隐藏文字的CSS方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了隐藏文字的CSS方法相关的知识,希望对你有一定的参考价值。
参考技术A1、display:none:它可以使包括容器本身在内的东西都消失,简便且有效,但它有两个耳熟能详的缺陷,那就是对搜索引擎不友好,且被屏幕阅读器所忽略。
2、text-indent:-9999px:text-indent是首行缩进,所以对于多行文本,若单独使用它就有明显的不足,需加上white-space:nowrap;来弥补不足,但还有一个问题:物理空间仍然存在,故还需设置line-height:0;或使用超小字体(在IE下有点BUG),最终代码如下: Example Source Code .texthidden text-indent:-9999px; white-space:nowrap; line-height:0;
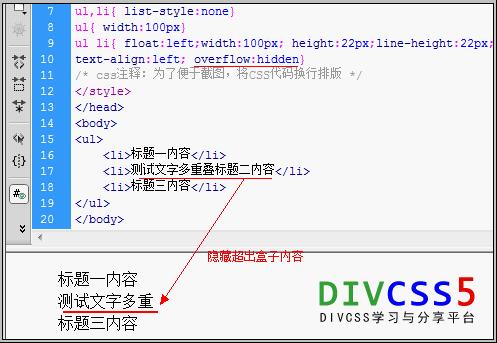
3、overflow:hidden:这是一个比较合理且我最喜欢的方法,具体代码如下: Example Source Code .texthidden display:block;/*统一转化为块级元素*/ overflow:hidden; width:0; height:0;
4、positon:absolute:用绝对定位将其推出可视区,不过虽然可视性不存在,但仍占据物理空间,与隐藏文字的宗旨相背 Example Source Code [ .texthidden positon:absolute; margin-top:-9999px; margin-left:-9999px;

css用背景图来替换文字来达到隐藏文字的目的
根据html代码的不同来分成两大类方法,如下
html代码:
<h1 class="replace-indent">hello see</h1>
第一种方法:text-indent
.replace-indent{
height:200px;
width:200px;
background:url();
text-indent:-9999px;
}
第二种方法:
.replace-indent{
height:200px;
width:200px;
background:url();
text-indent:100%;
white-space:nowrap;
overflow:hidden;
}
第三种方法:
.replace-indent{
height:0px;
width:200px;
background:url();
padding:200px 0 0 0;
overflow:hidden;
}
第四种方法:before
.replace-indent{
width:image‘s width;
height:image‘s height;
overflow:hidden;
}
.replace-indent : before{
content:url();
}
html代码:
<h1 class="replace-indent"><span>hello see</span></h1>
第一种方法:
.replace-indent{
height:200px;
width:200px;
background:url();
}
span{
display:none;
}
第二种方法:
.replace-indent{
height:200px;
width:200px;
background:url();
}
span{
width:0;
height:0;
display:block;
overflow:hidden;
}
第三种方法:
.replace-indent{
height:200px;
width:200px;
background:url();
}
span{
clip-path:polygon(0px 0px,0px 0px,0px 0px,0px 0px,0px 0px);
-webkit-clip-path:polygon(0px 0px,0px 0px,0px 0px,0px 0px,0px 0px);
}
以上是关于隐藏文字的CSS方法的主要内容,如果未能解决你的问题,请参考以下文章