JS调用ECharts报错Dom’s width & height should be ready before init.
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS调用ECharts报错Dom’s width & height should be ready before init.相关的知识,希望对你有一定的参考价值。
对应的dom元素(即放置图形的dom)需要在调用echart.init之前,就要给图形dom加上对应的宽度和高度,必须,不然就会提示这个 参考技术A 直接复制echarts官网的div放到自己的jsp中需要重新写宽度和高度,删除掉复制的,重新设置Echarts
示例:
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
title: {
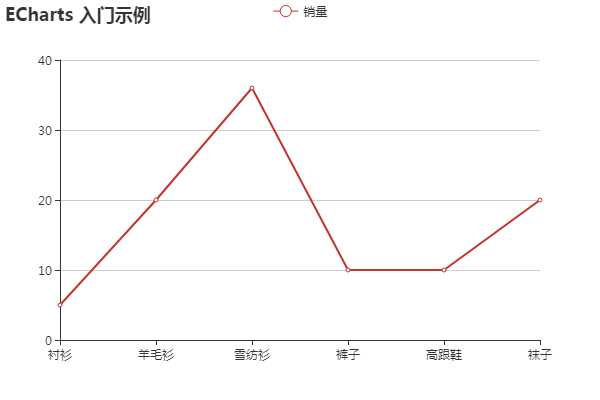
text: ‘ECharts 入门示例‘
},
// 工具箱
toolbox: {
show: true, // 显示工具箱
feature: {
dataView: {
show: true // 修改数据
},
restore: {
show: true // 还原
},
dataZoom: {
show: true // 区域缩放与区域缩放还原
},
saveAsImage: {
show: true // 保存为图片
},
magicType: {
type: [‘line‘, ‘bar‘] // 动态类型切换,比如折线图与直方图之间进行切换
}
}
},
tooltip: {},
legend: {
data: [‘销量‘]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: ‘销量‘,
type: ‘bar‘,
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>

以上是关于JS调用ECharts报错Dom’s width & height should be ready before init.的主要内容,如果未能解决你的问题,请参考以下文章
echarts js报错 Cannot read property 'getAttribute' of null
引用echarts入坑之旅——Uncaught Error: Initialize failed: invalid dom.
echarts.js:1136 Uncaught Error: Initialize failed: invalid dom.