vue ui命令没反应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue ui命令没反应相关的知识,希望对你有一定的参考价值。
参考技术A 输入vue ui命令没反应,一般是没有安装vue/cli插件,可以 输入vue -h查看是否有ui的属性。如果没有则重新安装:安装成功的示例:
使用vue ui没反应
想要使用vue进行项目创建,要保证电脑已经安装了vue,第一步先查看自己是否安装node,出现如下内容表示安装成功。

然后进行vue的安装,有两种方式:
第一种方式:
npm install --global vue-cli 或者 npm i vue-cli -g
此时安装的vue版本是2.X的,无法打开vue GUI界面,输入vue ui没反应


此时需要使用第二种安装方法:
(注意:此时需要使用以下命令行,将原来的vue卸载掉)
npm uninstall -g vue-cli
然后输入以下命令行,进行高版本的安装:
npm install -g @vue/cli
安装完成后查看

然后输入:
vue ui
显示以下内容:

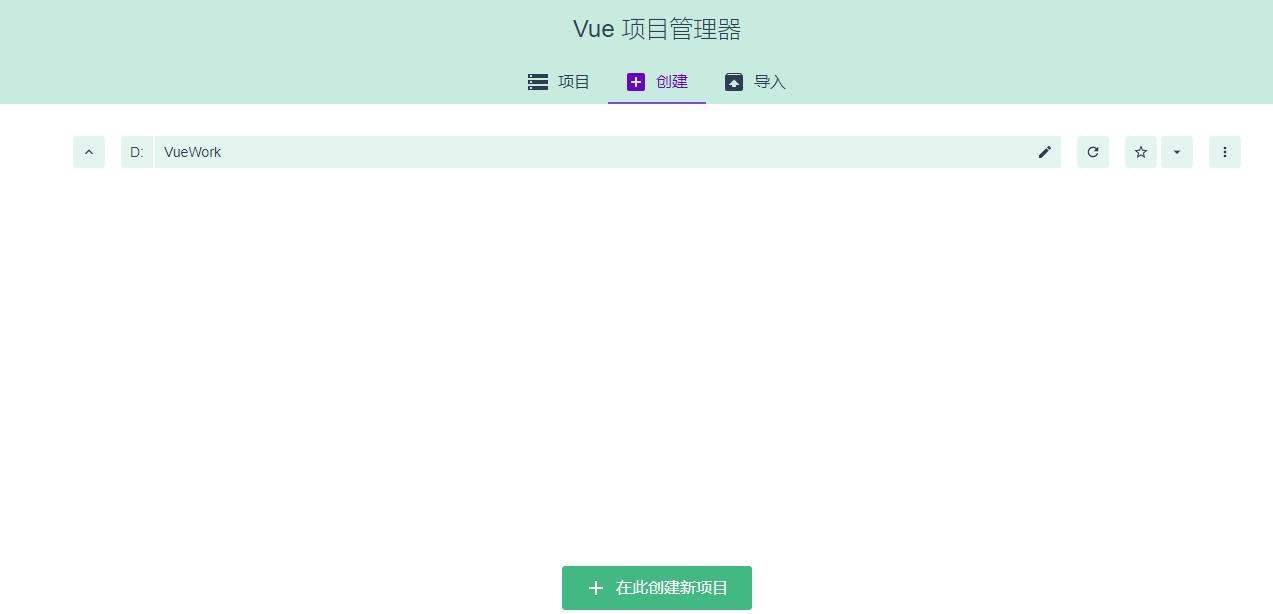
浏览器自动打开如下界面:

以上,OVER!!!
以上是关于vue ui命令没反应的主要内容,如果未能解决你的问题,请参考以下文章