delphi cxgrid 列内容 中心对齐如何实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了delphi cxgrid 列内容 中心对齐如何实现相关的知识,希望对你有一定的参考价值。
最近在用 cxgrid表格进行数据处理,查遍网上大部分资料,都没有太看明白,如何实现cxgrid 列内容的中心对齐,默认是文字左对齐,数字右对齐,如果谁知道如何改变对齐方式,请麻烦告诉我,谢谢了,最好把代码整上,毕竟刚接触不久,还不是太了解

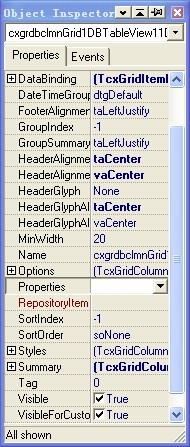
大哥,没有对齐属性啊


你设置了properties属性后,properties前面就会出现一个+号,点开+号,就能看到设置对齐属性的地方了
本回答被提问者采纳如何对齐页面中心的列? [复制]
【中文标题】如何对齐页面中心的列? [复制]【英文标题】:How do I align columns in the center of the page? [duplicate] 【发布时间】:2016-06-20 12:07:03 【问题描述】:如何对齐列以使它们位于页面中心?列向左对齐,但我需要它们位于页面中间我使用 CSS3、HTML5 和 bootstrap v3.3.4
<section id="about-us" class="about-us">
<div class="container-fluid">
<div class="row">
<div class="col-md-3 col-sm-3">
<div class="block wow fadeInRight" data-wow-delay=".3s" data-wow-duration="900ms">
<h2>one</h2>
</div>
</div>
<div class="row">
<div class="col-md-3 col-sm-3">
<div class="block wow fadeInRight" data-wow-delay=".6s" data-wow-duration="900ms">
<h1>One</h1>
<h1>Two</h1>
<h1>Three</h1>
<h1>Four</h1>
<h1>Five</h1>
<h1>Six</h1>
</div>
</div>
</div>
</div>
</div>
</section>
CSS
.about-us
background-image:linear-gradient(rgba(18, 172, 234, 0.42), rgba(0, 191, 255, 0.55)),url(background-about-header.png);
background-size: cover;
background-attachment: scroll;
color: #fff;
position: relative;
background-position: center;
overflow: hidden;
height: 100vh;
#about-us h1
font-size: 400%;
font-weight: 400;
text-transform: none;
color: #666;
text-align: justify;
margin: auto;
.about-us h2
font-size: 750%;
font-weight: 400;
text-transform: uppercase;
color: #666;
line-height: 80px;
padding-top: 120px;
margin: auto;
#about-us .block
position: relative;
padding: 310px 0px 0px;
text-align: center;
margin: auto;
【问题讨论】:
【参考方案1】:你会想要使用 Twitter Bootstraps .col-md-offset-* 类。 Here 是文档。您需要在最左边的列上添加一个偏移量,然后将该 div 移动到您定义的列数上,例如,您的 html 将如下所示:
<section id="about-us" class="about-us">
<div class="container-fluid">
<div class="row">
<div class="col-md-3 col-md-offset-3 col-sm-3 col-sm-offset-3"> //see here we added the two offset classes
<div class="block wow fadeInRight" data-wow-delay=".3s" data-wow-duration="900ms">
<h2>one</h2>
</div>
</div>
<div class="row">
<div class="col-md-3 col-sm-3">
<div class="block wow fadeInRight" data-wow-delay=".6s" data-wow-duration="900ms">
<h1>One</h1>
<h1>Two</h1>
<h1>Three</h1>
<h1>Four</h1>
<h1>Five</h1>
<h1>Six</h1>
</div>
</div>
</div>
</div>
</div>
</section>
【讨论】:
谢谢!!我试图弄清楚它,然后也看了看网格系统。不敢相信!非常感谢!以上是关于delphi cxgrid 列内容 中心对齐如何实现的主要内容,如果未能解决你的问题,请参考以下文章