css百分比参照问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css百分比参照问题相关的知识,希望对你有一定的参考价值。
参考技术A 1.参照父元素宽度的元素:padding margin;width;text-indent2.参照父元素高度的元素:height
3.参照父元素属性:font-size;line-height
4.特殊:相对定位的时候,top(bottom),left(right)参照的是父元素的内容区域的高度与宽度,而绝对定位的时候参照的是最近的定位元素包含padding的高度与宽度
可参考《CSS权威指南(第三版)》第220页“百分数和外边距”说明:“百分数是相对于父元素的width计算的,所以如果父元素的width以某种方式发生变化,百分数也会变化”
css百分比参照大总结
最近做PC端项目,由于要自适应到800*600,所以免不了要使用百分比的布局方式,但是一开始有点搞不清楚百分比的参照,于是页面的布局怎么调也调不好。
事后我进行了一下总结,希望能够帮到大家:
参照父元素宽度的元素:padding margin width text-indent
参照父元素高度的元素:height
参照父元素属性:font-size line-height
特殊:相对定位的时候,top(bottom) left(right)参照的是父元素的内容区域的高度与宽度,而绝对定位的时候参照的是最近的定位元素包含padding的高度与宽度
下面给一个demo:
先上代码:
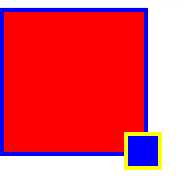
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ position: relative; margin-bottom: 10%; width: 100px; height: 100px; padding: 20px; border: 4px solid blue; background: red; } .box>.relative-ele{ z-index: 1; position: relative; top: 100%; left: 100%; width: 10%; height: 10%; padding: 10%; border: 4px solid yellow; background: blue; } .box>.absolute-ele{ z-index: 1; position: absolute; top: 100%; left: 100%; width: 10%; height: 10%; padding: 10%; border: 4px solid yellow; background: blue; } </style> </head> <body> <div class="box"> <div class="relative-ele"></div> </div> <div class="box"> <div class="absolute-ele"></div> </div> </body> </html>
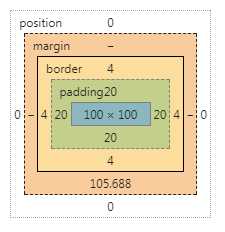
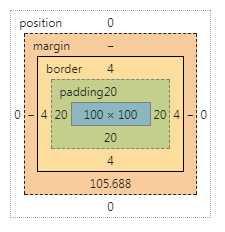
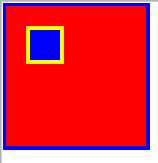
父盒子盒模型与相对定位的子盒子的盒模型:



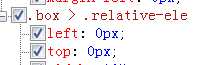
可以看出来相对定位的盒子的百分比定位的top和left值是参照父元素内容的宽度和高度,而不包括padding
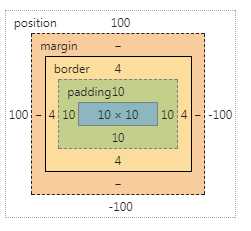
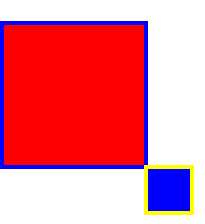
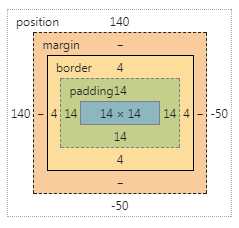
父盒子盒模型与绝对定位的子盒子的盒模型:



可以看出来绝对定位后,盒子大小都发生了改变,也就是说子盒子绝对定位之后top和left值会参照最近的定位盒子的padding-box来进行计算,所有大小的计算都要包括父盒子的padding值
附带一点:就是ie7相对定位的参照点不太一样,它参照的是父元素内容的左上角,不包含padding


以上是关于css百分比参照问题的主要内容,如果未能解决你的问题,请参考以下文章