python利用css定位如何判断标签和元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python利用css定位如何判断标签和元素相关的知识,希望对你有一定的参考价值。
参考技术A对你的问题如下解答:
CSS语法表达式:
. 点表示class属性,代码案例:“.s_ipt”
[Class= ’s_ipt’] # 同上
# 表示id属性,代码案例: “#kw”
[id=’kw’] # 同上
Tag 定位标签时不需要加特殊符号,直接写标签名称即可。代码案例: “input”
[元素] 其它属性使用中括号定位。代码案例: “[method="post"]”
> 表示为父级标签元素,符号左边为父级,右边为子级。
:nth-child(1) 定位一组标签中的某一个标签,索引从头开始计数(1)。
:nth-last-child(1) 定位一组标签中的某一个标签,索引从尾开始计数(1)。
多元素定位:
同一标签满足(父级/tag/id/class/其它):span>input#kw.s_ipt[name="wd"][autocomplete="off"]

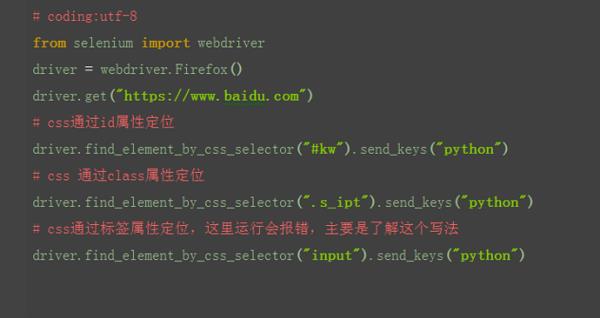
一、css:属性定位
1.css可以通过元素的id、class、标签这三个常规属性直接定位到;
2.如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>
3.css用#号表示id属性,如:#kw
4.css用.表示class属性,如:.s_ipt
5.css直接用标签名称,无任何标示符,如:input

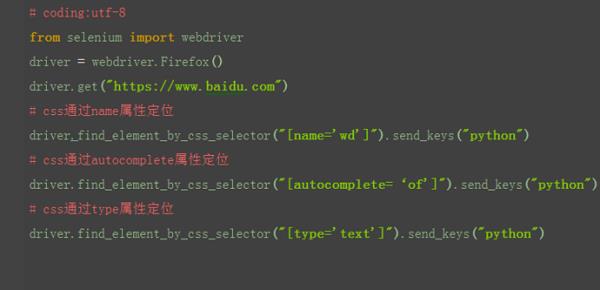
二、css:其它属性
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位;
2.以下是定位其它属性的格式;

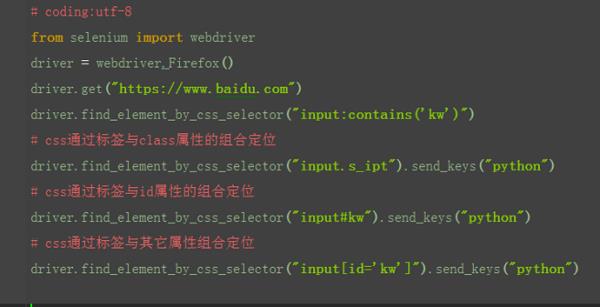
三、css:标签
1.css页可以通过标签与属性的组合来定位元素;

四、css:层级关系
1.在前面一篇xpath中讲到层级关系定位,这里css也可以达到同样的效果;
2.如xpath://form[@id='form']/span/input 和 //form[@class='fm']/span/input 也可以用css实现;
五、css:索引
1.以下图为例,跟上一篇一样;
2.css也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩;
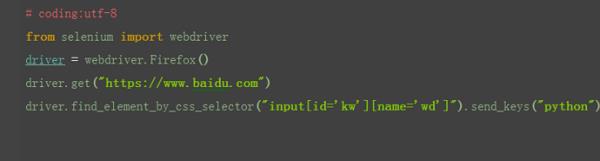
六、css:逻辑运算
1.css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字;

希望我的回答对你有帮助
Python+Selenium练习篇之5-利用partial link text定位元素
本文介绍如何通过partial link text来定位页面元素。看到这个,有点和前一篇文字link text有点类似。字面意思,确实和link text相类似,partial link text就是选择这个元素的link text中一部分字段。
还是用百度首页输入框下有一个添加首页“把百度设为主页”。
相关脚本如下:
# coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
try:
driver.find_element_by_partial_link_text("主页").click()
print (‘test pass: element found by partial link text‘)
except Exception as e:
print ("Exception found", format(e))
driver.quit()
为了更好的验证是否找到了“把百度添加到首页”这个元素,我在这个地方添加了一个click(),运行代码,可以看到确实点击了这个元素,代表找到了这个元素。选择partial link text的时候,需要选择一个比较唯一的字段,来区分这个元素。
以上是关于python利用css定位如何判断标签和元素的主要内容,如果未能解决你的问题,请参考以下文章