WPF中将RadioButton的单选框画成方框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF中将RadioButton的单选框画成方框相关的知识,希望对你有一定的参考价值。
有一个WPF项目需要实现单选效果,但是框是需要像checkbox一样的多选框,RadioButton是后台绑定遍历出来的,如图请求大神能否把圆形的框画成正方形的框,不要跟我说换成Checkbox那样是多选的行不通

<Style TargetType="RadioButton">
<Style.Setters>
<Setter Property="Tag">
<Setter.Value>
<SolidColorBrush Color="Red"/>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RadioButton">
<StackPanel Orientation="Horizontal">
<Border x:Name="bd" BorderBrush="Red"
BorderThickness="2" Margin="5,2">
<Rectangle Width="10" Height="10" >
</Rectangle>
</Border>
<ContentPresenter/>
</StackPanel>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter Property="BorderBrush" TargetName="bd">
<Setter.Value>
<SolidColorBrush Color="Blue"/>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style.Setters>
</Style>
</Window.Resources>
<!--注意为了方便演示我把小勾换成了颜色,不选是红色,选中是蓝色,
你可以自己仿照改成小勾-->
<Grid>
<RadioButton Content="radioButton1" HorizontalAlignment="Left" VerticalAlignment="Center" />
<RadioButton Content="radioButton2" HorizontalAlignment="Right" VerticalAlignment="Center" />
</Grid>追问
大哥辛苦了,但貌似不能勾选啊没有对勾啊
追答选中的时候就是变颜色!我上面注释已经写得很清楚了!
追问大哥我是初学者能不能帮忙做下小勾呢,我不会
追答付费就可以做!
参考技术A对采纳的意见的修改。。实现带钩子!
<Window.Resources><Style TargetType="RadioButton">
<Style.Setters>
<Setter Property="Tag">
<Setter.Value>
<SolidColorBrush Color="Red"/>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RadioButton">
<StackPanel Orientation="Horizontal">
<Border x:Name="bd" BorderBrush="Red"
BorderThickness="2" Margin="5,2">
<Path x:Name="cp" Width="12" Height="12"
Stroke="Blue"
StrokeThickness="3"/>
</Border>
<ContentPresenter/>
</StackPanel>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="cp" Property="Data"
Value="M 0,6 L 6,12 12,0"/>
<Setter TargetName="bd"
Property="BorderBrush">
<Setter.Value>
<SolidColorBrush Color="Blue"/>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style.Setters>
</Style>
</Window.Resources>
<Grid>
<RadioButton Content="radioButton1" HorizontalAlignment="Left" VerticalAlignment="Center" />
<RadioButton Content="radioButton2" HorizontalAlignment="Right" VerticalAlignment="Center" />
</Grid> 参考技术B 单选框形状是不能改的 要不然别人怎么区分你的是单选还是复选 。
WPF中单选框RadioButton
单选框RadioButton的基本使用:
<StackPanel Margin="10">
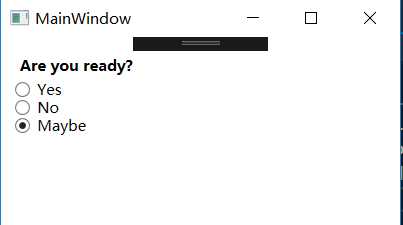
<Label FontWeight="Bold">Are you ready?</Label>
<RadioButton>Yes</RadioButton>
<RadioButton>No</RadioButton>
<RadioButton IsChecked="True">Maybe</RadioButton>
</StackPanel>
如图:

其中Radio Button中的IsChecked属性为True时,时设置默认选中,用户点击另外两个中的一个就可以改变这个属性。这个属性也用在后台代码中,来检查一个单选框是否被选中。
单选框组的用法:
运行上面的例子,你会发现只能有一个单选框被选中。那么,如果你同时有好几组单选框,每组都有其自己的选项,如何来选呢?GroupName属性正是用在这种情况下,蕴蓄你哪几个单选框是一起的。
<StackPanel Margin="10">
<Label FontWeight="Bold">Are you ready?</Label>
<RadioButton GroupName="ready">Yes</RadioButton>
<RadioButton GroupName="ready">No</RadioButton>
<RadioButton GroupName="ready" IsChecked="True">Maybe</RadioButton>
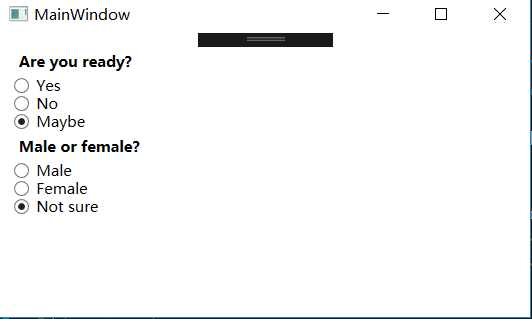
<Label FontWeight="Bold">Male or female?</Label>
<RadioButton GroupName="sex">Male</RadioButton>
<RadioButton GroupName="sex">Female</RadioButton>
<RadioButton GroupName="sex" IsChecked="True">Not sure</RadioButton>
</StackPanel>
如图:

使用GroupName属性来设置单选框类别,分成了两组。如果没有这个属性,那么这六个单选框只能选中一个。
用户内容:
和复选框一样,单选框也是继承于ContentControl基类,能够放置用户内容并在旁边显示。如果你只是定义了一串文字,那么WPF会自动生成一个文本块来显示它们。除了文字,你还可以放置各种控件到里面,如下面的例子:
Xaml:
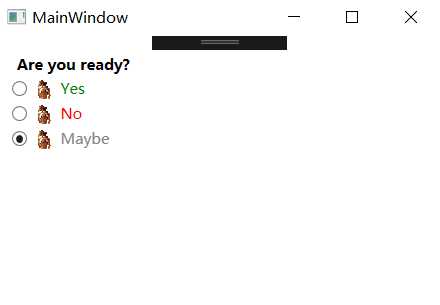
<StackPanel Margin="10">
<Label FontWeight="Bold">Are you ready?</Label>
<RadioButton>
<WrapPanel>
<Image Width="16" Height="16" Margin="0,0,5,0" Source="Resources/timg (8).jpg" />
<TextBlock Text="Yes" Foreground="Green" />
</WrapPanel>
</RadioButton>
<RadioButton Margin="0,5">
<WrapPanel>
<Image Width="16" Height="16" Margin="0,0,5,0" Source="Resources/timg (8).jpg" />
<TextBlock Text="No" Foreground="Red" />
</WrapPanel>
</RadioButton>
<RadioButton IsChecked="True">
<WrapPanel>
<Image Width="16" Height="16" Margin="0,0,5,0" Source="Resources/timg (8).jpg" />
<TextBlock Text="Maybe" Foreground="Gray" />
</WrapPanel>
</RadioButton>
</StackPanel>
如图:

标记很好用,上面的例子看起来很繁琐,但是要表达的概念很简单。每个单选框我们都使用一个WrapPanel来放置一张图片和一段文字。这里我们用了文本块控件来控制文字的显示,还可以用其他任何形式来展示。在这里我改变了文字的颜色来匹配选择。图片通过图片控件来显示。
注意你只要点击单选框的任何地方,不管是图片还是文字,都可以选中它。这是因为图片和文字都是单选框的内容。如果你在单选框旁边放置一个单独的容器,用户就必须去点击单选框中的小圆圈才能生效,这是非常不切实际。
以上是关于WPF中将RadioButton的单选框画成方框的主要内容,如果未能解决你的问题,请参考以下文章