CSS 命令 微信公众平台 自适应屏幕大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 命令 微信公众平台 自适应屏幕大小相关的知识,希望对你有一定的参考价值。
怎么让文字,在不同分辨率手机上,显示为铺满一排。
求CSS代码
下面就告诉大家如何解决。
1. 使用html中的viewport来实现
viewport语法如下:
HTML代码
<!--在html代码的<head>...</head>中嵌入下面代码--><meta name="viewport"
content="
height = [pixel_value | device-height] ,
width = [pixel_value | device-width ] ,
initial-scale = 0.5 ,
minimum-scale = float_value ,
maximum-scale = float_value ,
user-scalable = [yes | no] ,
"
/>
width
控制 viewport 的大小,可以指定的一个值或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height
和 width 相对应,指定高度。
initial-scale
初始缩放。即页面初始缩放程度。这是一个浮点值,是页面大小的一个乘数。例如,如果你设置初始缩放为“1.0”,那么,web页面在展现的时候就会以target density分辨率的1:1来展现。如果你设置为“2.0”,那么这个页面就会放大为2倍。
maximum-scale
最大缩放。即允许的最大缩放程度。这也是一个浮点值,用以指出页面大小与屏幕大小相比的最大乘数。例如,如果你将这个值设置为“2.0”,那么这个页面与target size相比,最多能放大2倍。
user-scalable
用户调整缩放。即用户是否能改变页面缩放程度。如果设置为yes则是允许用户对其进行改变,反之为no。默认值是yes。如果你将其设置为no,那么minimum-scale 和 maximum-scale都将被忽略,因为根本不可能缩放。
(设置屏幕宽度为设备宽度,禁止用户手动调整缩放)
HTML代码
<meta name="viewport" content="width=device-width,user-scalable=no" />(设置屏幕密度为高频,中频,低频自动缩放,禁止用户手动调整缩放)
HTML代码
<metaname="viewport" content="width=device-width,target-densitydpi=high-dpi,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
注:1). 所有的缩放值都必须在0.01–10的范围之内。
2). minimum-scale、maximum-scale要么写值,要不留这两个
2. 不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
width:xxx px;
只能指定百分比宽度:
width: xx%;
或者
width:auto;
3. CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
HTML代码
@media screen and (max-device-width: 400px).column
float: none;
width:auto;
#sidebar
display:none;
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
4. 流动布局
各个区块的位置都是浮动的,不是固定不变的。
HTML代码
.main
float: right;
width: 70%;
.leftBar
float: left;
width: 25%;
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
5. 图片的自适应
图片的宽度和高度要按百分比来设定,千万不可以设定成固定大小。
HTML代码
<img src="" /> 参考技术A 自适应不同的手机分辨率,有个专门的标签叫:viewport追问能给个演示代码不?
追答真外行,这也能采纳,viewport都告诉你了,一找一大把资料。。
参考技术B 显示为铺满一排,也要看你的字数多少。如果你是想要文字根据屏幕大小改变,那你可以用这个单位。
例子:
font-size:3.6vmin;追问
字数不够我打空格的,能给个演示列子吗,比如:"百度知道 百度知道"这句话显示为一排,适应各种分辨率大小的屏幕,字体大小20PX
追答如果要做适应各种分辨率大小的屏幕,字体大小就不能用px,6vmin是根据你的效果图上字体的大小来进行调整。
.test font-size:6vmin;
演示列子演示列子
这个代码在微信里用不了啊,可以加我吗
本回答被提问者和网友采纳css3怎么实现屏幕自适应
试用css3 语法@media screen and (判断属性) CSS样式选择器
1、DIV+CSS小案例描述
根据整体来设置,设置他们的最大宽度(width)为640px,最小宽度为320px,此类设置适用于手机移动端;要实现屏幕自适应,那么就要用百分比来实现;所以设置width整体100%;img宽度100%;这样实现图片的自由缩放;
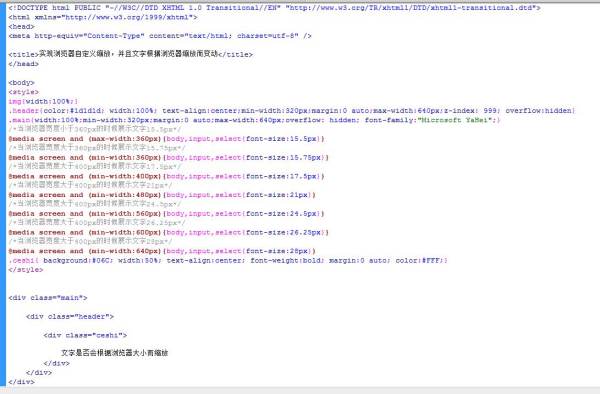
HTML代码如下:且仔细看清每一行的注释:

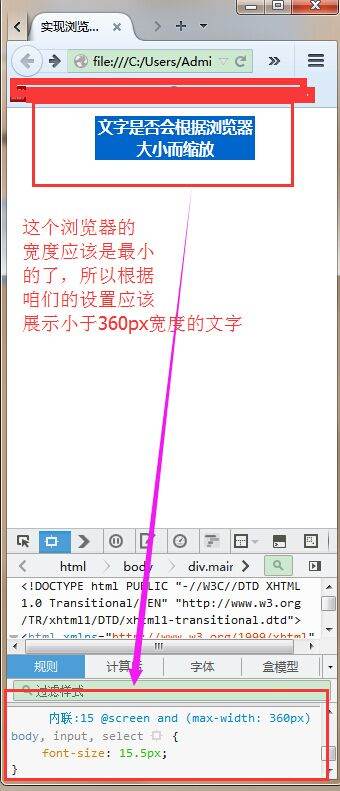
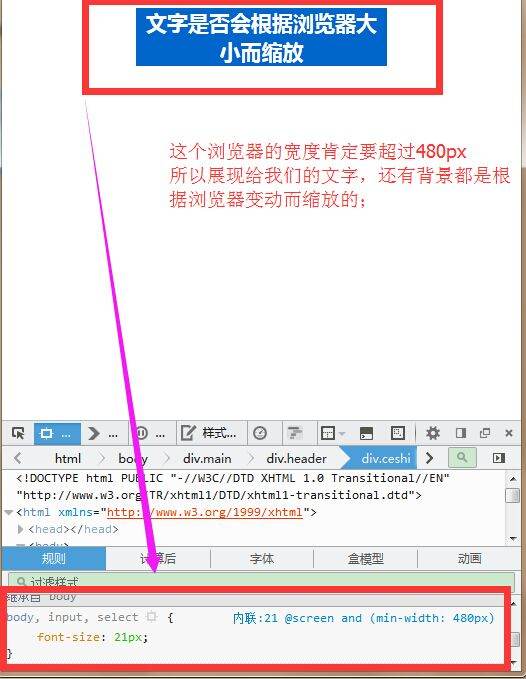
2、看下实现的效果如何:文字大小是如何变化的;

变化浏览器后效果:如图


自定义缩放其实主要就是判断浏览器的宽度,高度需要的话可以设置,还有设置内部区域块儿的宽度以及图片展示用百分比来控制;
@传媒印刷
颜色:红色;
/ *移动电话和其他小屏幕的手持设备* / @媒体屏幕和(最小宽度:320px来电)和(最大宽度:480PX)
体
背景:黄色;
/ *宽度的板状1024设备* /
@媒体只有屏幕和(最小宽度:321px)和(最大宽度:1024px)
体
>背景:蓝色;
/ * PC客户端或大屏设备:1028px更大* /
@媒体只有屏幕和(分宽度:1029px)
体
背景:绿色;
/ *竖屏* /
@媒体屏幕和(方向:纵向)和(最大宽度:720像素)相应的样式
/ *横屏* /
@媒体屏幕和(方向:横向)相应的样式
手机,很多平板设备的屏幕大小,宽窄不一,写了电话,当平板电脑最好用相应的CSS的宽度从宽度适应各种不同尺寸的百分比在屏幕上。这一比例的大小是不是太困难,但不是太轻巧活,如果你的CSS不熟练最好不要折腾这个词,以良好状态的基础。
另外,使用CSS媒体查询,IE6-8无法加载样式表,举一个:Respond.js下正确加载CSS让IE6-8。 JS自己百度,到处都是下载。本回答被提问者和网友采纳 参考技术B 什么意思?一般的页面,把长和宽设置成百分率,就会随屏幕变化而变化,与css几无关。如果某些特殊的屏幕适应,需要的是js去控制。 参考技术C 题主你尝试下去搜索“响应式布局”和“jquery-mobile”,了解下相应的东西 参考技术D 可以使用media queries
详细教程参见:
http://www.w3cplus.com/content/css3-media-queries
以上是关于CSS 命令 微信公众平台 自适应屏幕大小的主要内容,如果未能解决你的问题,请参考以下文章