怎么让两个div之间没有间距?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么让两个div之间没有间距?相关的知识,希望对你有一定的参考价值。
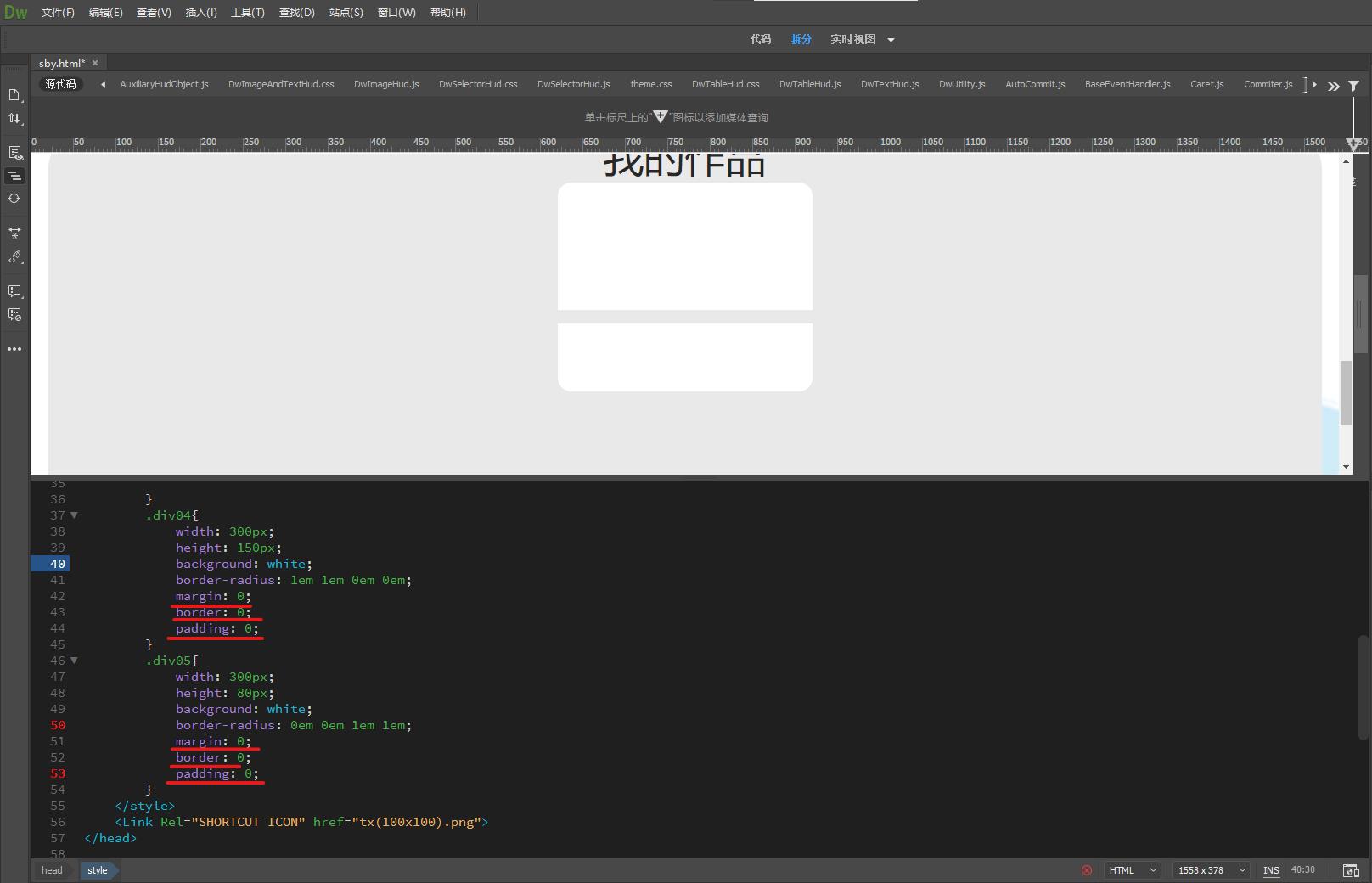
有两个div,第二个里面有个p,结果两个div就有空隙了,用margin:0; padding:0;也消除不掉,只有把p拿掉才没空隙,怎么让p保留的情况下让两个div之间没有空隙啊?

你这个问题,很大情况出现在div05中的这个p元素上,因为p元素有着默认的margin,你css将默认值写成0,或者在css样式中先去掉所有元素的margin,和pidding值,会省去很多麻烦 参考技术B 是因为你div中的那个p元素有margin属性了,把p的margin属性设置为:pmargin:0px;,就可以搞定了 参考技术C 设置p的行高,line-height:0 参考技术D 你好!
原因很可能是因为p标签为块级标签造成的。
可以尝试将这个p标签设置为为内联元素(display: inline;)
希望对你有帮助! 第5个回答 2021-09-27 p也需要margin:0;padding:0;
或者你直接在全局设置个*margin:0;padding:0;
Bootstrap怎么去掉行与行之间的间距
<div class="row-fluid ">
<div class="span6">div1</div>
<div class="span6">div2</div>
</div>
怎么去掉两个DIV之间的间距啊?谢谢大神指点
以上是关于怎么让两个div之间没有间距?的主要内容,如果未能解决你的问题,请参考以下文章