我们来看成果喽:
默认的语言展示,由于浏览器默认中文,所以:

然后点击下方English,看url和页面的变化:

我们再点击中文:

搞定~
以上是关于SpringBoot日记——国际化篇的主要内容,如果未能解决你的问题,请参考以下文章