IE浏览器 JS二维数组显示undefined?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IE浏览器 JS二维数组显示undefined?相关的知识,希望对你有一定的参考价值。
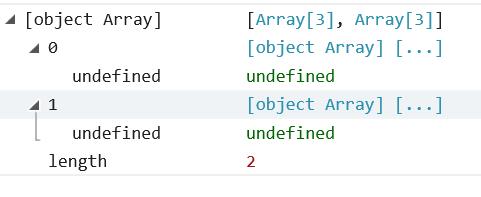
出现了个BUG,于是写了个简单的测试页,问题更大了......用console.log打印了一个多维数组IE浏览器 显示了undefined,Chrome打印结果正常,有人遇到过这种情况吗?代码如下:<script> var a=[[1,2,3],[32,23,[23]]] console.log(a) </script>

如果构造器也不行,那么就是ie内对数组序列号有问题,这就无法从数组层面解决了。但是有一个思路绝对能解决,将数组当成对象处理
var a =
0:
0:1,
1:2,
2:3,
length:3
,
1:
0: 32,
1: 23,
2:
0: 23,
length:1
,
length:3
,
length:2
length可以不要,当然对象没有数组方法的。
不过花怎么多力气去兼容ie干嘛,政府都放弃ie了,还兼容ie干嘛。==(我就是做政府项目的) 参考技术B 我复制你的源码测试下了,基本正常,a[0],a[1]都有返回值,我估计你的编辑器是不是用汉化版或者删除<meta>判断下?一般来说,国外程序员写的编辑器从来不考虑中国本土化问题的。
不过下次你向大家提问时最好把相关的问题的源码发出来,毕竟有时候你可能把丨打成 l 了,不信的话,把上句文字转码看下。 参考技术C 那么。。。你的代码呢,没看到呀。
ie下显示undefined,那就是没有定义,应该是浏览器兼容性没有调好。 参考技术D var a=[[1,2,3],[32,23,[23]]]
不是应该这样写吗
var a=[[1,2,3],[32,23],[23]]本回答被提问者采纳 第5个回答 2021-05-23 建议直接把对象转成JSON格式输出:
console.log(JSON.stringify(a))
jQuery获取设置样式
参考技术A css();方法
获取或设置样式
对以下html标签进行样式的获取和设置
css();方法设置参数,参数为要设置的样式名
可用驼峰命名也可用css命名方式。注意样式名需要加\'\'
点击获取按钮,结果:
但是在IE浏览器里,用 console.log($(\'#div1\').css(\'border\')); 可能会不显示或出现undefined。
在IE浏览器中,要获取边框这样的样式值,一定要记得给一个准确的边框值。例如:
console.log($(\'#div1\').css(\'Border-top-width\'));//2px
获取包含了多个DOM元素的jQuery对象的样式,只能获取到第一个DOM对象的样式。例如:
console.log($(\'div\').css(\'width\'));//200px
css(样式名,样式值);
设置的样式是行内样式
单样式里样式名必须在\'\'里,宽高度单位px可不写,这时300可不加\'\',如果加px,则必须为\'300px\'
多样式里样式名可不加\'\'。但是 background-color:\'green\' 这样写报错。
给多个div一起设置样式
隐式迭代,把每一个div都设置了同样的样式
以上是关于IE浏览器 JS二维数组显示undefined?的主要内容,如果未能解决你的问题,请参考以下文章