详解RGB-HSB互相转换的算法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详解RGB-HSB互相转换的算法相关的知识,希望对你有一定的参考价值。
参考技术A 在讲这个之前,首先简单介绍一下什么是RGB,什么是HSB。RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是运用最广的颜色系统之一。显示器大都是采用了RGB颜色标准。
HSB又称HSV,表示一种颜色模式:在HSB模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示亮度。HSB模式对应的媒介是人眼。
(以下为了避免RGB的B和HSB的B混淆,HSB统一写作HSV)
RGB的色彩模型是一个立方体,而HSV的色彩模型一般为圆柱体或圆锥体。详见下图:
当然,色彩模式还有很多,诸如:CMYK,ABL等等,本文不多做介绍。
相对于RGB,HSV模式更便于描述人眼对与颜色的感觉。如图的HSV椎形坐标,横截面从下往上亮度值V从0%到100%递增,横截面的中心(即圆心位置)是灰色的,随着半径增大(相对远离圆心位置),饱和度S从0向100%递增,色相H取值0°~360°,代表截面上红、黄、绿、青、蓝、紫的颜色变化。
HSV坐标系最顶部的截面最外圈,饱和度和亮度都是100%,随着色相从0°到360°变化,RGB值的变化如上图,红色、绿色、蓝色分别位于0°、120°、240°;0°到60°之间绿色分量均匀增加,60°到120°之间红色分量均匀减少,以此类推。设置S=V=100%,调整H的值观察RGB的变换就能发现这个规律。如下图:
根据上图可知,不论H处于哪个位置,RGB值中的(r,g,b)三个数值中最大值一定是255,最小值一定是0。
而由此可见,与H相关的,是RGB值中的(r,g,b)三个数值中最大的那个值。
在亮度B=100%时,饱和度S降低,即“不饱和度”会升高,会使得RGB与最大值255相差的部分对应增大,RGB三个分量越趋于相同就使得图像越灰。而这个“不饱和度”可以用1-S来代替。
而RGB三个分量中的单个分量的数值中,经过我在PS中对色相立方体的多次测试观察,可以推断。如下图,当只改变最大值且使它保持最大值时,颜色只会在Y轴纵向偏移,而改变最小值且使它保持最小值,颜色只会在X轴进行横向偏移。由此可见max是由纯色向着黑色进行渐变的,max越小,颜色越暗,min是由纯色向着白色进行渐变的,min越大,颜色越亮。
在明度开始下降时,RGB的三个分量,都会开始同时下降,下降递减的值,是根据分量本身来定的。
根据“概念二”可知,明度相关的是RGB的最大值。
如:rgb(255,255,255)
那么这个时候的明度是100%。
R=255/255=100%=1
G=255/255=100%=1
B=255/255=100%=1
如:rgb(126,24,99)
那么这个时候的明度是49%。
R=126/255=49=0.49
G=25/255=10=0.1
B=99/255=39=0.39
以PS的色相立方体为模型,H从最底下0°开始上升,到360°=0°,除去0°和360°两个顶点同为红色外,60°黄色,120°绿色,180°青色,240°蓝色,300°紫色。
以这七个位置作为原点,向右是正向偏移,即f,向左是反向偏移,即1-f。
正向偏移取的是这六个区间内的左边的值,反向偏移取的是这六个区间右边的值。
如:130°,相对120°的绿色,正向偏移了10°,相对180°的青色反向偏移了50°
而这个时候的绿色为255,蓝色从左自右逐渐递增,红色始终为0。
由此可见正向偏移得到的是最大值max,反向偏移得到的是中间值med。
在确定H的值之前,需要知道H代表的是什么,以及H和RGB之间的关系。
根据上文提到,H代表的是色相,以及“概念一”中提到的可以得知:
h1=[H/60] mod6
详解:h1等于H除以60,取整数部分,然后除以六,求出余数。
H/60的整数部分除以六,求出余数。是确定H在的颜色区域。而H/60的小数部分,即为在这个颜色范围中偏移的值。
如果h1=0,那么颜色在0°-60°区域
如果h1=1,那么颜色在60°-120°区域
如果h1=2,那么颜色在120°-180°区域
如果h1=3,那么颜色在180°-240°区域
如果h1=4,那么颜色在240°-300°区域
如果h1=5,那么颜色在300°-359°区域
f=H/60-h1
详解:这里变量f求的是颜色在色相环中对应区域的偏移值。已知 [H/60] 是确定区域作用,
根据上文提到,H/60的小数部分是求颜色范围的偏移值
,那么h/60-[h/60]=H/60-h1就是求出求出这个偏移值。
p= V*(1-S)
详解:这里变量p求的是实际RGB中的最小值,即min。
根据“概念二”得知,1-S求的是不饱和度,则1-S求的是饱和度最低的值,也就是RGB中三个分量中与255相差大的值。这个值乘以明度,即是RGB三个分量中最小的那个值。
q= V*(1-f*s)
详解:这里变量q求的是实际RGB中的最大值,即max。
根据“概念一”可以得知,与最大值相关的,就是H,f是h在指定色相区域内的偏移角度,f*s是RGB三个分量中最大的那个值的饱和度,1-f*s得到的就是最大值不饱和度,再乘以明度即是RGB三个分量中最大的那个值。
t=V*(1-(1-f)*s)
详解:这里变量q求的是实际RGB中的中间值,即med。
根据“概念一”可以得知,与最大值相关的,就是H,f是h在指定色相区域内的偏移角度,而根据“概念4”可以得知,1-f就是反向偏移,反向偏移求的就是中间值,(1-f)*s就是反向偏移的中间值乘以饱和度。(1-(1-f)*s)就是反向偏移的中间值的不饱和度,最后再把明度乘进去,V*(1-(1-f)*s),求的就是RGB的中间值。
当把max,med,min,三个对应RGB中分量的值求出来之后,开始判断条件,分别代入。
根据上面的式子,我们可以知道,判断H位置的变量是h1,
结合“概念一”中提到的,红色、绿色、蓝色分别位于0°、120°、240°;0°到60°之间绿色分量均匀增加,60°到120°之间红色分量均匀减少,等等。以及表格的内容。
那么就可以将max,med,min,找到对应的位置,填入RGB的三个分量中去。
这里不作详细解释,上面图片里的式子写的很清楚,自行理解。
以下是查阅(参考资料1)获得的RGB转HSV算法公式,其中求V的算法是错误的。
因为(参考资料1)中没有说明算法中的max及min的相关说明。所以我在这里困惑了很久。
通过推导(参考资料2)的过程,可以得知,max和man分别代表的是两个变量,这两个变量取自RGB值中的(r,g,b)三个数值中的最大值及最小值。
那么算法代表的意义就明确起来。
undefined if max=min
详解:当最大值等于最小值时,h可以为任意值,不会影响实际展示出来的颜色。因为RGB值中的(r,g,b)三个数值都相等。如果RGB的三个数值相等,那么色彩的范围在色彩模型中就是圆心的位置,即为黑白灰,与色相H无关。
60°*(g-b)/(max-min)+0° if max =r and g>=b
详解:根据上面总结的规律可以得知如果最大值为r,那么H的取值范围就是300°-360°或0°-60°,且如果要满足g大于等于b,假设g=b,那么g和b只能为0。当g>b时,H的取值范围就变为0°-60°,且角度一定是R向G进行偏移,这个时候只需要计算R向着G的偏移度数,即可求出H的值。 g-b为差值,max-min是差值分量,(g-b)/(max-min)是求偏移分量,60*(g-b)/(max-min)是求在这个取色范围中偏移度数。60*(g-b)/(max-min)+0°是求所在色彩区域距离0°的差值,需要加上。
60°*(g-b)/(max-min)+360° if max =r and b>g
详解:此处是求R值的第二种情况,最大值为r,那么H的取值范围就是300°-360°或0°-60°,且如果要满足b大于g,当g>b时,H的取值范围就变为300°-360°,且角度一定是B向R进行偏移,这个时候只需要计算B向着R的偏移度数,即可求出H的值。 g-b为差值,max-min是差值分量,(g-b)/(max-min)是求偏移分量,60*(g-b)/(max-min)是求在这个取色范围中偏移度数。60*(g-b)/(max-min)+360°是求所在色彩区域距离0°的差值,需要加上。
60°*(b-r)/(max-min)+120° if max =g
详解:根据上面总结的规律可以得知如果最大值为g,那么H的取值范围就是60°-240°。 b-r为差值,max-min是差值分量,(b-r)/(max-min)是求偏移分量,60*(b-r)/(max-min)是求在这个取色范围中偏移度数,可以为负数,正数代表G向着B偏移,负数代表G向着R偏移。60*(g-b)/(max-min)+120°是求所在色彩区域距离0°的差值,需要加上。
60°*(r-g)/(max-min)+240° if max =b
详解:根据上面总结的规律可以得知如果最大值为b,那么H的取值范围就是120-300°。 r-g为差值,max-min是差值分量,(r-g)/(max-min)是求偏移分量,60*(r-g)/(max-min)是求在这个取色范围中偏移度数,可以为负数,正数代表B向着R偏移,负数代表B向着G偏移。60*(r-g)/(max-min)+240°是求所在色彩区域距离0°的差值,需要加上。
0 if max = 0
详解:当RGB中的最大值都为0,那么其他两个值,也一定为0,此时的颜色为黑色。无饱和度,所以饱和度也为0。
(max-min)/max
详解:这里max代表的是颜色的饱和度最高值,min代表的是颜色饱和度的最低值,因为max与RGB分量的最大值255更为接近,而min与RGB分量的最小值0更为接近。
这里将max作为这个RGB值分量的最大值,即饱和度的最高值,那么min就代表的是不饱和度,将饱和度的最大值减去不饱和度,得到的即是饱和度的数值。然后将饱和度的数值除以RGB中的最大分量max,得到的百分比,即使饱和度S的值。
上面公式图的V的算法应该是错误的,
实际应该是:V=max/255
详解:根据“概念三”可以得知,与明度相关的值只有max,所以直接用max除以RGB颜色值的最大分量,得到的百分比,即是明度。
完。(以上内容不保证完全正确,仅供参考)
万物皆可 GANCycleGAN 原理详解
【万物皆可 GAN】CycleGAN 原理详解
概述
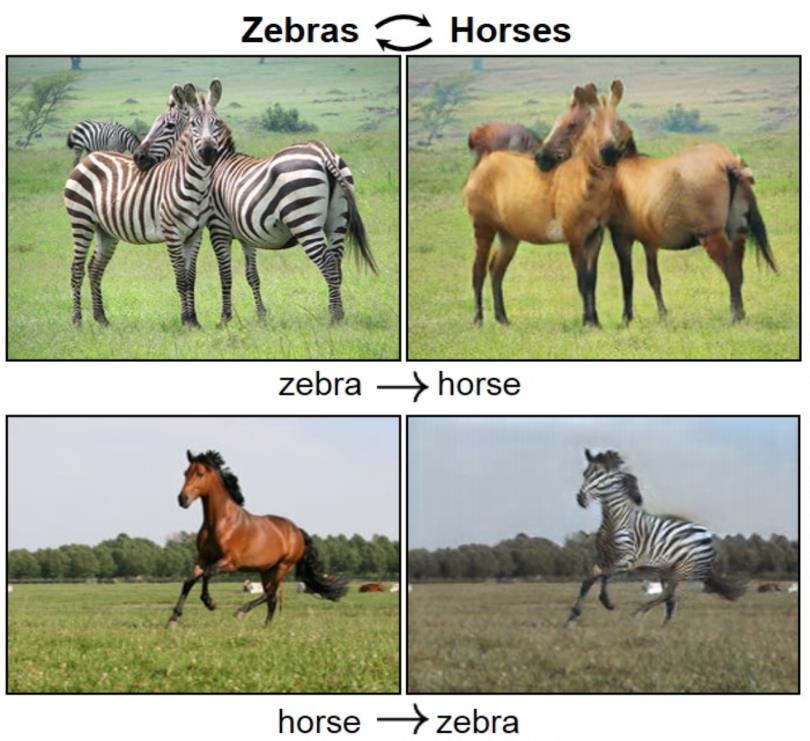
CycleGAN (Cycle Generative Adversarial Network) 即循环对抗生成网络. CycleGAN 可以帮助我们实现图像的互相转换. CycleGAN 不需要数据配对就能实现图像的转换.

从上图我们可以看到, 通过使用 CycleGAN 我们实现了马到斑马的转换.
CycleGAN 可以做什么
答: 万物皆可 GAN
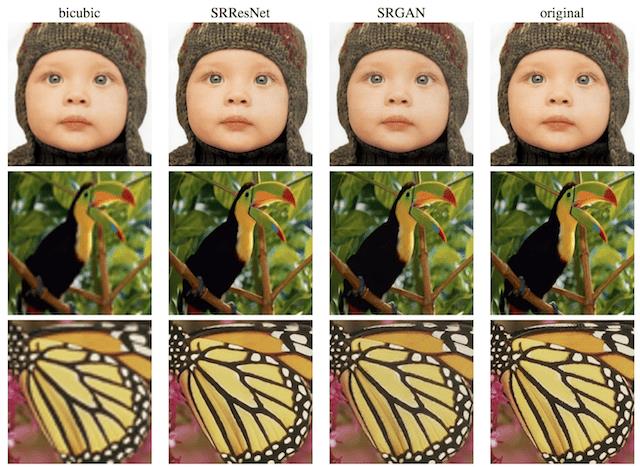
图片转换


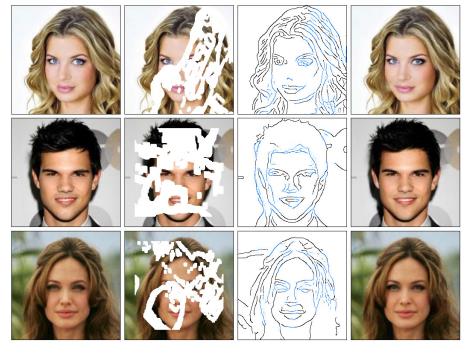
图片修复


换脸


CycleGAN 网络结构
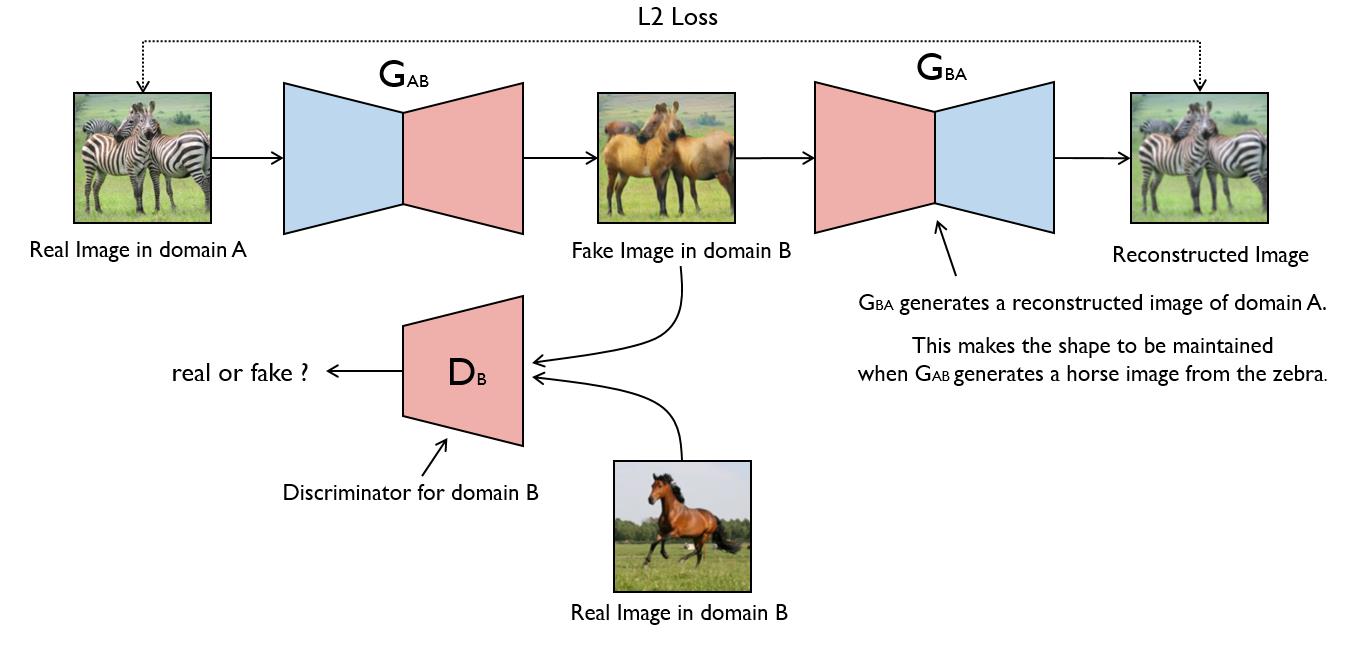
CycleGAN 由左右两个 GAN 网络组成. G(AB) 负责把 A 类物体 (斑马) 转换成 B 类物体 (正常的马). G(BA) 负责把 B 类物体 (正常的马) 还原成 A 类物体 (斑马).

如果我们只有 G(AB) 一个网络, 生成器 (Generator) 就会偷懒, 用随意任何一匹马蒙混过关, 如图底部. 所以我们需要两个 GAN 网络, 通过循环约束生成器 (Generator).

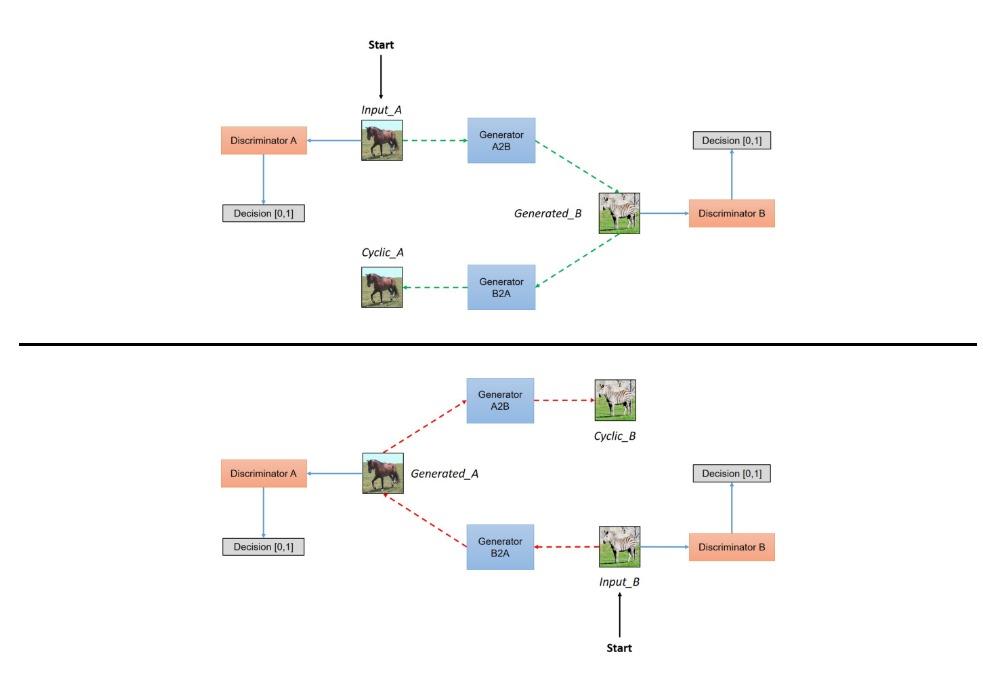
如图, 完整的 CycleGAN 由上下两部分组成, 上下两部分的唯一区别在于输入. 一个输入是 A 类, 生成 B 类; 另一个输入是 B 类, 生成 A 类.
CycleGAN 损失函数
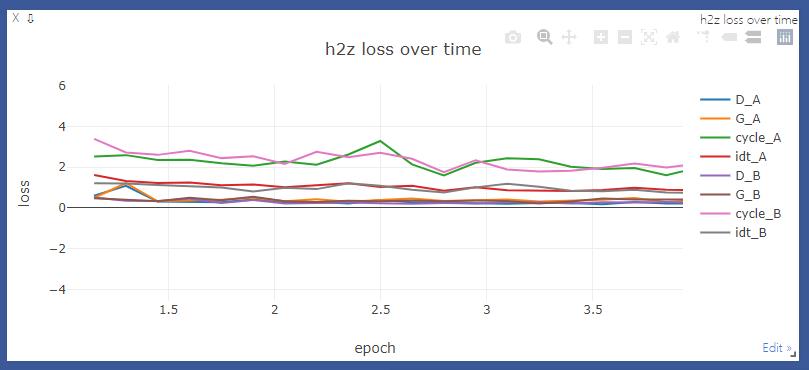
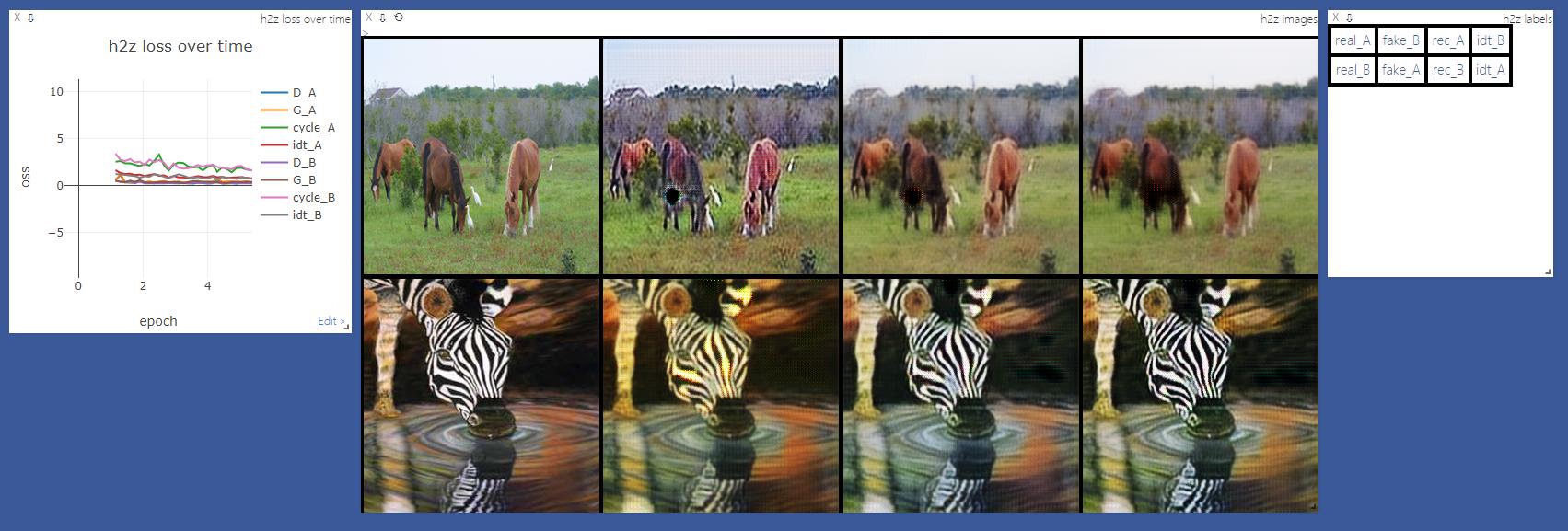
CycleGAN 的损失函数总共有 2 组, 每组 4 个, 总计 8 个. 如图:

其中:
- D_A & D_B: 是判断器的损失
- G_A & G_B: 是生成器的损失
- cycle_A & cycle_B: 是原始图像和还原图像的损失, 即 A => B => A, 初始和和还原 A 的损失
- idt_A & idt_B: 是映射损失, 即用真实的 B 当做输入, 查看生成器是否会原封不动的输出 (B => B?)

以上是关于详解RGB-HSB互相转换的算法的主要内容,如果未能解决你的问题,请参考以下文章