jsp点击一个按钮后禁用按钮,执行完事件后再启用按钮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp点击一个按钮后禁用按钮,执行完事件后再启用按钮相关的知识,希望对你有一定的参考价值。
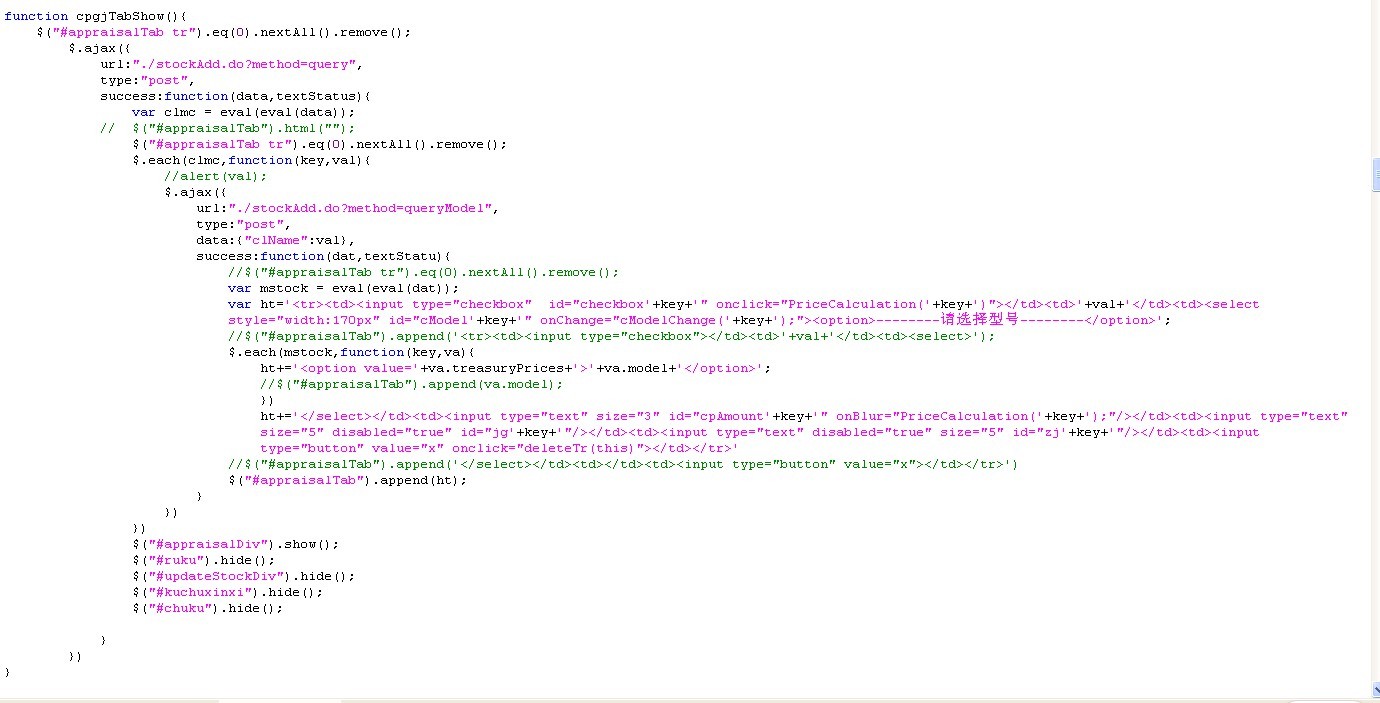
页面有个按钮在点击后往页面添加数据库数据,当还未添加完时在点击该按钮时如何让该按钮可点击但不调用事件直到上一次点击事件的数据全部添加到页面后在点击时才调用事件 求高手帮忙
如何更改该图片中的事件实现问题 求高手帮忙解答 谢谢

ajax操作会有callback函数可以使用
具体到你的需求就是这样的,页面中点击按钮后添加数据同时禁用按钮,然后后台执行插入操作,完成后返回操作结果。前台页面判断结果然后做相应的处理。追问
麻烦给个例子看看
参考技术A 给你一个思路,在点击按钮后,给按钮属性disabled设置成false,在执行完数据添加后触发一个函数,函数里再对这个按钮的disabled属性设置成true。如果这样不行,你可以做一个假事件,你大概觉得添加数据库会执行多长时间?你可以点击按钮后将按钮属性disabled设置成false,然后用setTimeout("aa();",2000);这个函数,两秒之后调用aa函数,
在aa函数里将按钮disabled属性设置成true。这是一个假事件,但是同样可以禁用按钮一段时间,给人以处理完数据后才能点击按钮的假象。但未尝不可以。
如果你想严格要求,那就只能是jquery,ajax了。追问
请问我这上面代码应该如何改可以实现这个功能呢
追答你用jquery试试:
$(function()
$("#id").click(function()
这儿写你的添加程序
,function()
这儿写你的添加完后需要执行的程序。
)
)
或者用js
function()
这儿写你的添加程序。
setTimeout("aa()",2000);
function aa()
这儿写你的添加完后的程序。
没测试过,你可以试试。
我刚测试了下进入了cpgjTabShow();里面后没有弹出对话框呀
$(function()
$("#cpgj").click(function()
cpgjTabShow();
,function()
alert("Ddddd");
)
)
这个写法是错误的。你应该定义一个回调函数。
function aa(bb)
这儿写你的点击后的函数。bb参数是回调函数
function bb()
这个函数是回调函数,这儿写你的添加完后的程序
你看看这个人的博客。
http://blog.sina.com.cn/s/blog_5bcd695e0100orqj.html。
关于回调函数的介绍
Layer怎么让按钮的回调方法执行完以后不自动关闭
参考技术A 在html5中的,我们知道使用数据库对象,首先是创建一个数据库对象,其次是通过transaction调用回调函数来执行数据库操作语言,现在我们来具体看看是怎么使用transaction函数的。vardb=openDatabase(‘mytestdb’,”1.0″,”thisisatest”,”3.*1024*101...以上是关于jsp点击一个按钮后禁用按钮,执行完事件后再启用按钮的主要内容,如果未能解决你的问题,请参考以下文章