一套基于SpringBoot+Vue+Shiro 前后端分离 开发的代码生成器
Posted 郑清
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一套基于SpringBoot+Vue+Shiro 前后端分离 开发的代码生成器相关的知识,希望对你有一定的参考价值。
一、前言
最近花了一个月时间完成了一套基于Spring Boot+Vue+Shiro前后端分离的代码生成器,目前项目代码已基本完成
止步传统CRUD,进阶代码优化:
该项目可根据数据库字段动态生成 controller、mapper、service、html、jsp、vue、php、.py ... 等各种类型代码,采用 velocity 模板引擎在页面动态配置生成代码,前后端动态权限配置,前端权限精确到 按钮 级别,后端权限精确到 uri 上,QQ授权第三方单用户登录...等
基本环境:
- JDK 1.8
- IDEA 2019.2
- Redis 5.0.5
- mysql 5.7
- nginx 1.17.1
- Docker 18.09.7
Node.js 10.15.3
项目使用技术栈:
前端:Vue + Axios
后端:Spring Boot 、 MyBatis-Plus
缓存:Redis
权限:Shiro
.......
二、代码生成器介绍
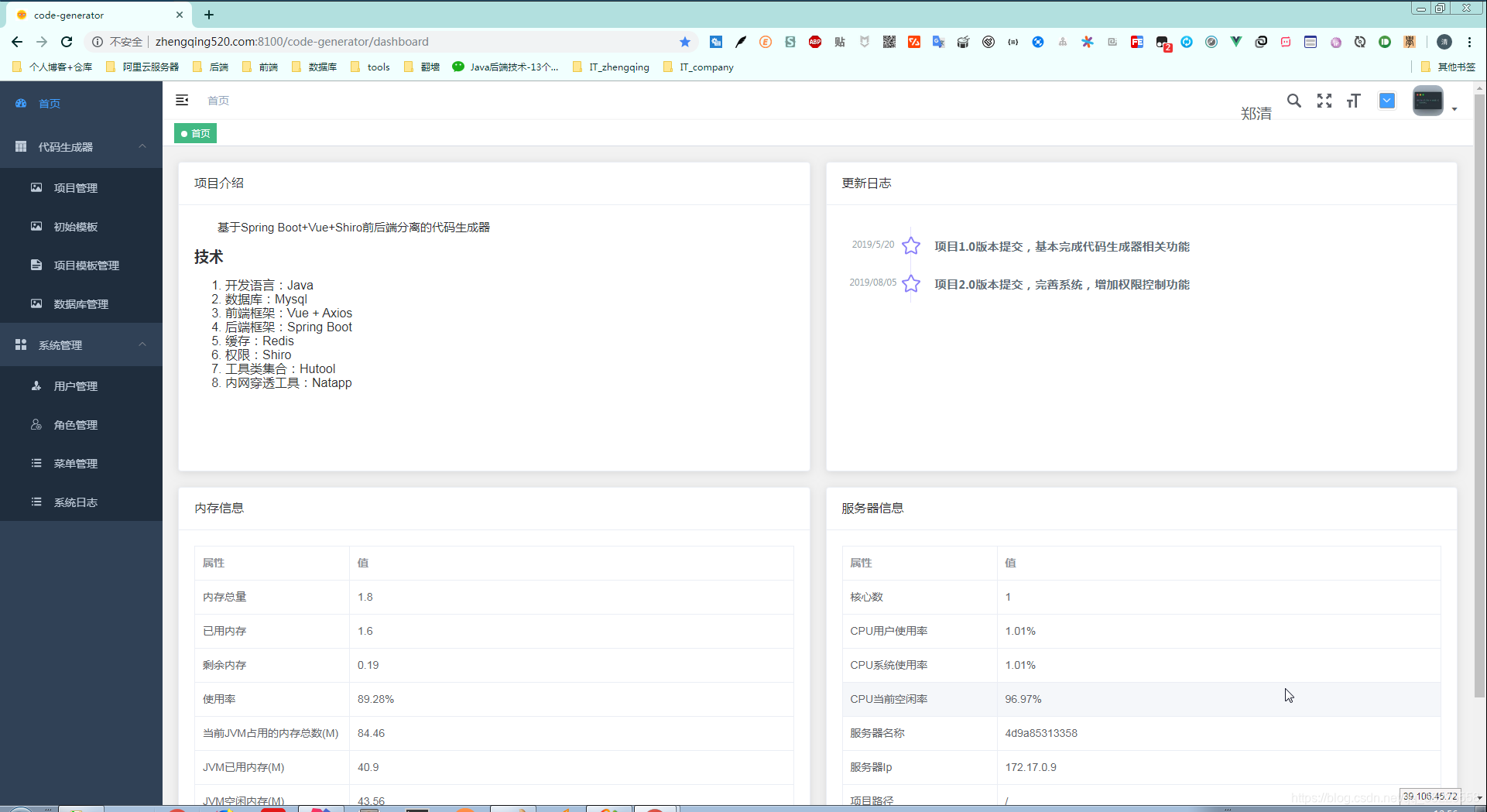
线上体验地址: http://www.zhengqing520.com:8100/code-generator/dashboard

1、登录:
测试账号:test 密码:123456
由于权限问题 线上开放的权限仅只是代码生成器那一部分,需要权限控制、系统日志等功能可fork源码参考~
三方登录目前暂支持QQ授权登录,默认权限只有代码生成器模块,登录过后,30分钟内不进行操作将自动下线,同一账号在别处登录将被挤下线,点击头像在个人信息中可自行修改账号、密码、昵称

2、代码生成器
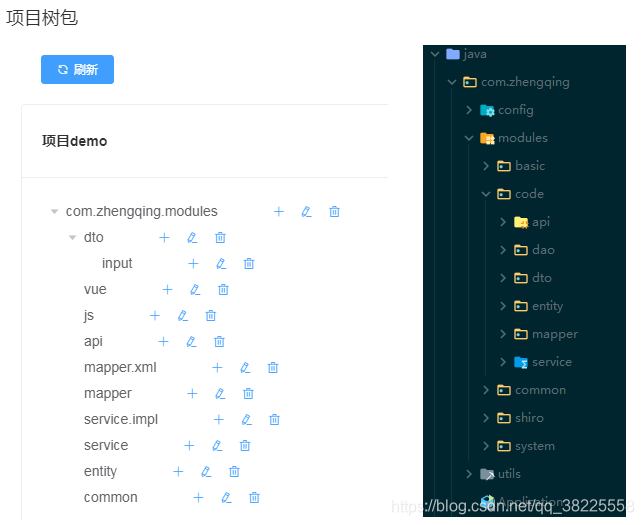
① 项目管理

新建一个项目后,编辑项目包,这里和我们ide打开一个项目下面的包层次类似,后面生成的代码也将存放在此树包目录下,可以根据自己的需求来灵活配置建包

② 初始模板

这里可以选择给自己的项目添加一个初始模板,在项目模板管理处可选择项目进行一键新增生成对应的模板

生成规则:根据项目管理中的包名与初始模板中的模板类型名对应上即可生成,不对应的即不会处理~
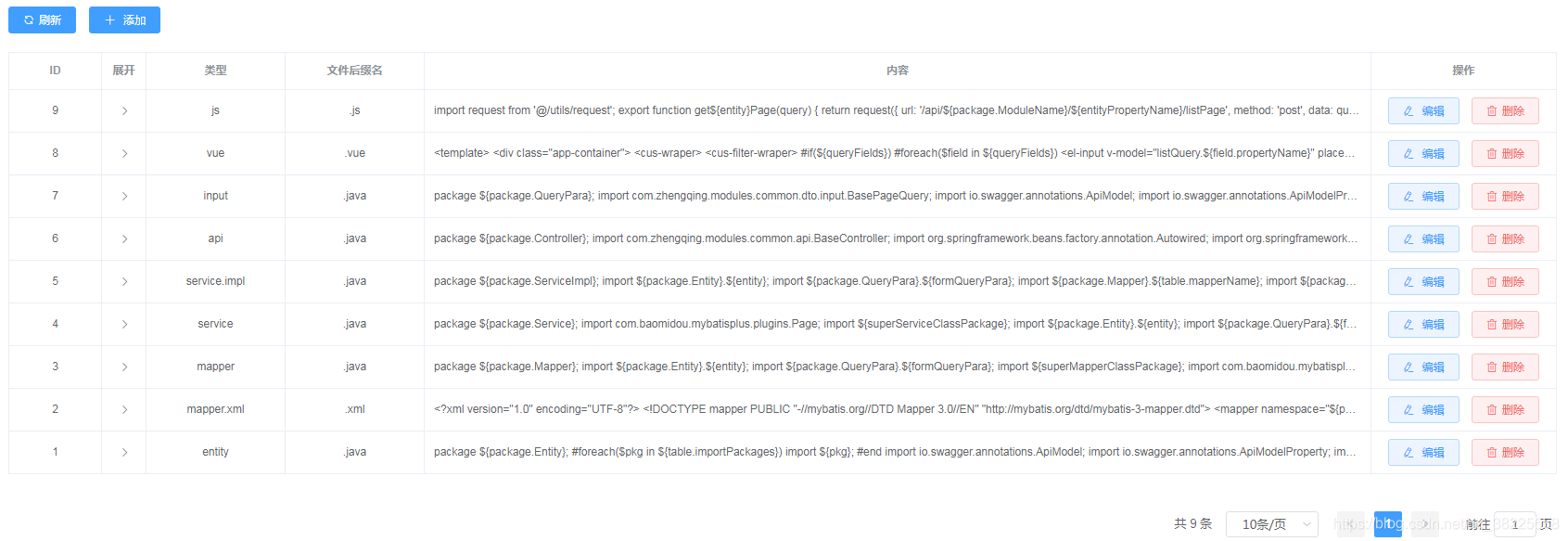
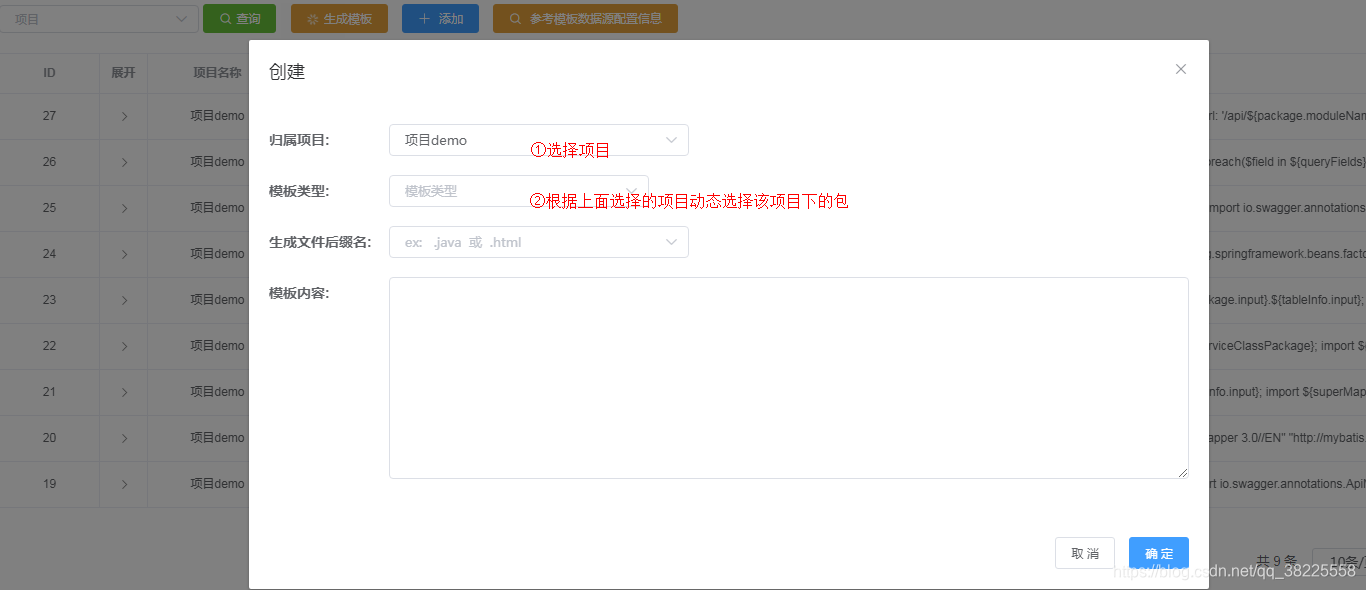
③ 项目模板管理
列表页面和初始模板列表页面类型,不同的是新增时需要选择项目哦,后面的代码生成将会依照这里配置的代码模板动态生成!

于是乎,整个代码生成的精髓就在乎这里自己项目所配置的模板哦,这里也给出了可以参考配置的模板数据
数据源配置信息,要在根据数据库字段生成一次代码后才拥有数据可以查看哦,不然会是空数据!

ex: ${author} 对应生成 zhengqing
${package.input} 对应生成 com.zhengqing.modules.system.dto.input

另外就需要参考 Velocity 模板引擎的基本语法使用了
这里再例出一个小编配置的实体类模板吧
温馨小提示:在项目的sql中保存有小编代码生成器项目中配置的项目模板以供参考哦~
package ${package.entity};
#foreach($pkg in ${table.importPackages})
import ${pkg};
#end
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
/**
* <p> ${table.comment} </p>
*
* @author: ${author}
* @date: ${date}
*/
#if(${table.convert})
@Data
@ApiModel(description = "${table.comment}")
@TableName("${table.name}")
#end
#if(${superEntityClass})
public class ${entity} extends ${superEntityClass}#if(${activeRecord})<${entity}>#end {
#elseif(${activeRecord})
public class ${entity} extends Model<${entity}> {
#else
public class ${entity} implements Serializable {
#end
private static final long serialVersionUID = 1L;
#foreach($field in ${table.fields})
#if(${field.keyFlag})
#set($keyPropertyName=${field.propertyName})
#end
#if("$!field.comment" != "")
/**
* ${field.comment}
*/
@ApiModelProperty(value = "${field.comment}")
#end
#if(${field.keyFlag})
@TableId(value="${field.name}", type= IdType.AUTO)
#else
@TableField("${field.name}")
#end
private ${field.propertyType} ${field.propertyName};
#end
#if(${entityColumnConstant})
#foreach($field in ${table.fields})
public static final String ${field.name.toUpperCase()} = "${field.name}";
#end
#end
#if(${activeRecord})
@Override
protected Serializable pkVal() {
#if(${keyPropertyName})
return this.${keyPropertyName};
#else
return this.id;
#end
}
#end
}
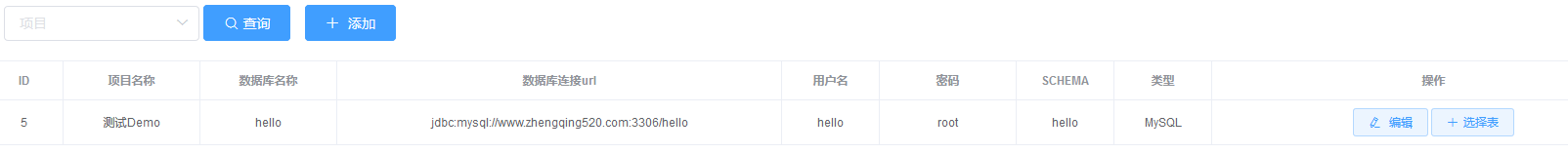
④ 数据库管理
- 连接数据库

这里便是配置数据库连接信息了,这里小编给出一个开放的数据库可供连接测试使用,希望读者不要乱搞哦
数据库连接地址:www.zhengqing520.com:3306用户名:hello密码:root
可以在本地连接小编给出的数据库 在里面新建表然后在页面配置连接后选择表测试生成哦~

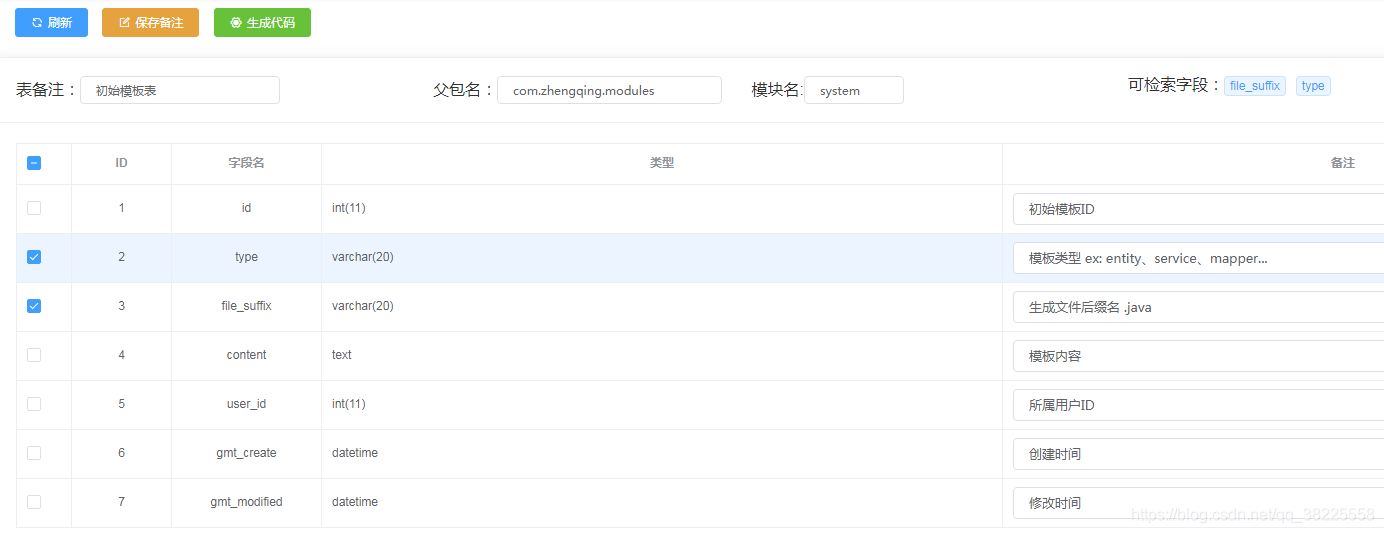
- 选择表

- 生成代码或修改远程数据库注释信息,这里为了安全考虑未做新增字段,删除字段等功能,如有兴趣,可fork小编源码自行修改其功能

3、系统管理
① 用户管理
这里不多说,就是一些基础信息
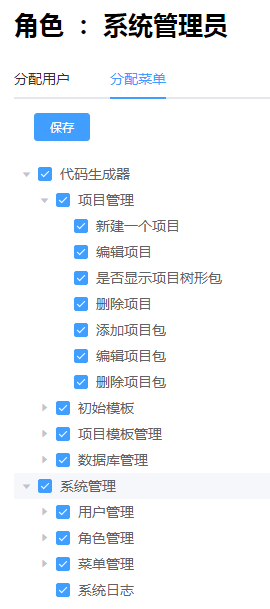
② 角色管理
- 将指定的角色分配给指定的用户

分配指定的权限给该角色

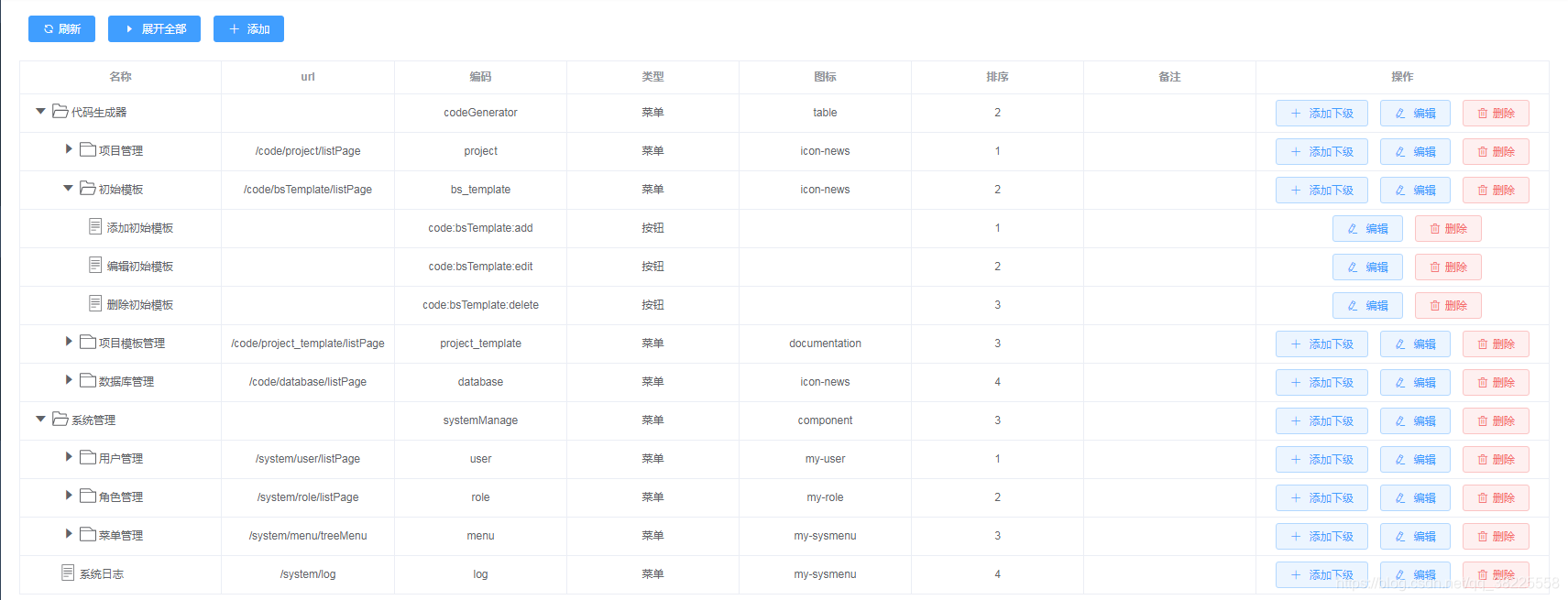
③ 菜单管理
在这里动态配置后端uri请求权限与前端按钮权限

④ 系统日志

三、总结
- 该代码生成器,打破传统的CRUD,避免花费太多时间在重复事情上,将更多时间用于学习晋升
- 该项目对于小白来说可学习技术也有很多,比如
前后端分离,跨域解决,三方授权登录,@Validated后端参数校验,简单的redis缓存处理,shiro动态权限配置,前端按钮级别权限控制等等,后端使用目前企业流行的Spring Boot+MyBatis-Plus技术栈,前端也是较为普遍 学习轻松的vue。对于全栈了解入门也是一个好的demo 本文目前只是给出项目使用介绍流程,后续若有时间,将会给出其中某些技术栈的案例教程
案例demo代码将会存放至:https://gitee.com/zhengqingya/java-workspace
注:实现本代码生成器参考了网上很多前后端教程,以及小编老大肖哥,在这一个月时间里,白天上班,晚上回家利用空闲时间来码代码,其中也是学到了不少东西,现在也分享出来给大家,希望能够帮助到有需要的小伙伴们~
项目源码
觉得还可以的话,请给个?
GitHub地址:https://github.com/zhengqingya/code-generator
码云地址:https://gitee.com/zhengqingya/code-generator
以上是关于一套基于SpringBoot+Vue+Shiro 前后端分离 开发的代码生成器的主要内容,如果未能解决你的问题,请参考以下文章
新年福利大放送-基于kotlin+springboot+vue+shiro后台管理项目开源啦
基于前后端分离的授权及认证(Shiro-SpringBoot-Vue)
基于java Springboot+Vue+shiro前后端分离疫情防疫管理系统设计和实现2.0
基于Springboot+Vue+shiro+redis实现前后端分离疫情防疫管理系统设计和实现2.0