用jquery怎么延时加载ajax?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jquery怎么延时加载ajax?相关的知识,希望对你有一定的参考价值。
如图
应是鼠标停顿一段时间后在执行事件

$(".mainbox").hover(function()
t = setTimeout(function()
//这里写你的AJAX请求
, 3000);
,function()
clearTimeout(t);
);
); 参考技术A window.setTimeout(function ()
//ajax方法
,/*等待时间*/);追问
应是鼠标停顿一段时间后在执行事件
参考技术B setTimeout 延迟加载 2个参数 一个函数 一个需要延迟的时间。 如果是你上面的那个 鼠标监听事件需要延迟那么你只有延迟给mouse注册监听。 如有不能实现继续追问吧追问应是鼠标停顿一段时间后在执行事件
追答停顿??你的意思指的是鼠标必须要在上面停留多少秒之后才后执行某个函数么
追问恩,要怎么实现啊,求大哥解答一下
追答可以实现。一般的直接setTimeout 是不可行的 。需要一下小细节。我做一个dome 等下给你
dome js代码
$(function ()
var x = 0;
var y = 0;
$(".dragwe").mouseover(function (e)
var current =
x : e.clientX,
y : e.clientY,
;
$(document.body).bind('mouseover', current, Util.drag);
);
)
var Util =
drag: function (e)
setTimeout(function ()
if (e.clientX == e.data.x && e.clientY == e.data.y)
alert("tingliu") ;
, 1000);
页面代码<span class="dragwe">拖动</span>本回答被提问者采纳 参考技术C zlcode:zl,async: false,function(json)这样 ,你试试,追问
应是鼠标停顿一段时间后在执行事件
追答async: false 这个就是等待你的程序执行完之后在往下走其他的代码。鼠标停顿是什么意思?
追问就是,把鼠标移动到元素上,等待一段时间就触发事件,不等待就不触发
追答额。。。那就用onmouseover把
追问大哥,我是菜b,能给个实例不?
一款基于jQuery Ajax的等待效果
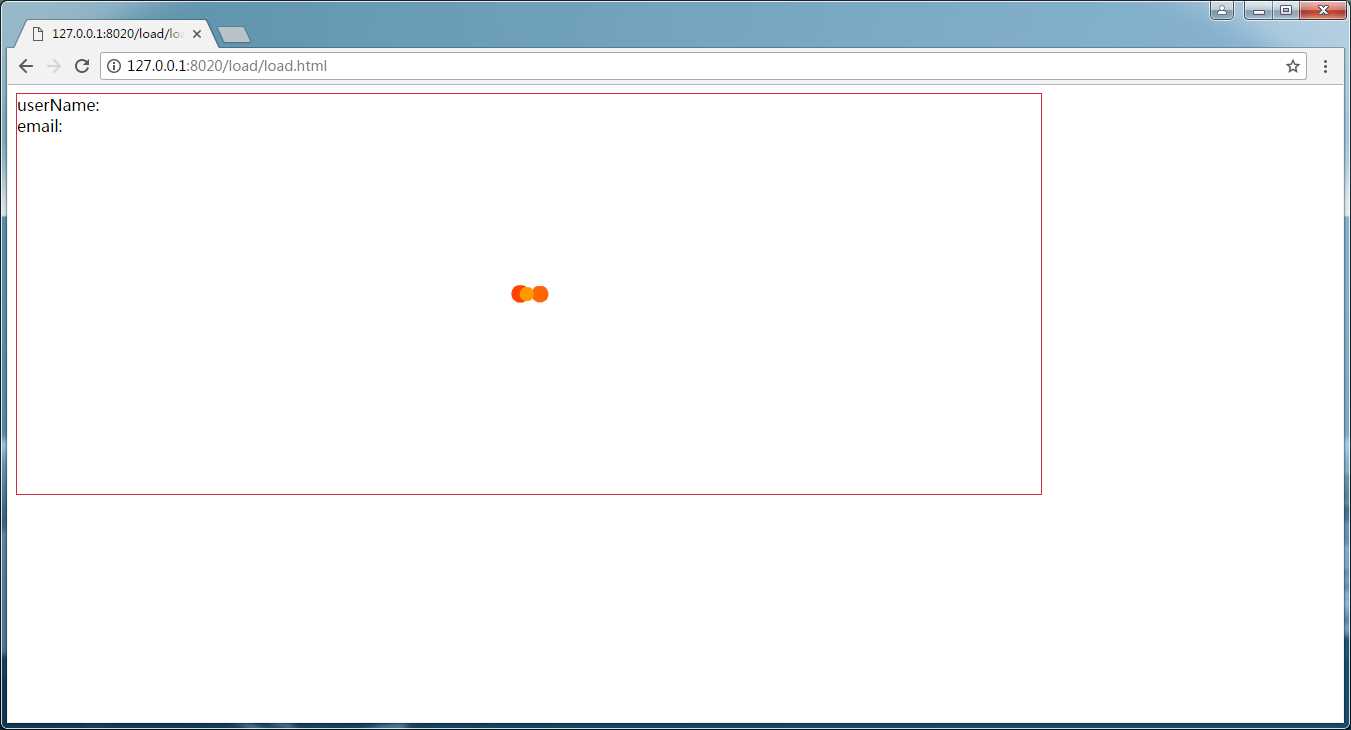
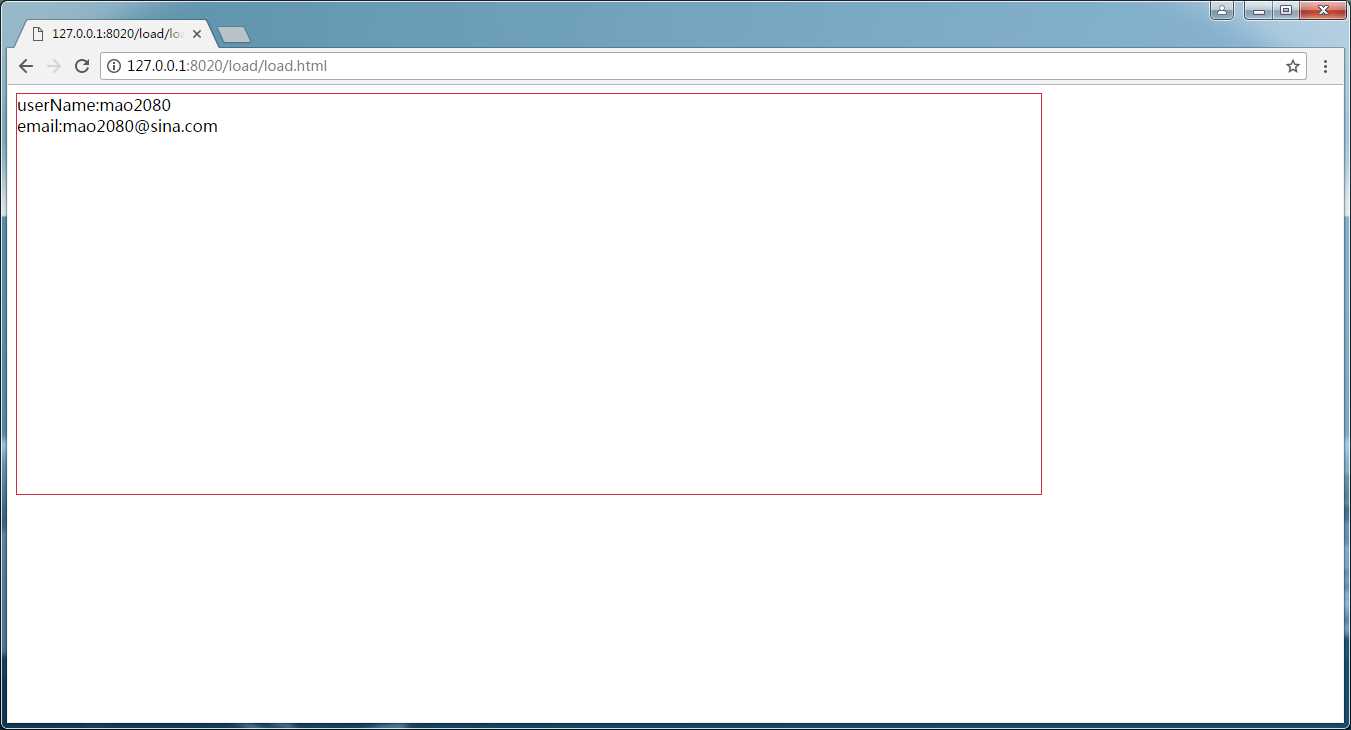
1、效果示例
1、加载中效果

2、加载后效果

2、代码样例
1 var ajaxUtil = { 2 /**为保证load图标不会一闪而过,小于600毫秒的请求将延时加载*/ 3 loadShowTime:600, 4 /** 5 * Ajax请求 6 * @param {Object} url 请求的url 7 * @param {Object} params 参数(json类型,如:{userName:‘admin‘, email:‘[email protected]‘}) 8 * @param {Object} successCallBack 自定义函数-成功时返回 9 * @param {Object} errorCallBack 自定义函数-失败时返回 10 * @param {Object} args 其他参数{"loadingId":null} 11 */ 12 ajaxRequest : function(url, params, successCallBack, errorCallBack, args){ 13 args = ajaxUtil.showLoading(args); 14 $.ajax({ 15 url:url, 16 data:params, 17 type:"get", 18 dataType:"json", 19 async:true, 20 success:function(res){ 21 if(res.success || res.code == 200){ 22 args.timestamp = new Date().getTime()-args.timestamp; 23 if(args.timestamp || args.timestamp > ajaxUtil.loadShowTime){ 24 window.setTimeout(function(){ 25 ajaxUtil.hideLoading(args); 26 successCallBack(res); 27 }, ajaxUtil.loadShowTime-args.timestamp); 28 }else{ 29 ajaxUtil.hideLoading(args); 30 successCallBack(res); 31 } 32 }else{ 33 ajaxUtil.hideLoading(args, true); 34 if(errorCallBack){ 35 errorCallBack(res); 36 } 37 } 38 }, 39 error:function(res){ 40 ajaxUtil.hideLoading(args); 41 alert("请求失败..."); 42 }, 43 }); 44 }, 45 /** 46 * 显示加载loading 47 * @param {Object} args 48 */ 49 showLoading:function(args){ 50 args = !args?{}:args; 51 args.timestamp = new Date().getTime(); 52 if(args.loadingId){ 53 var container = $(args.loadingId); 54 if(container){ 55 container.css({"position":"relative"}); 56 container.append(‘<div class="loading" style="width:60px; height:24px; position:absolute;left:50%;top:50%;margin-left:-30px;margin-top:-12px;"><img src="img/loading-0.gif"/></div>‘); 57 } 58 } 59 return args; 60 }, 61 /** 62 * 隐藏加载loading 63 * @param {Object} args 64 */ 65 hideLoading:function(args){ 66 if(args.loadingId){ 67 var container = $(args.loadingId); 68 if(container){ 69 container.find(‘.loading‘).remove(); 70 } 71 } 72 } 73 } 74 75 $(function(){ 76 ajaxUtil.ajaxRequest("data.json", null, function(res){ 77 //处理请求成功 78 $("#userName").html(res.data.userName); 79 $("#email").html(res.data.email); 80 }, function(res){ 81 //处理请求失败 82 }, {loadingId:"#test1"}) 83 });
3、资料下载
以上是关于用jquery怎么延时加载ajax?的主要内容,如果未能解决你的问题,请参考以下文章