Qt中如何改变QProgressBar中进度条的颜色?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt中如何改变QProgressBar中进度条的颜色?相关的知识,希望对你有一定的参考价值。
编程软件是Qt4.5.2吧
如题,希望是自己会的,然后告诉我该怎么做,因为baidu和google上的关于QProgressBar的网页我几乎都浏览过了,没啥收获~
我想要的是这样的结果:
进度条的range是0~100
然后当value在0~40的时候,进度条显示红色
0~80的时候,进度条显示黄色
80~100的时候,进度条显示蓝色。
怀疑问题有些难度,所以如果能解决,补加能加的最高分,说到做到,呵呵。谢谢各位了。
请教1楼,哪里可以看到关于setStyleSheet的文档?我在assistant里的QProgressBar内找不到setStyleSheet的函数啊~
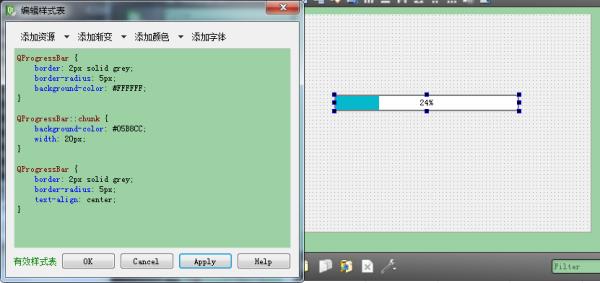
Qt中改变QProgressBar中进度条的颜色方法如下:
QProgressBar
border: 2px solid grey;
border-radius: 5px;
background-color: #FFFFFF;
QProgressBar::chunk
background-color: #05B8CC;
width: 20px;
QProgressBar
border: 2px solid grey;
border-radius: 5px;
text-align: center;

用这个setStyleSheet成员函数轻松搞定
手册不是写的很清楚么本回答被提问者采纳
如何在 QT 中获得具有圆形边缘和圆形进度边缘的 QProgressBar?
【中文标题】如何在 QT 中获得具有圆形边缘和圆形进度边缘的 QProgressBar?【英文标题】:How to get a QProgressBar in QT with rounded edges and rounded progress edges? 【发布时间】:2016-03-17 23:20:32 【问题描述】:我创建了一个垂直进度条,并尝试使用圆角设置它的样式。无论我做什么,我似乎都无法获得带有圆角边缘的进度条(QProgressBar::chunk)的进度或块。请帮帮我,我是 QT 新手。
请在下面找到我的代码:-
progressbar_V = new QProgressBar;
progressbar_V->setParent(this);
progressbar_V->setMinimum(0);
progressbar_V->setMaximum(5);
progressbar_V->setValue(3);
progressbar_V->setStyleSheet("QProgressBar border: solid grey; border-width: 6; border-radius: 12; color: black; text-align: centre; margin-right: 12; , QProgressBar::chunk:vertical background-color: #05B8CC; width: 20px;");
progressbar_V->setGeometry(250,250,60,300);
progressbar_V->setOrientation(Qt::Vertical);
进度条文本也在输出的顶部。我如何将它放到垂直进度条的中间
【问题讨论】:
文本对齐:居中; --> 文本对齐:居中; 不确定这是否能解决任何问题,但您的样式表中有一个逗号:, QProgressBar::chunk:vertical ...。删除那个逗号。
【参考方案1】:
你是对的,你可以使用这个参数:
border-radius: 50px;
获得圆形边框! 但你只是忘记在末尾指定 px 〜( ̄▽ ̄〜)
所以,一旦你的代码更新,它看起来像这样:
progressbar_V->setStyleSheet("QProgressBar border: solid grey; border-width: 6; border-radius: 12px; color: black; text-align: centre; margin-right: 12; , QProgressBar::chunk:vertical background-color: #05B8CC; width: 20px;");
希望能帮到你,祝你有个愉快的一天ヾ( ̄▽ ̄) Bye~Bye~
【讨论】:
【参考方案2】:你需要把你的样式表改成这样:
progressbar_V->setStyleSheet("QProgressBarborder:solid gray;border-bottom-right-radius: 12px;border-bottom-left-radius: 12px; color: black; text-align: center; ,QProgressBar: :chunk background-color: #05B8CC;border-bottom-right-radius: 7px;border-bottom-left-radius: 7px;");
编码愉快..
【讨论】:
以上是关于Qt中如何改变QProgressBar中进度条的颜色?的主要内容,如果未能解决你的问题,请参考以下文章
如何在 QT 中获得具有圆形边缘和圆形进度边缘的 QProgressBar?