急!我以前会用vc6.0编一点小程序,现在没有那个编译器了,有vs2012。怎么用啊?请给个简单的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了急!我以前会用vc6.0编一点小程序,现在没有那个编译器了,有vs2012。怎么用啊?请给个简单的相关的知识,希望对你有一定的参考价值。
急!我以前会用vc6.0编一点小程序,现在没有那个编译器了,有vs2012。怎么用啊?请给个简单的方法.谢谢!
参考技术A 你需要建立一个工程,在里面添加源代码在调试运行。File->New->Project
在打开的New Project对话框中最左侧一栏中选择Visual C++下面的CLR,之后在其右侧的区域中选择CLR Empty Application
并在下面的三个文本框中填入工程名称(Name),工程位置(Location)以及解决方案名称(Solution Name)
之后单击OK
然后可以解决方案浏览器中看到刚才新建的工程,右击工程名,选择Properties(属性),在打开的对话框中选择Configuration Properties(配置属性)下面的General(一般),然后将右边对话框中的Common Language Runtime Support(CLR支持)改为"No Common Language Runtime Support",然后点击确定退出
接下来右击工程中的Source Files,选择Add->New Item...,在打开的对话框中选择“C++ File(.cpp)",并在下方输入一个以.c结尾的文件名,之后点击Add,之后就可以在这个文件中加入C语言代码,按F5就可以调试运行了。 参考技术B http://v.youku.com/v_show/id_XMjM3MzYwNDUy.html
你可以去哪个网站上看这个系列的VS2010使用教程,VS2012和VS2010差别不是很大,操作基本是一样的。本回答被提问者采纳
angular js jquery中post请求的一点小区别
这也是最近遇到的坑,还是之前那个项目,现在要实现登录功能。
背景:注册功能之前已经跑通了。前端用的是jquery后台是springMVC。鉴于注册和登录有些接口功能是类似的(比如注册确保邮箱是没有注册过,而登录是确保注册过),于是后台还准备用注册的那套接口。
登录的接口get请求是没问题的,但是post却出了问题:后台收不到请求体里的内容。
后来发现是jquery和angular的post行为有些区别,于是我做了个实验。
<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body ng-controller="body">
<button id="ng-btn" ng-click="sendNgPost()">ng-btn</button>
<button id="jq-btn">jq-btn</button>
<button id="js-btn">js-btn</button>
</body>
<script src="bower_components/jquery/dist/jquery.js"></script>
<script src="bower_components/angular/angular.js"></script>
<script>
angular.module(\'app\',[]).controller(\'body\',function ($scope,$http) {
var data={username:\'zhangdongming\',password:\'123123123\'};
$scope.sendNgPost=function () {
$http({
method:\'POST\',
url:\'/fromNg\',
data:data
}).then(function (res) {
console.log(res);
})
};
$(\'#jq-btn\').click(function () {
$.post(\'/fromJq\',data,function (data) {
console.log(data);
})
});
function post(sendData) {
var xhr=new XMLHttpRequest();
xhr.open(\'post\',\'/fromJs\',true);
xhr.onload=function () {
console.log(xhr.responseText);
};
xhr.send(data);
}
var btn=document.querySelector(\'#js-btn\');
btn.onclick=function () {
post(data);
}
});
</script>
</html>
这段代码的作用就是用angularjs,jquery和js发post请求
服务端是express写的
var express=require("express"); var mime = require(\'mime\'); var http = require(\'http\'); var util = require(\'util\'); var url = require(\'url\'); var fs = require(\'fs\'); var path=require(\'path\'); var formidable=require(\'formidable\'); var querystring = require(\'querystring\'); var bodyParser=require("body-parser"); app=express(); // var data=[ // {screenName:"zhangdongming",phoneNumber:"15210938964",email:"fortunewheel@sina.com"} // ]; app.use(express.static(path.join(__dirname))); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({extended:false})); app.get(\'/\',function (req,res) { res.sendfile(path.resolve("client.html")); }); app.post(\'/fromNg\',function (req,res) { console.log(req.body); res.send(\'false\'); }); app.post(\'/fromJq\',function (req,res) { console.log(req.body); res.send(\'false\'); }); app.post(\'/fromJs\',function (req,res) { console.log(req.body); res.send(\'false\'); }); app.listen(3000);
注意,body-parser中间件use我写了两句。
好了现在看看这三个请求是什么样子的。
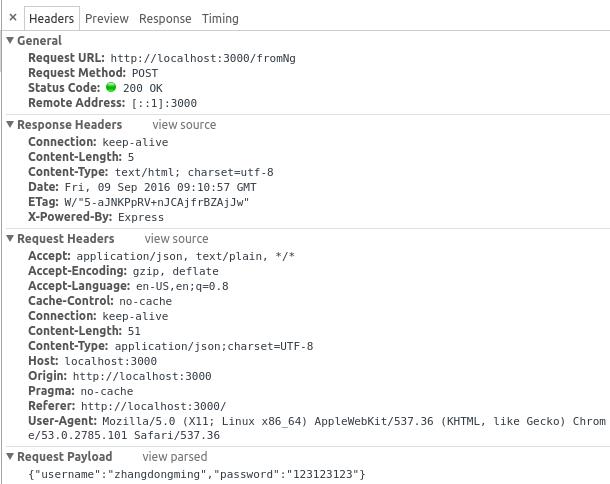
这个是angular的

用jquery

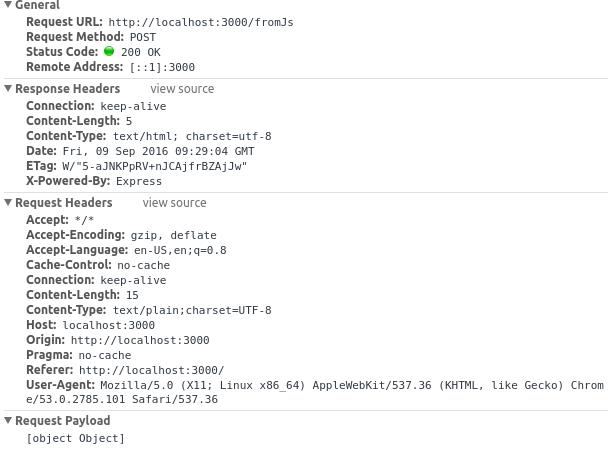
用js

注意看Content-Type ng是appliction/json,jq是application/x-www-form-urlencoded,js是text/plain。
而Request Payload中,ng是json字符串,jq经过了序列化,js是个???
对于express的body-parse中间件来说,两种格式的都可以,只需要写好对应的use就可以了。
而我们后台的接口写法只能接收urlencoded格式的,json是收不到的。
这种事情自然是前端想办法,很简单,都转成jquery的格式就行了。
具体来讲,对于js来讲,加上两句:
1.换格式config(function ($httpProvider) {
$httpProvider.defaults.headers.post[\'Content-Type\'] = \'application/x-www-form-urlencoded;charset=utf-8\';
})
2.序列化工作就比较简单了,因为用angular一般会默认带上jqeruy,$.param()可以方便的完成这项工作
$http({
method: \'POST\',
url: \'/fromNg\',
data: $.param(data)
}).then(function (res) {
console.log(res);
})
以上。
以上是关于急!我以前会用vc6.0编一点小程序,现在没有那个编译器了,有vs2012。怎么用啊?请给个简单的的主要内容,如果未能解决你的问题,请参考以下文章