第一次使用油猴写脚本,jquery前后端交互
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一次使用油猴写脚本,jquery前后端交互相关的知识,希望对你有一定的参考价值。
参考技术A 大一就用到现在的油猴插件,给了我好多的便利,同样是开发前端,我只是会做一个网页,人家就可以使用js脚本控制各种网页以实现一些比较骚的操作。特别是在上网课的时候用到别人的插件,简直是爽翻天了,我曾经在使用js库的时候也用到过类似的功能,只是我没想到这玩意儿还能这样用!不多解释,先写一个ajax交互的试试!1.在油猴添加新脚本
2.要添加的脚本
3.引入jQuery
// @require https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js
人家是这样引入的,这个东西的版本不宜过高,过高会报一些不知名的bug
4.写个Ajax的get方法
5.后端用flask接一下
6.控制台打印
7.写一个对象,并且赋值给另一个对象
8.写个Ajax的post方法
9.后端用flask接一下
10.控制台打印
11.以json形式打印
flask这样写
脚本这样写
打印
注:可能会出现跨域异常,在flask中解决
前后端交互工具 ---- Ajax 的使用
文章目录
前后端交互工具 ---- Ajax 的使用
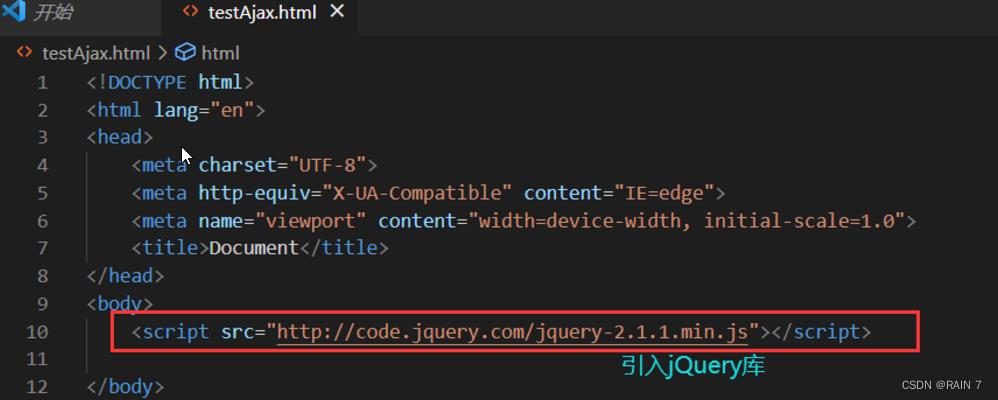
1. 在前端的页面里引入jQuery 第三方库

直接加一个script标签,src指定对应的jQuery链接

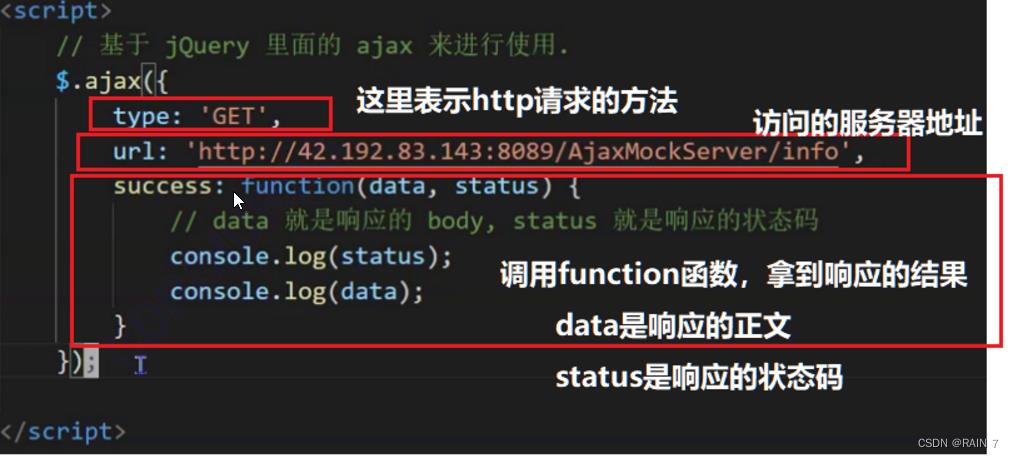
2.基于jQuery里面的ajax进行使用
$ 是jQuery里面的一个对象(变量)
jQuery中的所有 API都是通过 $ 调用的
ajax是jQuery里面的一个api,要通过$ 进行调用
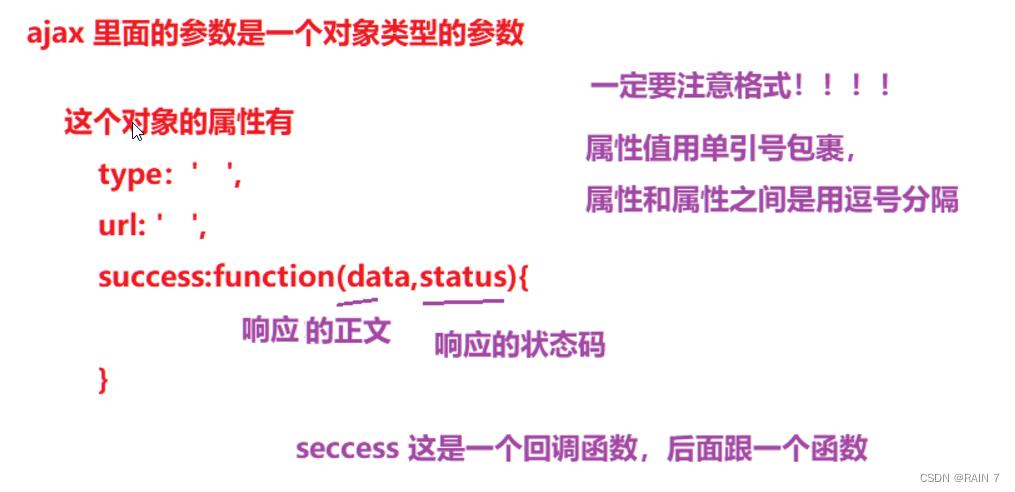
ajax 里面的参数是一个对象类型的参数,使用
这个对象里面,三个属性


(1) type
表示发送http请求的方法
(2) url
发送的服务器资源地址,从哪个具体地址返回响应
(3) success
是一个回调函数,通过这个回调函数,拿到响应的相关信息。
function() ,回调函数里面有两个参数,一个是data表示响应的正文body,一个是status表示响应的状态码描述信息。
回调函数
一定要在这里说清楚,到底啥事回调函数呢?
回调函数是在请求发送成功之后调用这个函数进行接收响应的响应。
Ajax 的跨域问题
ajax为了保证安全性,要求发起ajax请求的页面,和接收ajax请求的服务器,应在同一个域名下/地址下。
如果发起请求的页面 对应的域名(域名1) 和 接收ajax请求的服务器(域名2),如果域名1 和域名2 不相同,那么就认为是一次跨域请求

ajax 默认情况下,不允许跨域
怎么解决跨域问题呢?
在服务器代码这里做一些特别的设置,就可以解开ajax不能跨域的限制。比如加 @CrossOrigin 注解,或者写一个配置类
以上是关于第一次使用油猴写脚本,jquery前后端交互的主要内容,如果未能解决你的问题,请参考以下文章