jsp中easyui-datebox中文乱码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp中easyui-datebox中文乱码相关的知识,希望对你有一定的参考价值。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<%String path = request.getContextPath();%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="<%=path%>/js/easyui/jquery.min.js" ></script>
<script type="text/javascript" src="<%=path%>/js/easyui/jquery.easyui.min.js" ></script>
<script type="text/javascript" src="<%=path%>/js/easyui/easyui-lang-zh_CN.js" ></script>
<link rel="stylesheet" href="<%=path%>/css/easyui/easyui.css" />
<link rel="stylesheet" href="<%=path%>/css/easyui/icon.css" />
<title></title>
</head>
<body class="easyui-layout">
<div data-options="region:'north',title:'入库明细单',split:true" style="height:130px;background:#eee;padding: 10px;font-family: '微软雅黑';">
<a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-print'">打印</a>
<a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-ok'">导出</a>
<a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-no'">关闭</a>
<p ><font color="#000000">类型:</font>
<select id="cc" class="easyui-combobox" name="dept" style="width:200px; margin-left: 10px;">
<option value="aa">采购入库单</option>
<option>销售退货单</option>
<option>其他入库单</option>
</select>
<font color="#000000">日期:</font>
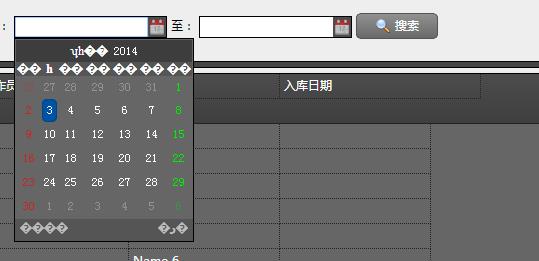
<input id="dd" type="text" class="easyui-datebox"></input>
<font color="#000000">至:</font>
<input id="dd" type="text" class="easyui-datebox"></input>
<a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="display(dg)">搜索</a>
</p>
</div>
<div data-options="region:'center'" style="padding:5px;background:#eee;font-family: '微软雅黑';">
<table class="easyui-datagrid" style="" data-options="url:'datagrid_data.json',fitColumns:false,singleSelect:true">
<thead>
<tr>
<th data-options="field:'code',width:100">单据编号</th>
<th data-options="field:'name',width:150">供应商编号</th>
<th data-options="field:'price',width:150">操作员编号</th>
<th data-options="field:'name',width:150">仓库编号</th>
<th data-options="field:'price',width:200">入库日期</th>
</tr>
<tr>
<td>001</td>
<td>002</td>
<td>003</td>
<td>004</td>
<td>005</td>
</tr>
</thead>
</table>
</div>
</body>
</html>
没有财富值了,大家帮帮忙

1、页面文件编码问题
2、js文件编码问题本回答被提问者和网友采纳
JSP中文乱码问题终极解决方案(下)
摘要:
本文首先从四个方面给出了在使用JSP过程中可能出现中文乱码的情形,具体包括JSP页面中文乱码、JSP源文件中文乱码、GET 请求的请求参数为中文乱码 和 POST 请求的请求参数为中文乱码四种情形,并针对每种情形给出了相应的终极解决方案。
一. JSP页面与JSP源文件乱码
在介绍JSP页面与JSP源文件的乱码问题前,首先我们必须对JSP页面中文乱码问题与JSP源文件中文乱码问题有一个清晰的概念,即:
- JSP页面中文乱码问题是指用户在浏览器看到的服务器所返回的jsp页面中,中文字符不能正常显示;
JSP源文件中文乱码问题是指在编辑器保存JSP源文件后,中文字符不能正常显示。
因此,这是两个不同层面的问题。接下来,我们分别解决这两个问题。
1、JSP页面乱码
我们先在记事本中编写一个JSP程序,如下:
<!-- 示例1 -->
<%@ page language="java" import="java.util.*"%>
<html>
<head>
<title>JSP页面中文乱码</title>
</head>
<body>
中国<br>
<%="中国" %>
</body>
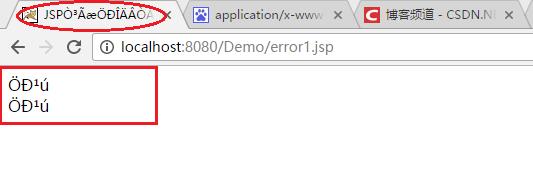
</html>上面这个JSP程序是在页面显示几句中文而且标题也是中文,运行后在浏览器中显示如图所示:

原因在于没有在JSP中指定 页面显示的编码,消除乱码的解决方案就是将上面代码中的page命令修改成如下所示即可:
<!-- 示例2 -->
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<html>
<head>
<title>JSP页面中文乱码</title>
</head>
<body>
中国<br>
<%="中国" %>
</body>
</html>再次运行中文正常显示,原理就是 向页面指定编码为utf-8,那么页面就会按照此编码来显示,于是乱码消失。
2、JSP源文件乱码
1). JSP源文件乱码 与 Eclipse/MyEclipse 对JSP的默认编码设置
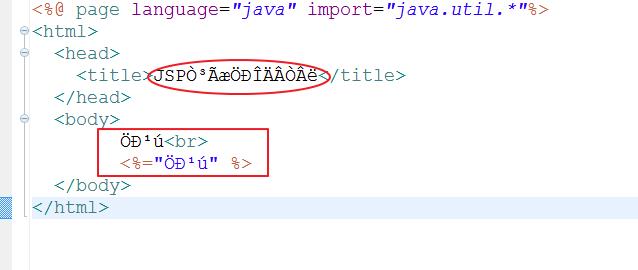
如果我们在Eclipse/MyEclipse中打开上面示例1的jsp源文件,由于Eclipse/MyEclipse中默认的JSP编码格式为ISO-8859-1,所以当打开由其他编辑器编辑的JSP文件时会出现乱码,如图所示:

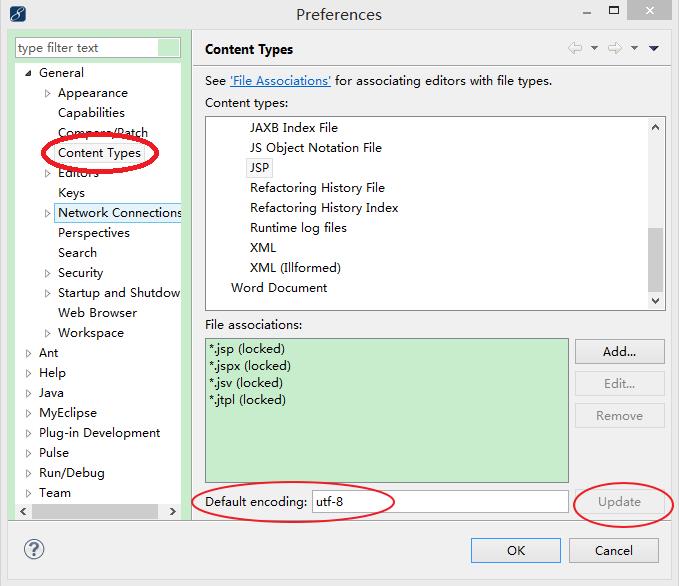
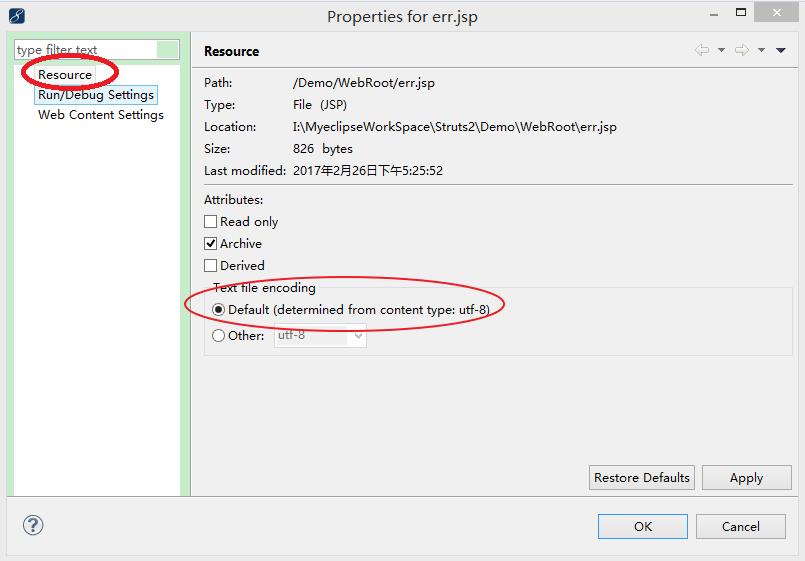
对于这个问题,我们只需要更改一下 Eclipse/MyEclipse 中对JSP的默认编码并update就可以了,修改的地方(我的MyEclipse版本为 10)如图所示:

修改后,对于在Eclipse/MyEclipse所创建的任何一个JSP源文件,其默认编码方式均为 UTF-8,例如:

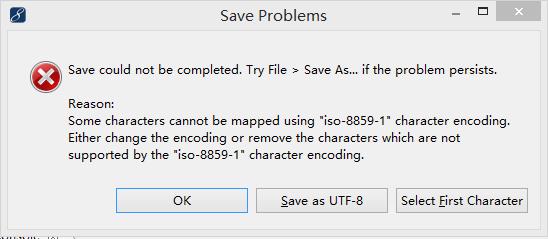
如果不做上述修改,如果我们在Eclipse/MyEclipse中编辑的JSP中存在中文字符,那么当我们保存该页面时,会弹出以下对话框:

但是,我们如果我们提前按如上步骤设置后,JSP源文件就能正常保存、编译。
2). Eclipse/MyEclipse 创建 JSP时 pageEncoding 的默认值设置
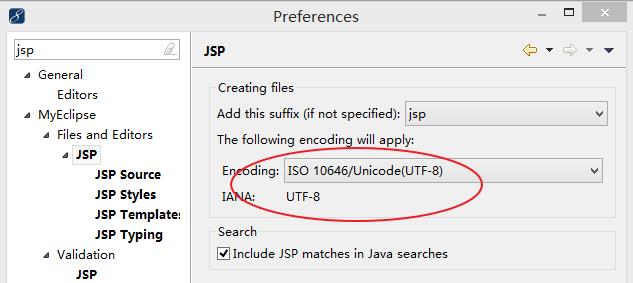
我们在编辑的JSP文件时,尤其在包含中文字符时,一定要在page编译指令中恰当地指明 pageEncoding 的值,否则在浏览器访问该JSP页面时,其中的中文就会显示为乱码。因为一旦缺省 pageEncoding 时,其值就会被默认指定为 “iso-8859-1”,该字符集不支持中文。此外,使用 Eclipse/MyEclipse 进行开发的伙伴们都知道,这两个IDE生成的JSP模板的pageEncoding的默认值是“iso-8859-1”。为方便开发,我们可以更改Eclipse/MyEclipse生成JSP模板时pageEncoding的默认值,修改的地方(我的MyEclipse版本为10)如图所示:

这样,通过以上两步的设置,当我们在 Eclipse/MyEclipse 中创建一个新的JSP文件时,该源文件在Eclipse/MyEclipse中的默认编码方式为utf-8,因此就不会导致 JSP源文件乱码;并且其 pageEncoding 的值会被自动设为“utf-8”,这就不会导致JSP页面乱码。
二. GET 请求的请求参数为中文情形
1、URL传递参数中文乱码
<!-- 请求URL示例:http://localhost:8080/Demo/request/request2.jsp?name=大将&gender=男 -->
<%@ page contentType="text/html; charset=utf-8" language="java"
pageEncoding="utf-8" errorPage="" import="java.net.*"%>
<head>
<title>URL传递参数中文乱码</title>
</head>
<body>
<%! private String rawQueryString = null; %>
<%
// 获取name请求参数的值
String name = request.getParameter("name");
// 获取gender请求参数的值
String gender = request.getParameter("gender");
out.print("---------------------原生查询字符串-----------------------</br>");
rawQueryString = request.getQueryString();
out.print(rawQueryString + "</br>");
%>
<%
out.print("</br>---------------------方式一:直接打印请求参数-----------------------</br>");
out.print( "名字 : " + name +"</br>");
out.print( "性别 : " + gender + "</br>");
%>
<%
out.print("</br>---------------------方式二:利用String进行转码-----------------------</br>");
out.print( "名字 : " + new String(name.getBytes("iso-8859-1"),"utf-8") +"</br>");
out.print( "性别 : " + new String(gender.getBytes("iso-8859-1"),"utf-8") +"</br>");
%>
<%
out.print("</br>---------------------方式三:利用URLDecoder进行解码-----------------------</br>");
String queryString = URLDecoder.decode(rawQueryString, "utf-8");
String[] queryParams = queryString.split("&");
out.print( "名字 : " + queryParams[0].split("=")[1] + "</br>");
out.print( "性别 : " + queryParams[1].split("=")[1] +"</br>");
%>
</body>
</html>运行结果如下图所示:

2、表单提交中文乱码
该示例由 “收集参数的表单页” 和 “表单提交参数显示页”两部分构成。
收集参数的表单页:
<%@ page contentType="text/html; charset=utf-8" language="java"
pageEncoding="utf-8" errorPage=""%>
<head>
<title>收集参数的表单页</title>
</head>
<body>
<form id="form" action="request1.jsp" method="get">
用户名:<br /> <input type="text" name="name"><hr /> 性别:<br /> 男:<input
type="radio" name="gender" value="男"> 女:<input type="radio"
name="gender" value="女"><hr /> 喜欢的颜色:<br /> 红:<input
type="checkbox" name="color" value="红"> 绿:<input
type="checkbox" name="color" value="绿"> 蓝:<input
type="checkbox" name="color" value="蓝"><hr /> 来自的国家:<br />
<select name="country">
<option value="中国">中国</option>
<option value="美国">美国</option>
<option value="俄罗斯">俄罗斯</option>
</select>
<hr />
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>表单提交参数显示页:
<%@ page language="java" import="java.util.*,java.net.*"
contentType="text/html; charset=utf-8" pageEncoding="utf-8"
errorPage=""%>
<html>
<head>
<title>表单提交中文乱码</title>
</head>
<body>
<%! private String rawQueryString = null; %>
<%
/* 对于get请求,该语句对避免中文参数乱码不起任何作用 */
request.setCharacterEncoding("utf-8");
String name = request.getParameter("name");
String gender = request.getParameter("gender");
String[] color = request.getParameterValues("color");
String country = request.getParameter("country");
out.print("---------------------原生查询字符串-----------------------</br>");
rawQueryString = request.getQueryString();
if (rawQueryString != null)
out.print(rawQueryString + "</br>");
%>
<%
out.print("</br>---------------------方式一:直接打印请求参数-----------------------</br>");
out.print("name: " + name + "</br>");
out.print("gender: " + gender + "</br>");
out.print("color: ");
for (String s : color) {
out.println(s);
}
out.print("</br>");
out.print("country: " + country + "</br>");
%>
<%
out.print("</br>---------------------方式二:利用String进行转码-----------------------</br>");
out.print("name: " + new String(name.getBytes("ISO-8859-1"), "utf-8") + "</br>");
out.print("gender: " + new String(gender.getBytes("ISO-8859-1"), "utf-8") + "</br>");
out.print("color: ");
for (String s : color) {
out.println(new String(s.getBytes("ISO-8859-1"), "utf-8"));
}
out.print("</br>");
out.print("country: " + new String(country.getBytes("ISO-8859-1"), "utf-8") + "</br>");
%>
<%
out.print("</br>---------------------方式三:利用URLDecoder进行解码-----------------------</br>");
if (rawQueryString != null) {
String queryString = URLDecoder.decode(rawQueryString, "utf-8");
out.print("解码后的字符串 : " + queryString);
String[] queryParams = queryString.split("&");
out.print("name: " + queryParams[0].split("=")[1] + "</br>");
out.print("gender: " + queryParams[1].split("=")[1] + "</br>");
out.print("color: ");
for (String s : queryParams) {
if(s.split("=")[0].equals("color"))
out.println(s.split("=")[1]);
}
out.print("</br>");
out.print("country: " + queryParams[queryParams.length-1].split("=")[1] + "</br>");
}
%>
</body>
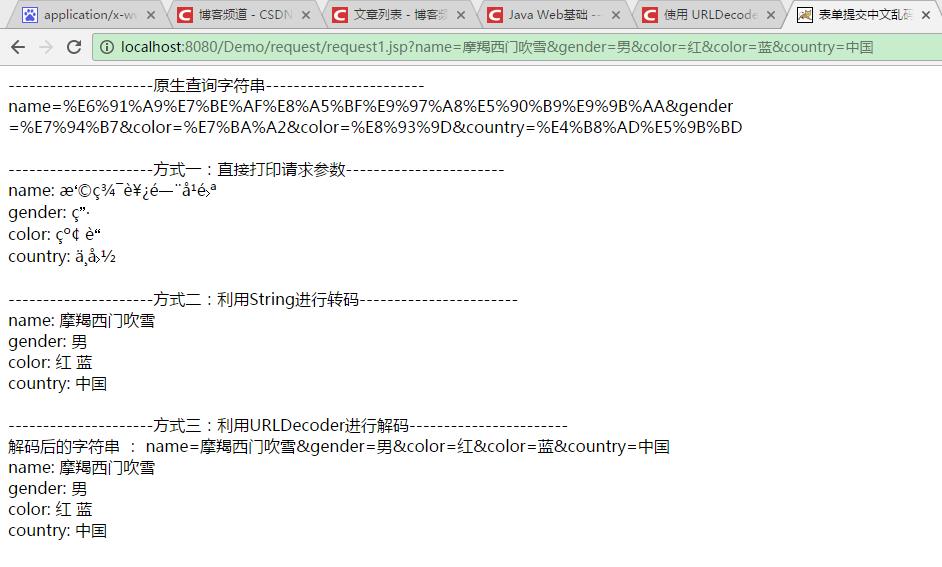
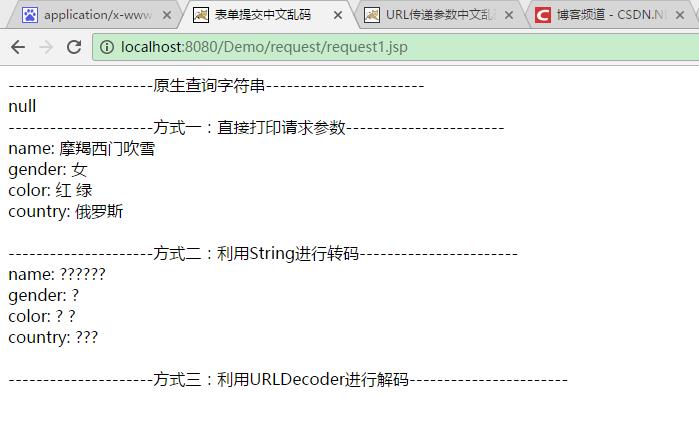
</html>运行结果如下图所示:

3、GET 请求的请求参数为中文情形小结
只要我们以GET形式提交请求,无论是以表单形式提交还是以URL形式提交,如果参数中存在中文字符,那么我们必须进行相应的转码(借助String类)或者解码(借助URLDecoder类),关于 URLDecoder 的详细介绍见我的博文《使用 URLDecoder 和 URLEncoder 对中文进行编码和解码》。特别地,有五点需要注意:
request.getQueryString() 所返回的原生查询字符串只适用于 GET请求 ,若对 POST请求 使用,则返回 null;
利用 URLDecoder 进行解码时,必须先对原生查询字符串解码,而后获取各请求参数。如果先获取各个请求参数,再依次解码,则仍是乱码;
使用String进行 转码时,往往都是先从 ISO-8859-1 格式的字符串中取出字节内容,然后再用页面相应的编码格式重新构造一个新的字符串,像本示例(new String(country.getBytes(“ISO-8859-1”), “utf-8”))中的 一样。这样就可以支持中文字符的正常取值和显示;
利用 URLDecoder 进行解码时,所采用的解码字符集取决于浏览器(本文所有实验都是基于 Google Chrome 的)。对于中文环境而言,一般要么是 UTF-8,要么是 GBK ;
对于 GET请求,语句 request.setCharacterEncoding(“utf-8”); 对避免中文参数乱码起不到任何作用。
经过上面的处理,GET请求的中文参数乱码问题已经得到解决。但是如果上面的表单中的输入项不止几项,那么每个输入项都需要进行编码转换,那样就很麻烦了。这时,我们就用到了大名鼎鼎的过滤器 filter 了。
三. POST 请求的请求参数为中文情形
一般地,我们以POST形式提交请求,都是以表单形式进行并且 form 的 method 属性为 post。下面的示例对上面的示例做了一些修改,也由 “收集参数的表单页” 和 “表单提交参数显示页” 两部分构成:
收集参数的表单页:
<%@ page contentType="text/html; charset=utf-8" language="java"
pageEncoding="utf-8" errorPage=""%>
<head>
<title>收集参数的表单页</title>
</head>
<body>
<form id="form" action="request1.jsp" method="post">
用户名:<br /> <input type="text" name="name"><hr /> 性别:<br /> 男:<input
type="radio" name="gender" value="男"> 女:<input type="radio"
name="gender" value="女"><hr /> 喜欢的颜色:<br /> 红:<input
type="checkbox" name="color" value="红"> 绿:<input
type="checkbox" name="color" value="绿"> 蓝:<input
type="checkbox" name="color" value="蓝"><hr /> 来自的国家:<br />
<select name="country">
<option value="中国">中国</option>
<option value="美国">美国</option>
<option value="俄罗斯">俄罗斯</option>
</select>
<hr />
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>表单提交参数显示页:
<%@ page language="java" import="java.util.*,java.net.*"
contentType="text/html; charset=utf-8" pageEncoding="utf-8"
errorPage=""%>
<html>
<head>
<title>表单提交中文乱码</title>
</head>
<body>
<%! private String rawQueryString = null; %>
<%
/* 对于post请求,该语句为避免中文参数乱码起到关键作用 */
request.setCharacterEncoding("utf-8");
String name = request.getParameter("name");
String gender = request.getParameter("gender");
String[] color = request.getParameterValues("color");
String country = request.getParameter("country");
out.print("---------------------原生查询字符串-----------------------</br>");
rawQueryString = request.getQueryString();
out.print(rawQueryString + "</br>");
%>
<%
out.print("</br>---------------------方式一:直接打印请求参数-----------------------</br>");
out.print("name: " + name + "</br>");
out.print("gender: " + gender + "</br>");
out.print("color: ");
for (String s : color) {
out.println(s);
}
out.print("</br>");
out.print("country: " + country + "</br>");
%>
<%
out.print("</br>---------------------方式二:利用String进行转码-----------------------</br>");
out.print("name: " + new String(name.getBytes("ISO-8859-1"), "utf-8") + "</br>");
out.print("gender: " + new String(gender.getBytes("ISO-8859-1"), "utf-8") + "</br>");
out.print("color: ");
for (String s : color) {
out.println(new String(s.getBytes("ISO-8859-1"), "utf-8"));
}
out.print("</br>");
out.print("country: " + new String(country.getBytes("ISO-8859-1"), "utf-8") + "</br>");
%>
<%
out.print("</br>---------------------方式三:利用URLDecoder进行解码-----------------------</br>");
if (rawQueryString != null) {
String queryString = URLDecoder.decode(rawQueryString, "utf-8");
out.print("解码后的字符串 : " + queryString);
String[] queryParams = queryString.split("&");
out.print("name: " + queryParams[0].split("=")[1] + "</br>");
out.print("gender: " + queryParams[1].split("=")[1] + "</br>");
out.print("color: ");
for (String s : queryParams) {
if(s.split("=")[0].equals("color"))
out.println(s.split("=")[1]);
}
out.print("</br>");
out.print("country: " + queryParams[queryParams.length-1].split("=")[1] + "</br>");
}
%>
</body>
</html>运行结果如下图所示:

根据上面运行结果,我们知道: 对于POST请求,若其请求参数包含中文字符,那么我们只需在解析请求参数前加一句如下的代码即可。需要注意的是,这种方式对 Get请求起不到任何作用。此外,由于我们对请求已经重新编码,所以已经不需要使用 String类 再进行转码,否则画蛇添足。最后,对于 POST请求,request.getQueryString(); 返回的查询字符串为 null。
request.setCharacterEncoding("utf-8");四. 总结
本文首先从四个方面给出了在使用JSP过程中可能出现中文乱码的情形,具体包括JSP页面中文乱码、JSP源文件中文乱码、GET 请求的请求参数为中文乱码 和POST 请求的请求参数为中文乱码四种情形,并针对每种情形给出了相应的终极解决方案。
更多关于 JSP技术的细节见我的其他两篇博客: 《Java Web基础 — Jsp 综述(上)》 和 《Java Web基础 — Jsp 综述(下)》。
更多关于 JSP中文乱码问题的解决方案见我的另一篇博客:《 JSP中文乱码问题终极解决方案(上)》。
引用
以上是关于jsp中easyui-datebox中文乱码的主要内容,如果未能解决你的问题,请参考以下文章