html中怎么去掉表格边框线的?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中怎么去掉表格边框线的?相关的知识,希望对你有一定的参考价值。
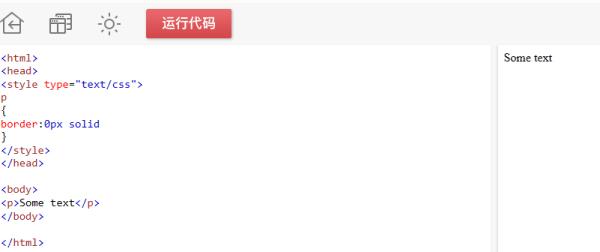
参考技术Ahtml中去掉表格边框线可以将boder属性设置成0px solid即可。如下图所示:

border 简写属性在一个声明设置所有的边框属性。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
扩展资料
边框颜色设置方法介绍:
border-color属性用于设置边框的颜色。可以设置的颜色:
name - 指定颜色的名称,如 "red"
RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
Hex - 指定16进制值, 如 "#ff0000"
还可以设置边框的颜色为"transparent"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。示例:
p.one
border-style:solid; border-color:red;
怎么去掉GridView中包含的checkbox的边框
额,我用CSS设置了,问题已解决。
参考技术A 把边checkbox的框设置一下不就行了以上是关于html中怎么去掉表格边框线的?的主要内容,如果未能解决你的问题,请参考以下文章