跨平台应用开发进阶(五十一):HTML5(富文本内容)连续数字字母不自动换行问题分析及解决
Posted No Silver Bullet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨平台应用开发进阶(五十一):HTML5(富文本内容)连续数字字母不自动换行问题分析及解决相关的知识,希望对你有一定的参考价值。
文章目录
一、前言
项目开发过程中,涉及在Web端维护富文本内容,通过APP端查看的相关的功能,功能描述大概如下:通过富文本编辑器添加的内容,通过view展示出来(这里用到了 Vue 的 v-html 指令)。
<view v-html="article"></view>
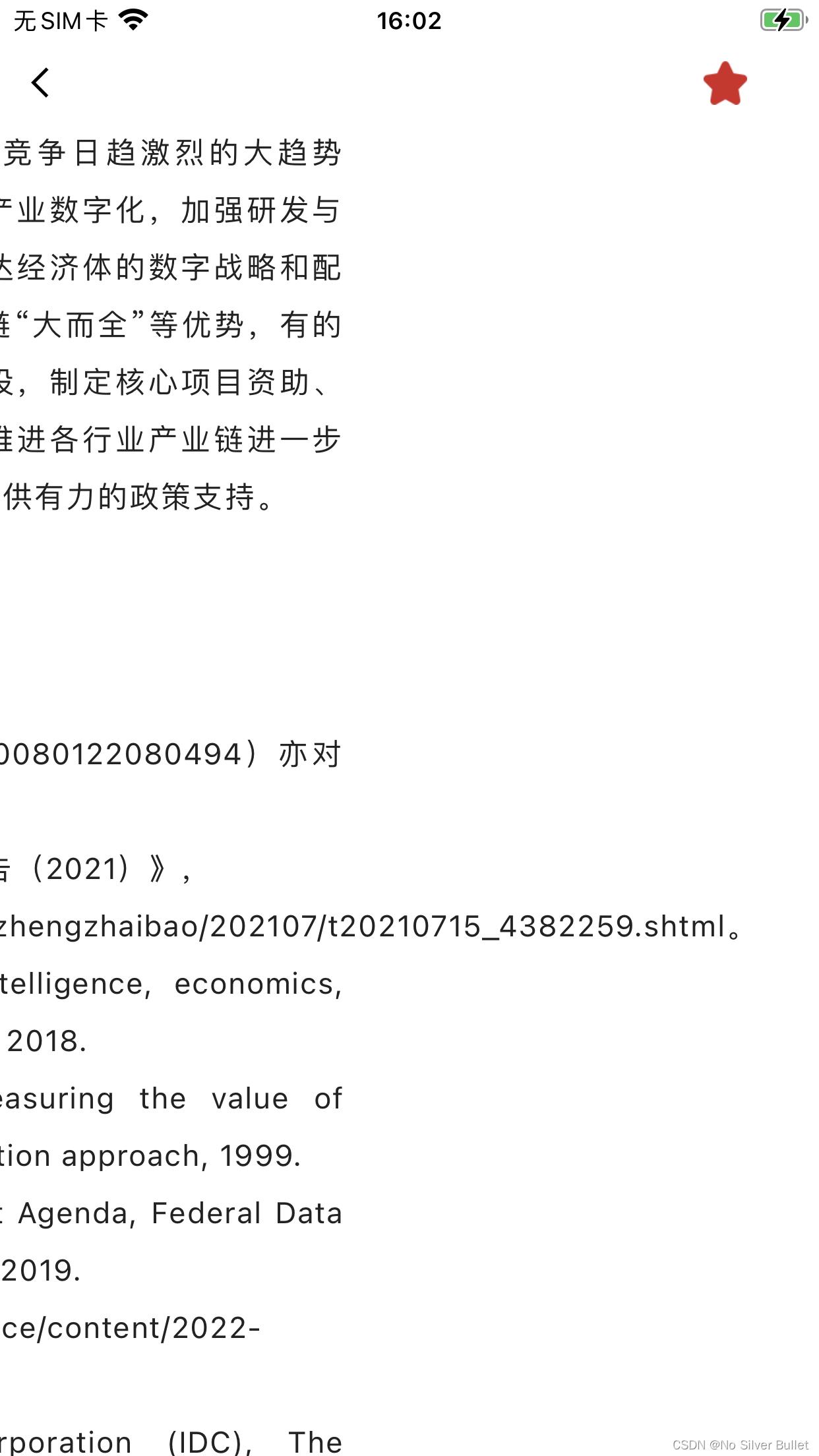
编辑了一个包含文章链接的长文本,等到APP端展示的时候发现,内容超出了(没有自动换行),且出现了左右滚动条,另外发现遇到文字就可以换行,如下图所示:

二、问题分析
在查资料的过程中发现,不只是字母不会自动换行,还有长数字也不会自动换行,造成这种现象的原因是<p>标签的问题。
三、解决方法
接下来介绍一下上面问题的两种解决方法:
3.1 对 input 标签设置
.input_content
WORD-WRAP:break-word;
TABLE-LAYOUT:fixed;
word-break:break-all;
3.2 对 input 标签内的 p 标签设置
.input_content >>> p
word-wrap: break-word;
考虑到内容展示使用的v-html指令,其值为字符串,故需要对该字符串进行正则替换。
//图片大小自适应
let contextTmp = context.replace(/\\<img/gi, '<img style="max-width:100%;height:auto" ');
// 长链接自适应
this.article = contextTmp.replace(/\\<p style=\\"/gi, '<p style="word-wrap: break-word; ');
注⚠️:对于图片大小自适应的解决方式与长链接类似,对于不同尺寸的图片需要在APP端展示时,通过正则替换设置图片大小来满足图片大小自适应。
四、延伸阅读 顶部状态栏穿透问题
通过设置占位符解决。
<view class="status_bar"></view>
.status_bar
position: fixed;
height: calc(var(--status-bar-height) * 1.2);
width: 100%;
background-color: rgba(255, 255, 255, 1);
z-index: 999;
五、拓展阅读
以上是关于跨平台应用开发进阶(五十一):HTML5(富文本内容)连续数字字母不自动换行问题分析及解决的主要内容,如果未能解决你的问题,请参考以下文章