关于JavaFx的WebView调用Echarts点线不对应的问题
Posted morn-yang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于JavaFx的WebView调用Echarts点线不对应的问题相关的知识,希望对你有一定的参考价值。
最近工作上需要在JavaFx上展示图表,于是我就打算用JavaFx的WebView调用Echarts来展示。
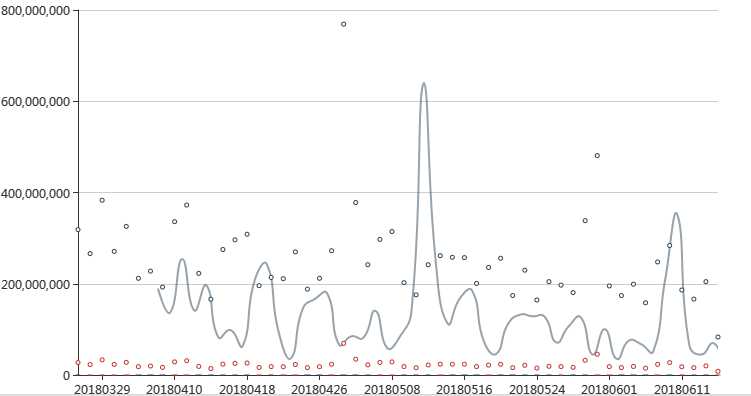
因为之前也用过Echarts,而且在浏览器上调用也很正常,但是放到WebView上去就会出现点线不对应的情况
如图:

感觉像是线的缩放比例不对,之后翻Echarts的api时发现4.x有新特性,在初始化是可以配置渲染方式为canvas或者svg,默认为canvas。
于是将其改为svg,初始化代码:
var mychart = echarts.init(document.getElementById(‘demo‘), null, {renderer: ‘svg‘});
跑一遍,问题解决。
以上是关于关于JavaFx的WebView调用Echarts点线不对应的问题的主要内容,如果未能解决你的问题,请参考以下文章