JS或者jquery的上拉加载和下拉刷新是怎么实现的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS或者jquery的上拉加载和下拉刷新是怎么实现的相关的知识,希望对你有一定的参考价值。
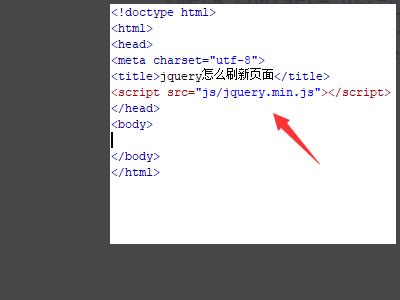
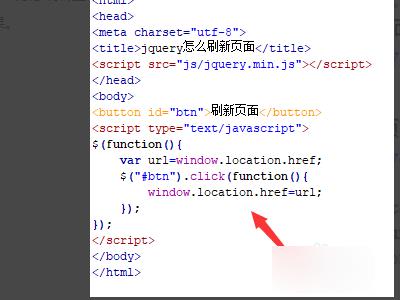
1、首先新建一个html文件,命名为test.html,在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

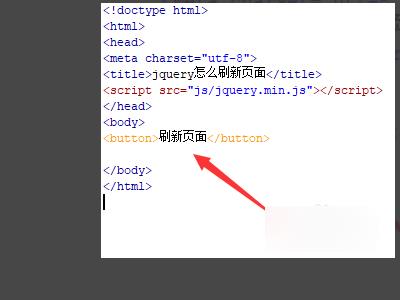
2、在test.html文件内,使用button标签创建一个按钮,按钮名称分别为“刷新页面”。

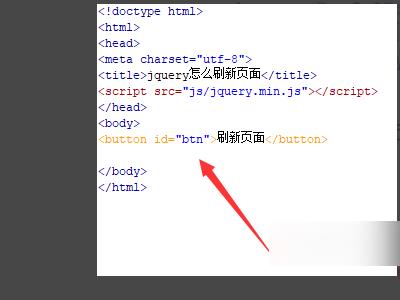
3、在test.html文件内,设置button标签的id为btn,主要用于下面通过该id获得button对象。

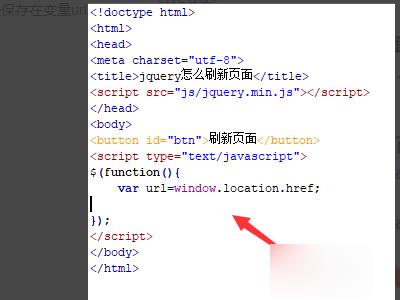
4、在js标签内,使用$(function() )方法在页面加载完成时,通过window.location.href获得当前页面的链接,并把链接保存在变量url中。

5、在js标签内,通过id(btn)获得button对象,给它绑定click点击事件,实现当按钮被点击时,使用window.location.href方法跳转至url,从而实现刷新页面的效果。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。

clientHeight:这个元素的高度,占用整个空间的高度,所以,如果一个div有滚动条,那个这个高度则是不包括滚动条没显示出来的下面部分的内容。而只是单纯的DIV的高度。
offsetHeight:是指元素内容的高度。依照上面的,那这个高度呢就是DIV内部的高度,包括可见部分及以滚动条下面的不可见部分。
scrollTop:这个是什么呢?他可以理解为滚动条可以滚动的长度。
举例,如果一个DIV高度是400px(即clientHeight为400),而里面的内容是一个很长的列表,内容的高度是1000px(即offsetHeight为1000)。那么,可见部分我们看到400px,1000px的内容中还有600px不可见。而这不可见的部分呢,正是我们通过拉动滚动条才能把这一部分显示出来。你如果滚动条不拉动,此时scrollTop为0,如果你把滚动条拉到底,显示出列表最下面的部分,此时,scrollTop为600。 所以scrollTop的取值区间为[0, 600]。 所以这个600可以理解为滚动条可以滚动的长度。
理解完上面的这个概念之后。要判断是否滚动到底部就很好做了。
首先,我们拉动滚动条,从最上面拉到最下面,变化的是scrollTop的值,而这个值是有一个区间的。
这个区间是:[0, (offsetHeight - clientHeight)]
即,滚动条拉动的整个过程的变化在 0 到 (offsetHeight – clientHeight) 范围之内。
1、判断滚动条滚动到最底端:scrollTop == (offsetHeight – clientHeight)
2、在滚动条距离底端50px以内:(offsetHeight – clientHeight) – scrollTop <= 50
3、在滚动条距离底端5%以内:scrollTop / (offsetHeight – clientHeight) >= 0.95
如上。
如果要实现拉到底部自动加载内容。只要注册个滚动条事件:
[javascript] view plain copy
scrollBottomTest =function()
$("#contain").scroll(function()
var $this =$(this),
viewH =$(this).height(),//可见高度
contentH =$(this).get(0).scrollHeight,//内容高度
scrollTop =$(this).scrollTop();//滚动高度
//if(contentH - viewH - scrollTop <= 100) //到达底部100px时,加载新内容
if(scrollTop/(contentH -viewH)>=0.95) //到达底部100px时,加载新内容
// 这里加载数据..
);
本回答被提问者采纳 参考技术B offsetHeight的描述不准
微信小程序上拉加载和下拉刷新(wepy)
2018/07/16更新
经过测试发现,wepy列表上拉加载更多时出现渲染延迟或者渲染不全,造成这个原因是page过渡动画中设置了animation-fill-mode: both;这个属性,去掉之后渲染正常。应该不是兼容性问题,因为在原生上测试加上这一属性是渲染正常的,不明所以。。。
这篇随笔主要是记录在用wepy写小程序下拉刷新和上拉加载功能时遇到的数据显示不完全的问题及解决方法。
网上很多关于小程序的上拉加载和下拉刷新的文章的实现方法,无非两种,一是用scroll-view组件,另一种则是使用onReachBottom()和onPullDownRefresh()两个页面事件处理函数。
scroll-view实现不好的是不能使用onPullDownRefresh,只能检测滚动到顶部触发刷新或者其它动画操作,以及在其内部使用textarea、map、canvas、video等组件会有各种不适。
所以,最理想的方法是检测onReachBottom来进行更多数据加载和改变加载动画,检测onPullDownReFresh进行数据更新(官方支持动画)。
方案一(scroll-view):
<scroll-view @scroll="handleScroll"
@scrolltoupper="upper"
@scrolltolower="loadMore"
scroll-top="{{scrollTop}}"
scroll-y
scroll-with-animation="{{true}}"
style="height: 100%;">
<view wx:for="{{data}}" wx:key="{{index}}">
<!--复杂的内容条目-->
</view>
<!--加载动画&提示切换-->
<view>
<view hidden="{{!hasNext}}"></view>
<view>{{hasNext?\'正在加载\':\'无更多数据\'}}</view>
</view>
</scroll-view>
这个方案如果不要求有下拉动画是挺好的,至少数据渲染时正常。
方案二(page页面事件函数):
<view wx:for="{{dataList}}"
wx:key="{{index}}">
<!--复杂内容填充-->
</view>
<view wx:if="{{hasNext}}" style="padding: 5px;text-align: center">
正在加载
</view>
相关方法:
onPullDownRefresh() {
//请求数据更新
}
onReachBottom(event) {
//请求更多数据
}
上面这样子是渲染正常的,但如果“正在加载”换成方案一那种较复杂的判断,在安卓下则会出现渲染不完全。查看元素是已经渲染的了,可是就是有半截没显示,由于用的是wepy所以不确定是小程序本身问题,还是wepy 脏检的问题。后续再写原生测下。
注意:用方案二可能ios下会滚动卡顿的问题,参考:微信小程序ios端overflow:auto滚动卡顿
以上是关于JS或者jquery的上拉加载和下拉刷新是怎么实现的的主要内容,如果未能解决你的问题,请参考以下文章