如何在小程序里下载网站里的文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在小程序里下载网站里的文件相关的知识,希望对你有一定的参考价值。
参考技术A 首先打开微信点击发现里小程序,然后输入你想找的资源,点击搜索,其次点击需要下载的资源,最后复制链接后粘贴到浏览器就可以下载了。小程序下载的话分为两种情况。
1、图片、视频类型
这种类型都可以直接保存到手机本地。先使用wx.downloadfile把资源转成临时路径,在分别调用保存图片或者视频的API保存到本地,代码这里就不做详细描述,小程序开发者文档上有明确的释义。
2、其它文件类型
安卓ios都可以直接预览文件(支持doc、docx、xls、xlsx、ppt、pptx、pdf几种格式,这是小程序官方给出的打开文档类型的描述)下载文件也是先使用wx.downloadfile,在调用小程序下载文件API和图片、视频的下载不同的是,文件是下载到小程序内的文件系统中,总量10M,不会到手机本地,只能在小程序内打开查看。
Iconfont-阿里巴巴矢量库下载的字体
https://www.cnblogs.com/xiaomingge/articles/5421503.html
一、下载
下载就是先将所选择的图标加入购物车,然后从购物车里下载代码就行,下载下来就是一个压缩包,解压后如

二、如何离线调用
如第一步先将字体下载至本地,且一定要把demo里的两个文件.ttf和.woff引入。
1.打开demo_unicode.html就可以看见unicode码和如何引入。


2.1 引入文件

2.2 html代码
<div>
<p class="iconfont"></p>
<p class="iconfont"></p>
<p class="iconfont"></p>
</div>
2.3 CSS代码
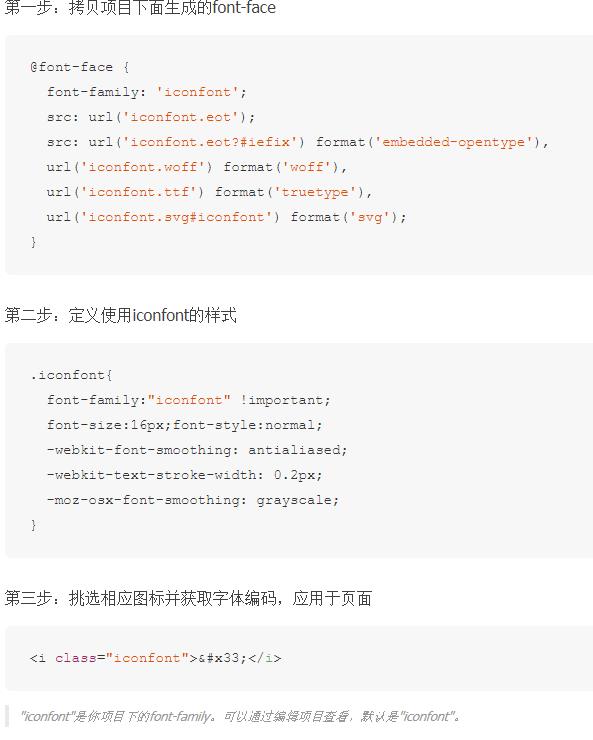
打开demo下的iconfont.css文件,如下:
@font-face {font-family: "iconfont"; src: url(\'iconfont.eot?t=1519883495629\'); /* IE9*/ src: url(\'iconfont.eot?t=1519883495629#iefix\') format(\'embedded-opentype\'), /* IE6-IE8 */ url(\'data:application/x-font-woff) format(\'woff\'),
url(\'iconfont.ttf?t=1519883495629\') format(\'truetype\'),/*chrome,firefox,opera,safari,Andriod,ios 4.2+*/
url(\'iconfont.svg?t=1519883495629#iconfont\') format(\'svg\');/*ios 4.1-*/
}
.iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-shouye:before { content: "\\e613"; } .icon-shouye1:before { content: "\\e614"; } .icon-icon:before { content: "\\e651"; }
复制到自己的CSS代码:
@font-face {font-family: "iconfont"; src: url(\'font/iconfont.eot?t=1519883495629\'); /* IE9*/ src: url(\'font/iconfont.eot?t=1519883495629#iefix\') format(\'embedded-opentype\'), /* IE6-IE8 */ url(\'data:application/x-font-woff) format(\'woff\'), url(\'font/iconfont.ttf?t=1519883495629\') format(\'truetype\'),/*chrome,firefox,opera,safari,Andriod,ios 4.2+*/ url(\'font/iconfont.svg?t=1519883495629#iconfont\') format(\'svg\');/*ios 4.1-*/ } .iconfont { font-family:"iconfont" !important; font-size:36px;
color:blue;
font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
改变一下url路径,字体大小,颜色即可。

以上是关于如何在小程序里下载网站里的文件的主要内容,如果未能解决你的问题,请参考以下文章