请高手解释一下..烟花在燃放后..在空中怎么才能形成文字或图....急求高手解释..
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请高手解释一下..烟花在燃放后..在空中怎么才能形成文字或图....急求高手解释..相关的知识,希望对你有一定的参考价值。
就是烟花在燃放后在空中可以形成文字(你自己想要的)或图.. 本人求高手解释...谢谢
呃,其实可以显示出文字的烟花都是影视作品里的虚构,是人们的美好愿望,现实中是没有这样的烟花卖的……至于你问的有图画(或者更准确的说图案)的烟花,应该是属于烟花中的“盘火”。盘火属中空焰火。内容有联欢花炮、百花齐放、百鸟朝凤、莺歌燕舞、蜂飞洋溢、花篮花开、空中报喜、雪花盖顶、夜景奇观等各种花形。
关于烟花的购买,国家以及个地方政府都有法律法规限制,基本上私人是不可以购买大型烟花的。建议你在买之前先参考下当地的规定。另外,购买烟花需要到有销售许可证的专营场所去,你可以按自己的所在地搜索一下。 参考技术A 造型礼花弹可以
造型礼花弹研究是大型节日烟花研究的一个重要研究任务。它是指能在空中爆炸展示出文字、图案等的礼花弹产品研究。
在烟花产品中,礼花弹产品是技术含量高、经济效益较大的产品,它是大型节日庆典中燃放的必备烟花产品。礼花弹在空中爆炸时能充分显示烟花技术的美妙,它能在瞬间呈现出千姿百态、姹紫嫣红、瞬息万变的火、光、色和运动的画面,使人们充分享受到新奇、美妙、变幻莫测的声、光、色的娱乐。
传统的礼花弹可分为爆开型和抛物型两大类,爆开型是礼花弹的传统精华,又可分为牡丹菊花型和工艺型,所谓工艺型就能显示简单图案的礼花弹,如圆型、双环型等,这是国外国内发展的产品。浏阳市达浒出口花炮总厂的双环礼花弹曾获摩纳哥国际烟花大奖赛第一名。 参考技术B 报告首长:
美国烟花协会、日本烟花协会、协会地址在加拿大的国际烟花研讨会、美国古奇公司,早就收到了原稿,中文字数超过了六万字,十分简练,内容广阔,不包含任何的现有工程技术。
十几年前就已经成文。
因为各级、各地-官-员禁止开展实际工作,
不断遭到刑-事-犯-罪-手段破-坏,
早就停止有关工作了。
华为鸿蒙手表实战---实现除夕夜烟花燃放效果
除夕夜烟花燃放效果目录
前言
经过一年多的普及与应用,鸿蒙系统早已经涉及华为的各个终端设备,比如手机、音箱、手表等等。正好博主拿到了华为WATCH GT Runner,那就用它来写鸿蒙手表开发的知识。

image-animator组件
因为是第一篇博文讲解,为了让大家对鸿蒙手表App开发更感兴趣,我们不单独讲解任何组件。这里,我们通过除夕夜华为手表表盘绽放烟花效果,来让大家更有开发兴趣。
首先,在手表表盘绽放烟花,肯定是一个动态过程,可以用video组件去实现,也可以通过gif去实现。
但很遗憾,鸿蒙手表开发组件中,华为并没有提供video组件。因为没有谁会用手表看视频,那么只能通过一帧一帧的去轮换图片,来实现动态的烟花绽放效果。
而JS组件中,华为鸿蒙提供了一个image-animator。顾名思义,就是图片帧动画播放器,通过它我们可以间隔指定的秒数实现图片的轮换播放。
实现表盘烟花绽放
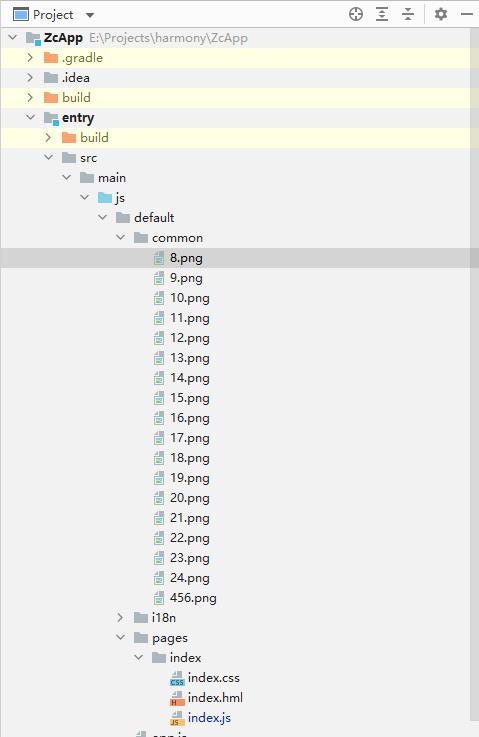
因为,既然是GIF分解的一帧一帧的图片,那么其必然都存储在项目的资源文件夹中,也就是entry-src-mian-js-default-common文件夹中,如下图所示:

接着,我们需要在js代码中定义一个引用这个图片的数组:m_images,具体代码如下所示(index.js):
export default
data:
m_images:[ src: "/common/8.png", src: "/common/9.png"
, src: "/common/10.png", src: "/common/11.png", src: "/common/12.png"
, src: "/common/13.png", src: "/common/14.png", src: "/common/15.png"
, src: "/common/16.png", src: "/common/17.png", src: "/common/18.png"
, src: "/common/19.png", src: "/common/20.png", src: "/common/21.png"
, src: "/common/22.png", src: "/common/23.png", src: "/common/24.png"]
因为华为WATCH GT Runner的表盘是466*466的分辨率屏幕,我们可以直接把烟花的所有图片的宽都设置为466,这样刚好显示在屏幕上。当然,也可以直接定义css样式文件设置也行。
不过,图片太多打包的应用越大,超过一定大小都不能安装。index.css代码如下所示:
.container
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
.title
width: 200px;
font-size: 30px;
text-align: center;
.image-mode
width: 466px;
height: 466px;
这里,博主直接将图片的宽高都设置为466px。样式定义以及图片资源文件的引用数组都设置完成之后,就可以直接设计表盘的布局文件,index.hml代码如下所示:
<div class="container">
<image-animator images="m_images" duration="3s" class="image-mode"></image-animator>
</div>
其中,duration属性表示单次播放时长,这3s除以图片张数,就是每帧图片的间隔时间。
这样烟花效果就能完全实现,最后实现的效果如首图效果一模一样。
本博文的项目代码下载地址:点击下载
以上是关于请高手解释一下..烟花在燃放后..在空中怎么才能形成文字或图....急求高手解释..的主要内容,如果未能解决你的问题,请参考以下文章