ppt中如何通过单击鼠标依次分别出现一张图片?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ppt中如何通过单击鼠标依次分别出现一张图片?相关的知识,希望对你有一定的参考价值。
参考技术A具体步骤如下:
需要准备的材料分别是:电脑、PPT幻灯片。
以2010版本的PPT幻灯片为例:
1、首先打开需要编辑的PPT幻灯片,进入到编辑页面中。

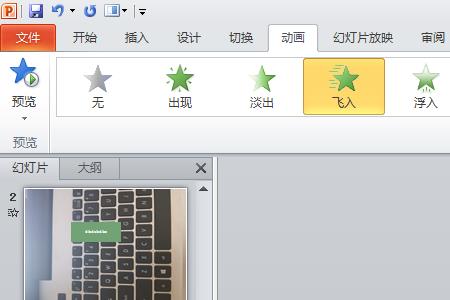
2、然后点击图片,打开主菜单栏中的“动画”。

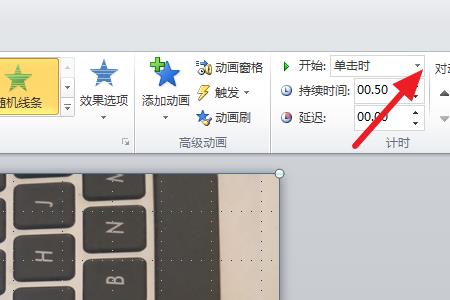
3、然后在弹出来的窗口中点击打开“开始”,选择“单击时”。

4、然后再点击第二张图片,点击开始,选择“单击时”即可。

flash as3 图片展示将鼠标移到图片上就显示文字,然后再点击文字后移除并且显示下一张图片
我的文字是放在PS的,就直接是一张图片,现在就是不知道最后那个显示后一张怎么写代码,现在出来的是所有的图片,不能分别出来
var imageRequest:URLRequest;
var imageLoader:Loader;
var txtRequest:URLRequest;
var txtLoader:Loader;
for (var i:int=15; i<20; i++)
imageRequest = new flash.net.URLRequest("images/"+i+".jpg");
imageLoader = new flash.display.Loader();
imageLoader.load(imageRequest);
imageLoader.x = 500;
imageLoader.y = -60;
imageLoader.scaleX *= 0.3;
imageLoader.scaleY *= 0.3;
Tweener.addTween(imageLoader,
x:-200,
y:-100,
alpha:0.8,
scaleX :0.6,
scaleY :0.6,
time:2,
transition:"easeOutElastic"
);
this.addChild(imageLoader);
txtRequest = new flash.net.URLRequest(i+"_txt.png");
txtLoader = new flash.display.Loader();
txtLoader.load(txtRequest);
imageLoader.addEventListener(MouseEvent.MOUSE_OVER, mouseover);
txtLoader.addEventListener(MouseEvent.CLICK, mouseclick);
function mouseover(e:MouseEvent)
this.addChild(txtLoader);
Tweener.addTween(txtLoader,
x:-200,
y:-100,
alpha:0.8,
scaleX :0.6,
scaleY :0.6,
time:2,
transition:"easeOutElastic"
);
function mouseclick(e:MouseEvent)
Tweener.addTween(imageLoader,
x:-600,
y:-100,
alpha:0.8,
scaleX :0.6,
scaleY :0.6,
time:2,
transition:"easeInBounce"
);
Tweener.addTween(txtLoader,
x:-600,
y:-100,
alpha:0.8,
scaleX :0.6,
scaleY :0.6,
time:2,
transition:"easeInBounce"
);
如
img=[]
txt=[]
另设一个变量为指针,如
index=当前图片的序号
再设一个变量指示下一张图片是否显示,如
isShow=false//初始值为false,鼠标点击时为false,
//鼠标移动时先判断isShow的值,为false则删除当前index图片,再index+=1 加载下一张图片,isShow=true,一旦为true,不再重复加载图片
---
用舞台做侦听,
再把缓动效果做成带参数的函数来调用。 参考技术A 有两种方法
一是隐藏图片
二是更改层叠。
谁你选择,在显示对象中有相关的方法
以上是关于ppt中如何通过单击鼠标依次分别出现一张图片?的主要内容,如果未能解决你的问题,请参考以下文章